こんにちは、フロントエンドとデザインを勉強しているAyakoです。
最近PlayGround内でデザインシステムを作る動きが出始めており、私も必要性を感じ始めていたので、勉強しつつ作っていきたいなと思いその記録としてこの記事を書くことにしました。
間違っていることがあればご指摘ください。
そもそもデザインシステムって何?
デザインシステムとは企業やブランドの個性が表現されており、「様々なウェブサイトやアプリで、一貫したデザインをユーザーに提供するための仕組み」です。
以下の3要素で構成されているものがデザインシステムです。
- デザイン原則
- 原則に基づいたスタイルガイド
- 原則に基づいたコンポーネントライブラリ
それぞれの構成要素について詳しく見ていきましょう。
デザインシステムの構成要素
デザイン原則
デザイン原則とは、プロダクトを作っていく上で何を意識してデザインするべきかを言語化したものです。
これによって、企業やブランドが大事にしたいことを明確に表現でき、デザインを作る道標となります。
例えば、Spindleのデザイン原則では「Abemaらしさ三原則」として以下が定義されていました。
- 敬意を表そう
- 心を動かそう
- 快く迎え入れよう
私達デザインチームで大事にしていきたいものは何か考えていきたいです。
スタイルガイド
デザイン原則が定義できたらそれに基づいたスタイルガイドを作ります。
スタイルガイドとはカラーやタイポグラフィ、余白などプロダクトのテイストを統一するための定義をするものです。
コンポーネントライブラリ
原則、スタイルガイドが決まったらいよいよコンポーネントを作ります。
汎用的に使えるようにボタンやモーダルなど基本的なパーツを作ってライブラリとしてまとめます。
私はデザインファイルだけでなくコードとセットで管理してエンジニアがすぐ呼び出せるようにしたいなと考えています。
メリット
工数削減ができる
私はこのメリットがとても大きいと思います。
既にあるコンポーネントから必要な要素を組み合わせてデザインを作るだけなので効率的にプロダクトを作ることができると思います。
また、コードに起こしてあると、デザイナーだけでなくエンジニアの負担も大幅に軽減できると思います。
これによってユーザーにも早くプロダクトを提供できるようになります。
一貫したデザインを作ることができる
デザインシステムがあることによって企業やブランドが目指す姿がはっきりと言語化されていたり、ライブラリのコンポーネントを使うことができるようになります。
それによってデザイナーが複数人いたとしても一貫したデザインを作ることができます。
気をつけなければいけないこと
デザインチーム全体で運用・成長させていくことを意識する
デザインシステムはある程度形になってくると価値を発揮しますが、作るためには地道な作業が必要だと思います。
デザイナー全員がこの企業やブランドにどういう価値を持たせるのか、考え続けそれを手を動かして表現していくことが必要不可欠だと思います。
浸透させていく
1個目と似通う部分がありますが、デザインチーム全体はもちろん、それぞれのプロジェクトメンバーにも浸透させていくことが必要だと思います。
どれだけいいものを作ったとしてもそれを知らなかったりするのは勿体無いですし、デザイナーには持っていない視点から意見をもらうことでデザインシステムに必要な要素が可視化できることもあると思います。
汎用性を考える
ユーザーによって使うデバイス、ブラウザなど同じプロダクトでも見る人によって見え方が変わらないよう様々な配慮をする必要があります。
例1
Spindleでは情報密度によってアイコンの線の太さを変化させています。

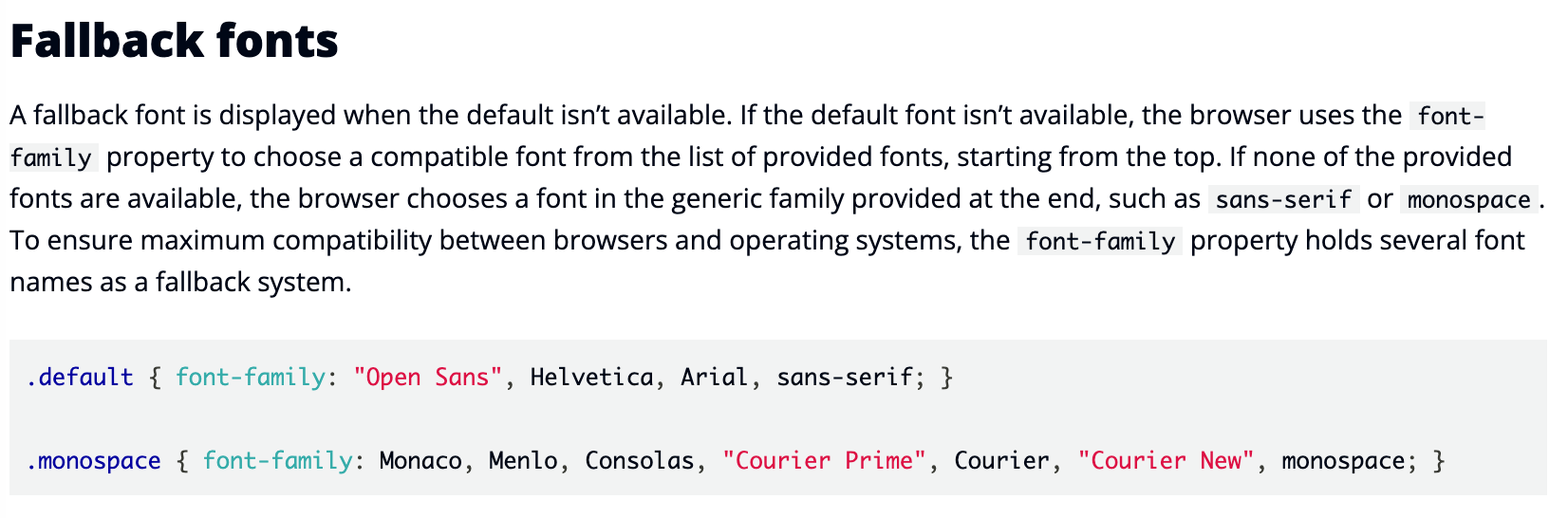
例2
cloudscapeではブラウザによっては対応していないフォントがあるため、複数のフォントを指定しています。

最後に
今はまだデザインシステムを作り始めたばっかりなのでデザインチーム全体を巻き込んで勉強会を開いたり、運用して改善をするなどどんどん進めていきたいです。