自己紹介
PlayGroundデザインコースのayatoです。今回はこれからUIデザインをはじめる方が利便性の高いデザインを作るために押さえておきたいことをまとめました。
目次
- 調査から入ろう
- 色が持つ特性
- コントラスト
- まとめ
1.調査から入ろう

デザインを考えていくとき何を根拠に作っていきますか?自分の感覚や既存サービス、参考記事などが考えられると思います。初心者ほどありがちなのが自分の感覚でゼロから作ってしまいます(この記事を書いている人もそうでした…)。こんな色がいいんじゃないのか、余白はこれぐらいかな、テキストの大きさもこれぐらいかな、と自分の世界を繰り広げていくうちに利便性からほど離れたデザインが出来上がることがしばしばあります。これを避けるためには、ズバリ!調査が必要です。調査と言っても何をしたらいいのかとなると思います。以下にまとめました。
- コンセプトは何か。
キーワード:ペルソナ、ペイン、カスタマージャーニー、ムードボード、引き寄せの法則 - 既存のサービスで似たものはあるか?
複数見つかったら良いところ、悪いところを比較していく。
良いところはしっかりマネする。 - ユーザーが使いやすいパーツのデザインは何か?
dribbbleでパーツ名で検索して参考デザインを見つける。
パーツを作るときはそのままマネする。
悪い状況:自分の感覚でゼロから作っていきUXの良くないデザインが出来上がる。
対策 :コンセプトを固め、既存のサービス・デザインをそのままそっくりマネしてみる。
2.色が持つ特性

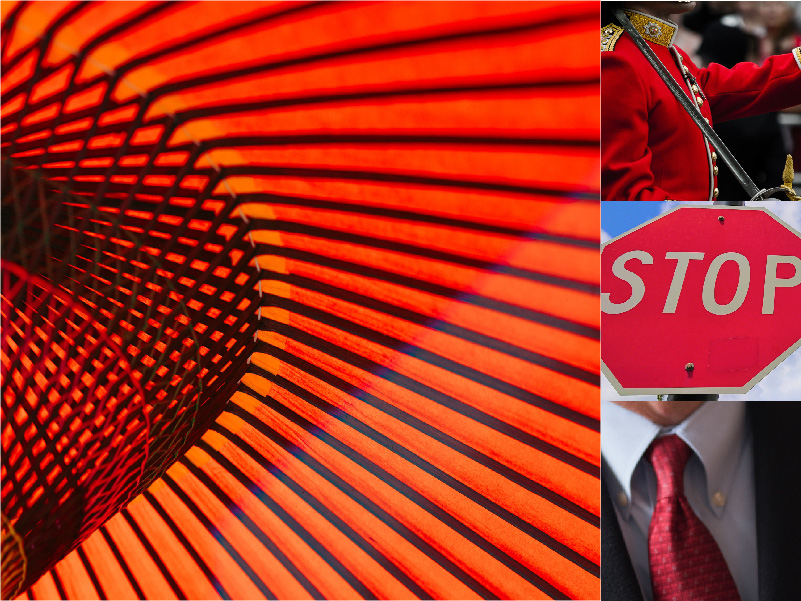
モノとそれ自体の色との関係を考えることはおそらくほとんどないと思います。例えば、車に乗っているとき一時停止の標識を目にすると思います。日常では、あ!ここは一時停止しないといけないんだ!と理解するところで十分です。しかし、今回は一時停止標識とその色との関係を考えてみましょう。一時停止には危険を伝えるという目的があります。危険というワードと結びつくのは一般的に赤だと認識されています。だから、一時停止標識には赤色が使われています。
UIデザインに置き換えると、以下の点に考慮する必要があります。
- パーツの目的は何か。目的に合った色は何かと結びつける。
デザイナーじゃなくても知っておきたい色と配色の基礎知識
ここはサービスのコンセプトとも関わってきます。 - 参考デザインを見つけて配色をそのままマネする。
背景は目に優しいグレーが使われているなど - 濃いところは目線を集める。
- 赤色はエラーを意味するためメインカラーに容易に使わない
https://www.m-hand.co.jp/design/4002/ - 青色テキストはURL付きを表している
悪い状況:前例のない配色をしてしまい意図したこととは違う受け取り方をしてしまう。
注目しなくていいところに濃い色を使って目線誘導をしてしまっている。
対策 :パーツの目的から色の種類(赤、青、緑、黄、白、グレー、黒...)を 決めて、
さらに重要度を考え色の濃さを決める。
3.コントラスト

ヘッダー、サイドバー、フッター、ボタンなどのパーツでは機能がある分、存在感を出すためにテキストやその背景に色を付けます。このとき気を付けなければならないことがあります。それは、コントラスト比です。コントラスト比とは一般的に最も明るい部分と最も暗い部分の明るさの比率を指します。具体的にはテキストや画像化された文字の視覚的な表現で、最低でも「4.5 : 1」のコントラスト比が必要というのがWebアクセシビリティのルールとなっています。
上の画像を例に説明します。テキストカラーを#285CBD、背景色を#FFC0BCと指定しています。このときコントラスト比は4.03:1となっています。先ほどの「4.5 : 1」を満たせていない状況になっています。そのため通常のテキストの場合に不合格、大きなテキストの場合に合格という結果になりました。
- コントラスト比について知ろう
adobe アクセシビリティツール
色とコントラストの話
contrast(figmaのプラグイン)
悪い状況:自分の感覚でテキストの見やすさを判断していく。
対策 :adobe colorなどのツールを用いてコントラスト比を確認して採用する。
4.まとめ
今回はUIデザインをはじめる方向けの記事に書きました。
デザイン作業に打ち込んでいるときに、ふと行き詰まることがあるかもしれません。
そんなときにこの記事を思い出してリスタートしてみてください。