デザインコースのayatoです。
今年ももうアドベントカレンダーの時期になってしまいましたね。
今回は、10月~11月に開催された防災ハッカソンについて書きました。
防災ハッカソンとは
Deloitte×PlayGroundで開催された防災ハッカソンです。
6週間かけて実際に地方都市の防災に役立つサービスを開発しました。
チーム構成
私はTeam3に所属しました。
Team3のメンバー構成は以下でした。
- デザイン1人(私)
- フロントエンド1人
- バックエンド1人
- データサイエンス2人
経路案内アプリ MAMORUKUN
Taem3は防災時の経路案内アプリを作ろうとなりました。
マップ上に危険区域を表示し、ユーザーにはその区域を避けるような経路を案内します。
ユーザーを危険から「守る」ということで、サービス名を「MAMORUKUN」に決めました。
どんな災害が起きたときに役立つのか?
経路案内アプリを作ろうと決めたものの、既存サービスとの差別化要素をどう加えようか悩んでいました。
そんなとき、チームに千葉県茂原市の水害について詳しいメンバーからの提案で、水害時のための経路案内はどうかとなりました。
茂原市が抱える水害の課題について調査していった結果、MAMOURKUNは「水害時」の課題を解決するサービスにしようとなりました。
考案した理想のデザインフロー
私はPlayGroundのデザインコースを修了後、案件に参加しました。
案件経験をもとに考案した理想のデザインフローは以下です。
1 サービスの価値提案を明確にする
1-1 バリュープロポジションを整理する
1-2 ニーズ調査
1-3 競合調査
1-4 ユーザーストーリー作成
2 画面遷移図作成
3 ワイヤーフレーム作成
4 デザインカンプ作成
5 プロトタイプ作成
6 UX検証
1 サービスの価値提案を明確化
価値提案を明確にすることで全体像を把握することができます。
1-1 バリュープロポジションを整理する
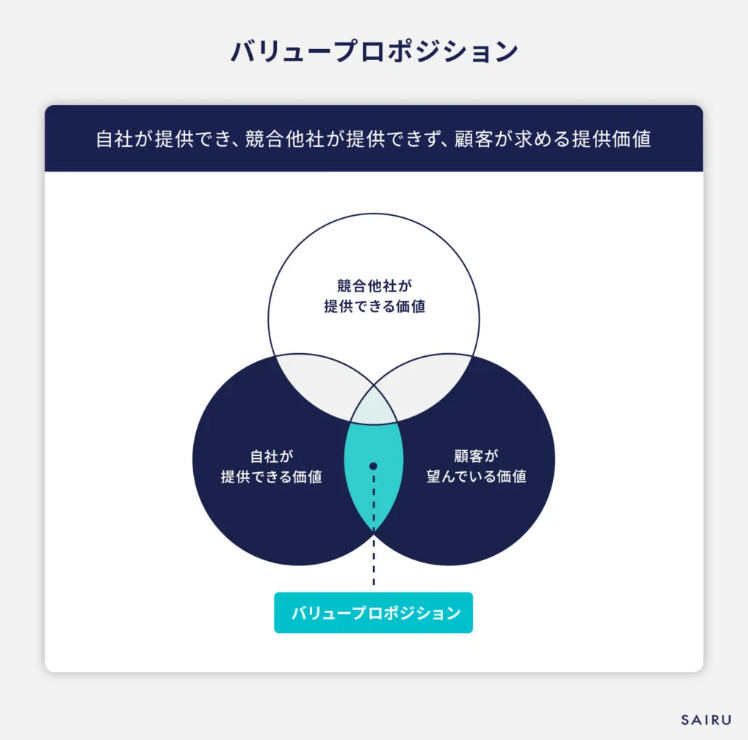
まずは、バリュープロポジションの考えの下、現状を整理しました。
バリュープロポジションの意味は、思いついた価値提案に対して、競合調査という圧力をかけて生き残った価値をサービスの軸とする考え方だと僕は理解しています。
バリュープロポジションとはこのように図として考えると分かりやすいです。

ベン図における各項目をまとめると以下のようになりました。
- 顧客が望んでいる価値
(まだ推測でしかない)
大雨が降ることを事前に知りたい
どのくらいの規模の大雨になるのか知りたい
大雨が発生した時、避難が必要なのか知りたい
冠水が発生するエリアを避けて避難したい - 自社(自分のチーム)が提供できる価値
大雨が発生しそうなときに通知する
冠水予測マップにより冠水予測を知ることができる。
冠水予測から避難経路を提案する - 競合他社が提供できる価値
競合調査を進める必要がある!
1-2 ニーズ調査
顧客が望んでいる価値が真実なのか確認しました。
ニーズ調査では、茂原市の水害について詳しいメンバーが実際に茂原市民の方にインタビューをしてくれました。(ありがたい…)
インタビューの結果、顧客が望んでいる価値の見直しをしました。
- 顧客が望んでいる価値
大雨が降ることを事前に知りたい
どのくらいの規模の大雨になるのか知りたい
大雨が発生した時、避難が必要なのか知りたい
冠水が発生するエリアを避けて避難したい
(追加)冠水が発生した後、いつ移動可能な状況に戻るのか知りたい
1-3 競合調査
バリュープロポジションを明確にするためには、競合調査が必要です。
競合調査では、以下のポイントを押さえて競合アプリの調査を進めました。
- まずは広く調査して、だんだん焦点を絞って詳しく調査していく
- 画面を洗い出しつつ、各画面がもつ価値提供を理解する
- 画面の中にどんなUIパーツがあり、何の導線になっているのか理解する
- 画面のレイアウトのスタンダードは何か。
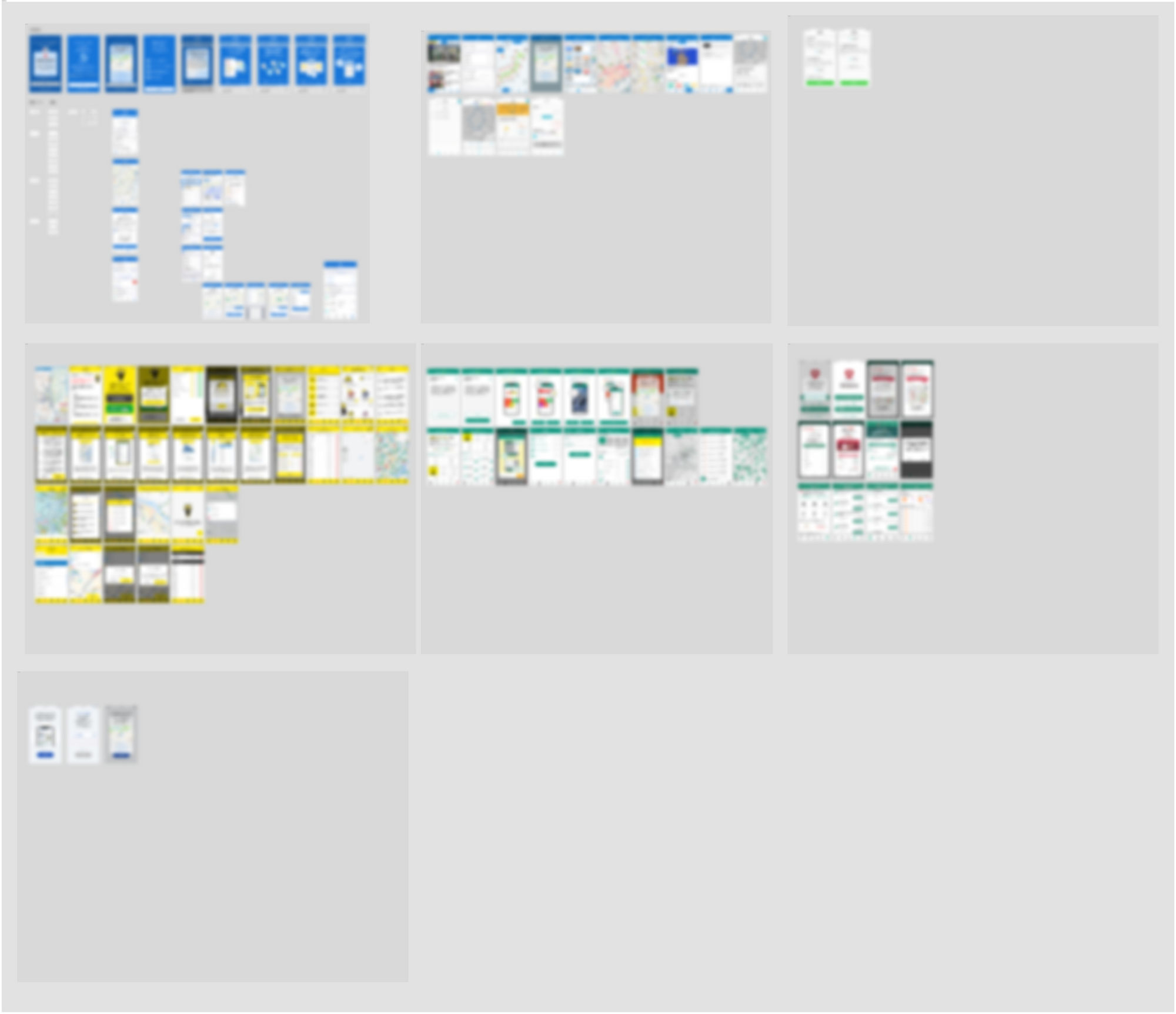
まずは広く調査するということで、既存の防災アプリを7つ見つけ、実際に触ってみました。
アプリの機能を全体的を知るために画面遷移ごとにスクリーンショットを撮りました。

次に、より詳細に調査を進めました。
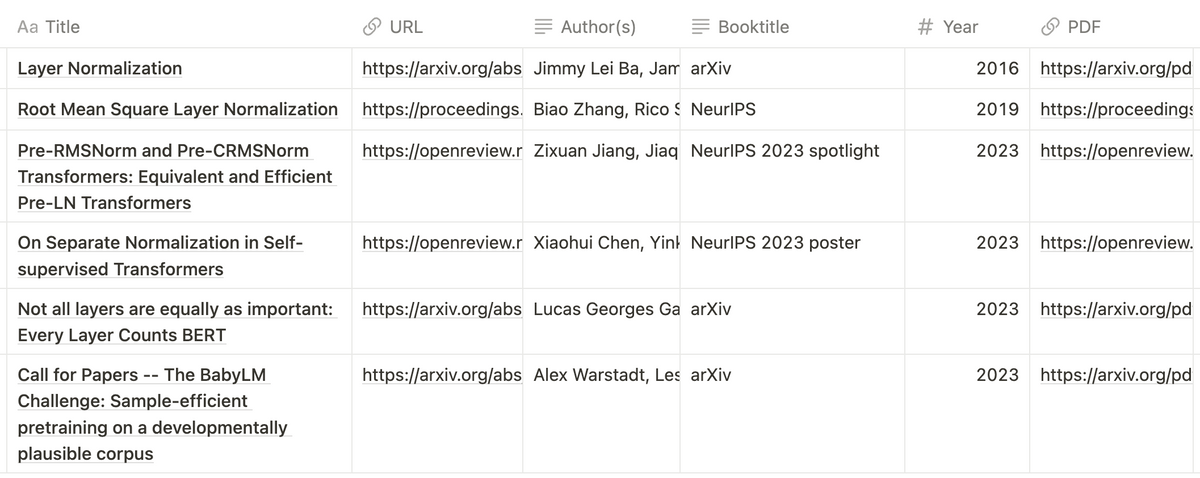
MAMOURKUNと類似点の多い2つのアプリについてスプレッドシートを用いて情報整理をしました。
こちらがそのスプレッドシートになります。
https://docs.google.com/spreadsheets/d/1QdxKnWTkVL0i81iw2kDP0CU-7_jZvJ81C8QtBpYpbkU/edit?usp=sharing
競合調査の結果、冠水予測のマップ表示は差別化の観点で有用だと考えました。
1-4 ユーザーストーリー作成 ~ 2 画面遷移図
ユーザーストーリーを作成しつつ、ユーザーストーリーに対応した画面遷移図を作成しました。
ユーザーが何をしたいか、ユーザーは行動として何をするか、ユーザーの行動を実現するためにはどんな画面が必要なのかを論理的に飛躍しないように定義していきました。
ハッカソンという短い期間での開発となった際、競合アプリのユーザーストーリーや画面構成を参考することは大変重要になりました。
こちらがFigjamで作成したユーザーストーリーと画面遷移図です。

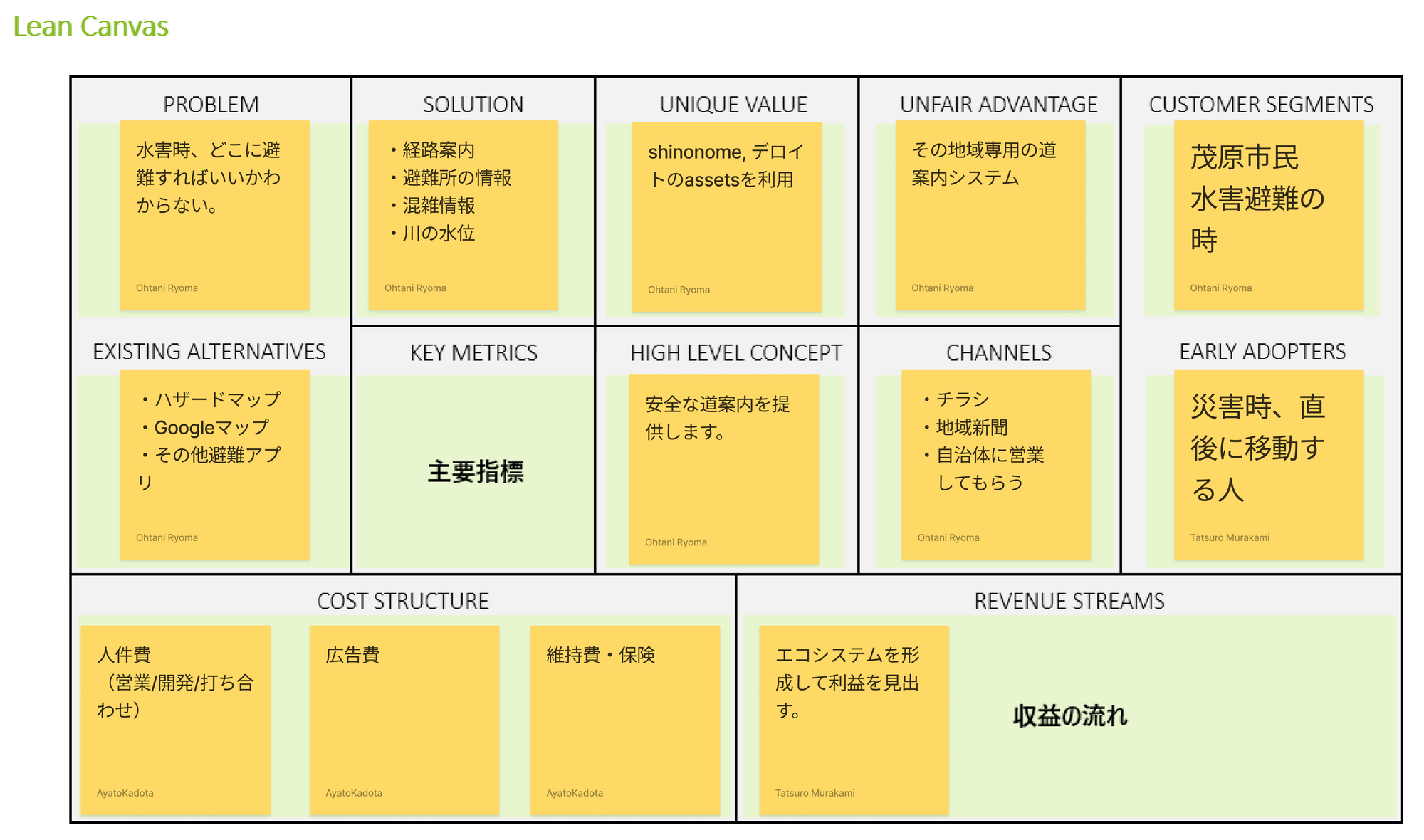
ここでチームでリーンキャンバスを用いて状況を整理しました。

3 ワイヤーフレーム作成
競合調査をすることである程度の必要な情報やUIパーツは把握できていたため、ワイヤフレームを飛ばして一気にデザインカンプ作成に取り掛かりました。
4 デザインカンプ作成 ~ 6 UX検証
デザインカンプの作成とプロトタイプの設定を同時並行しながら進めていきました。
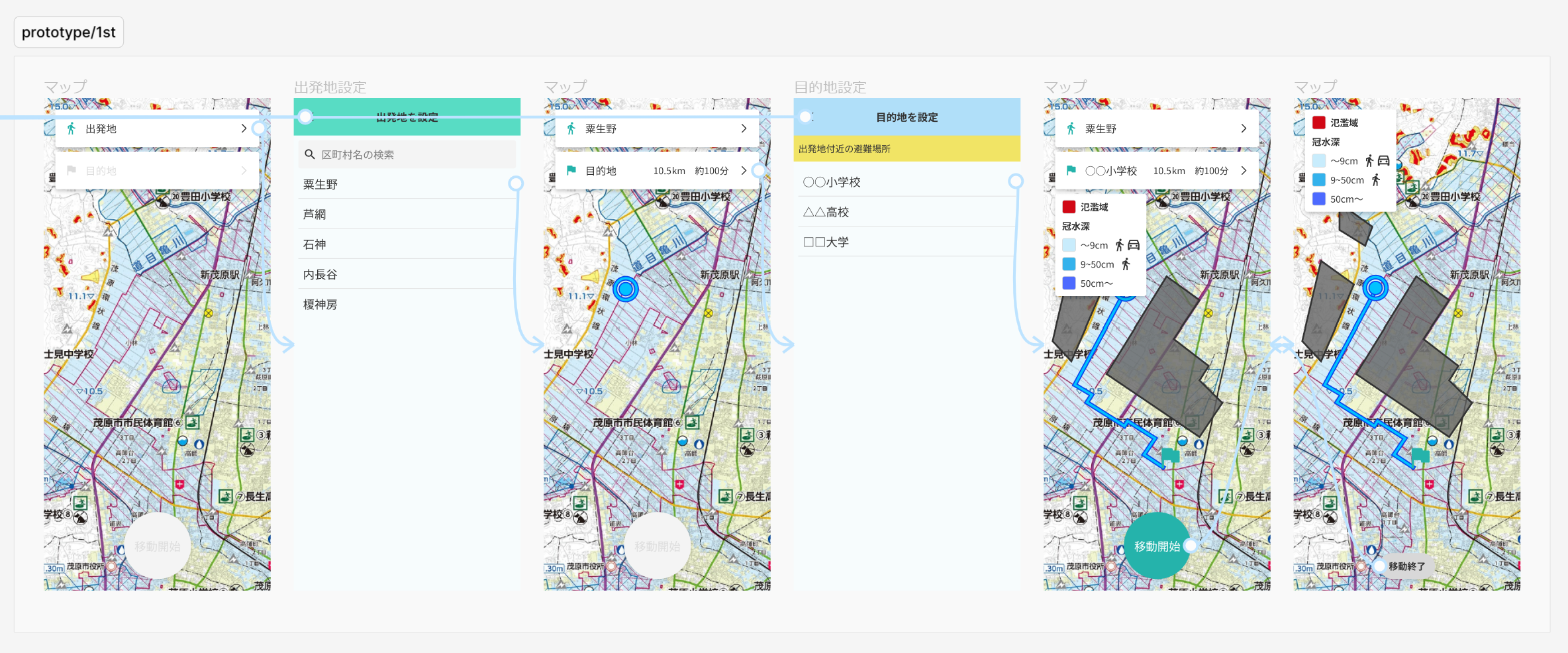
お恥ずかしながら、はじめに作成した経路案内のデザインはこちらです。
デザインの良さより操作感に問題無いか確認することを優先しました。
プロトタイプ1st

UX検証した結果、経路案内の操作感は問題ないと分かり、全体的な画面の作成に取り掛かりました。
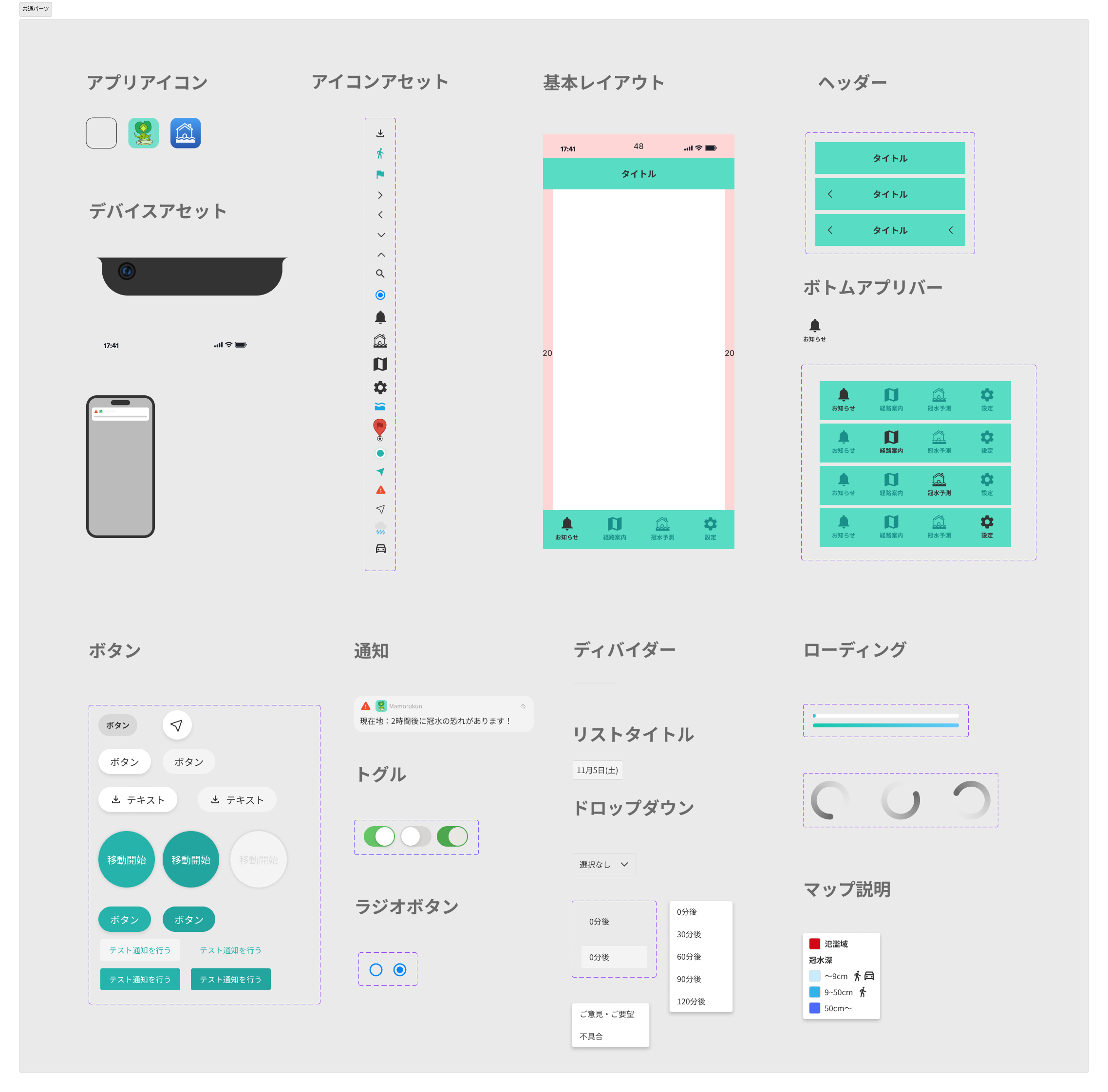
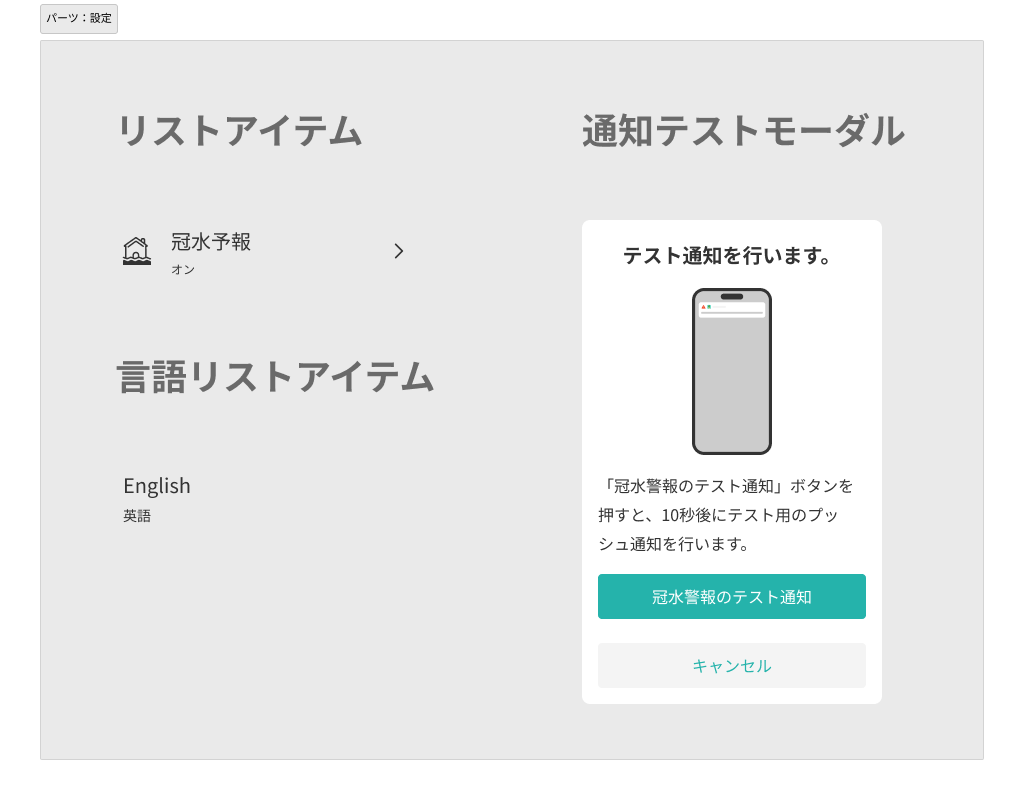
パーツは、最終的に以下のようにまとまりました。
| ・共通パーツ |
|---|
 |
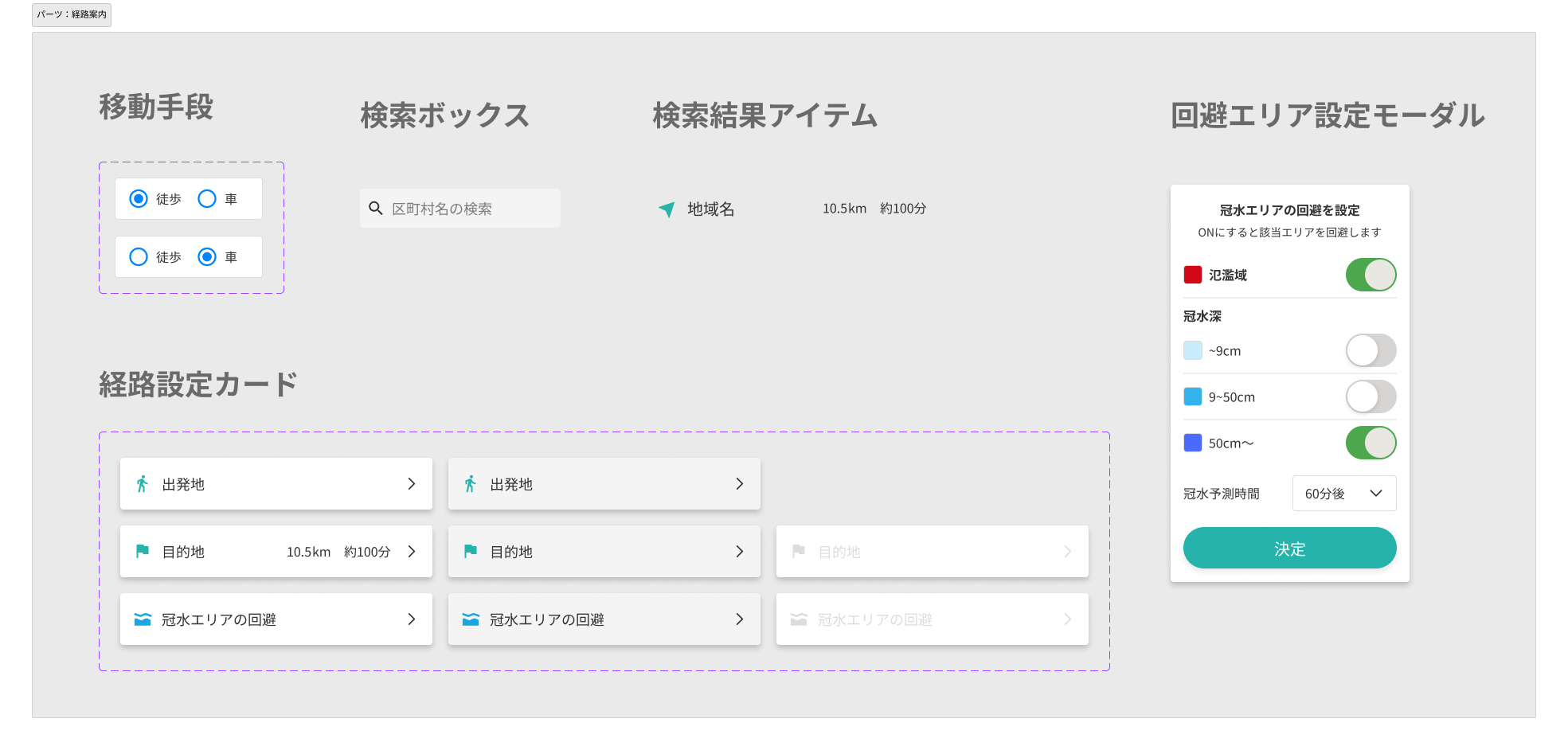
| ・冠水予測画面パーツ | ・経路案内画面パーツ |
|---|---|
 |
 |
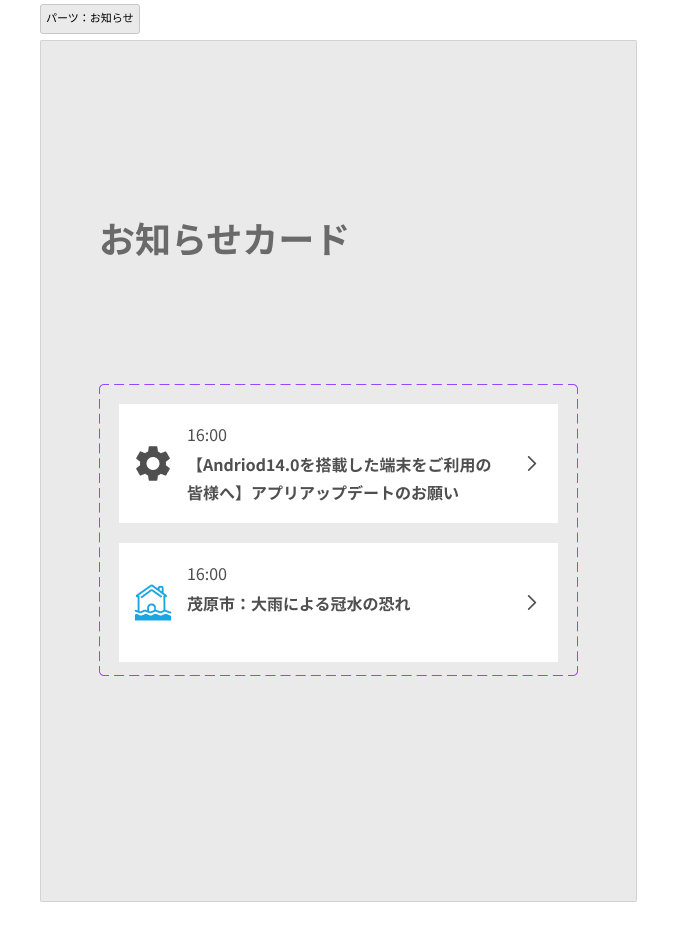
| ・お知らせ画面パーツ | ・設定画面パーツ |
|---|---|
 |
 |
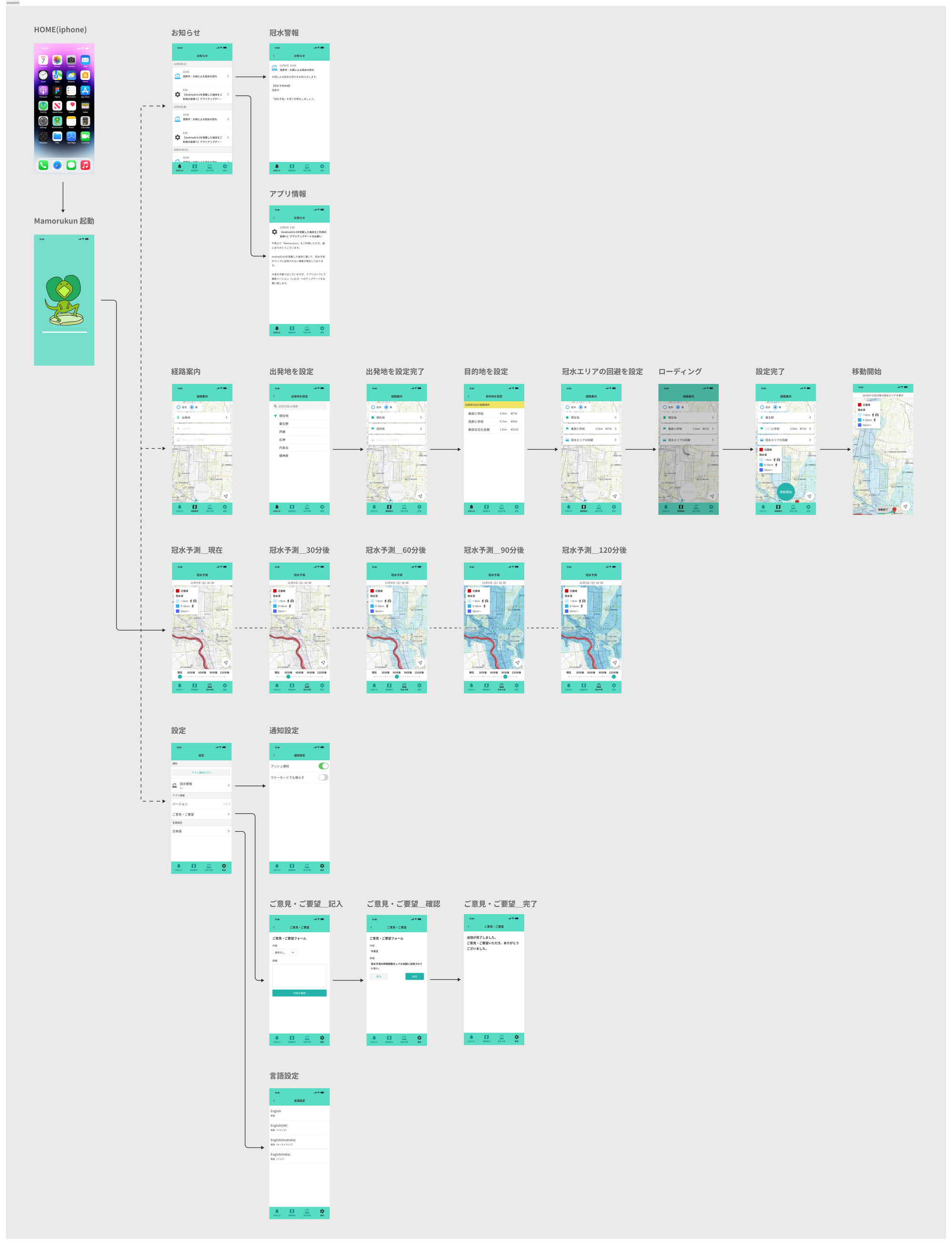
こちらが最終的な画面一覧です。

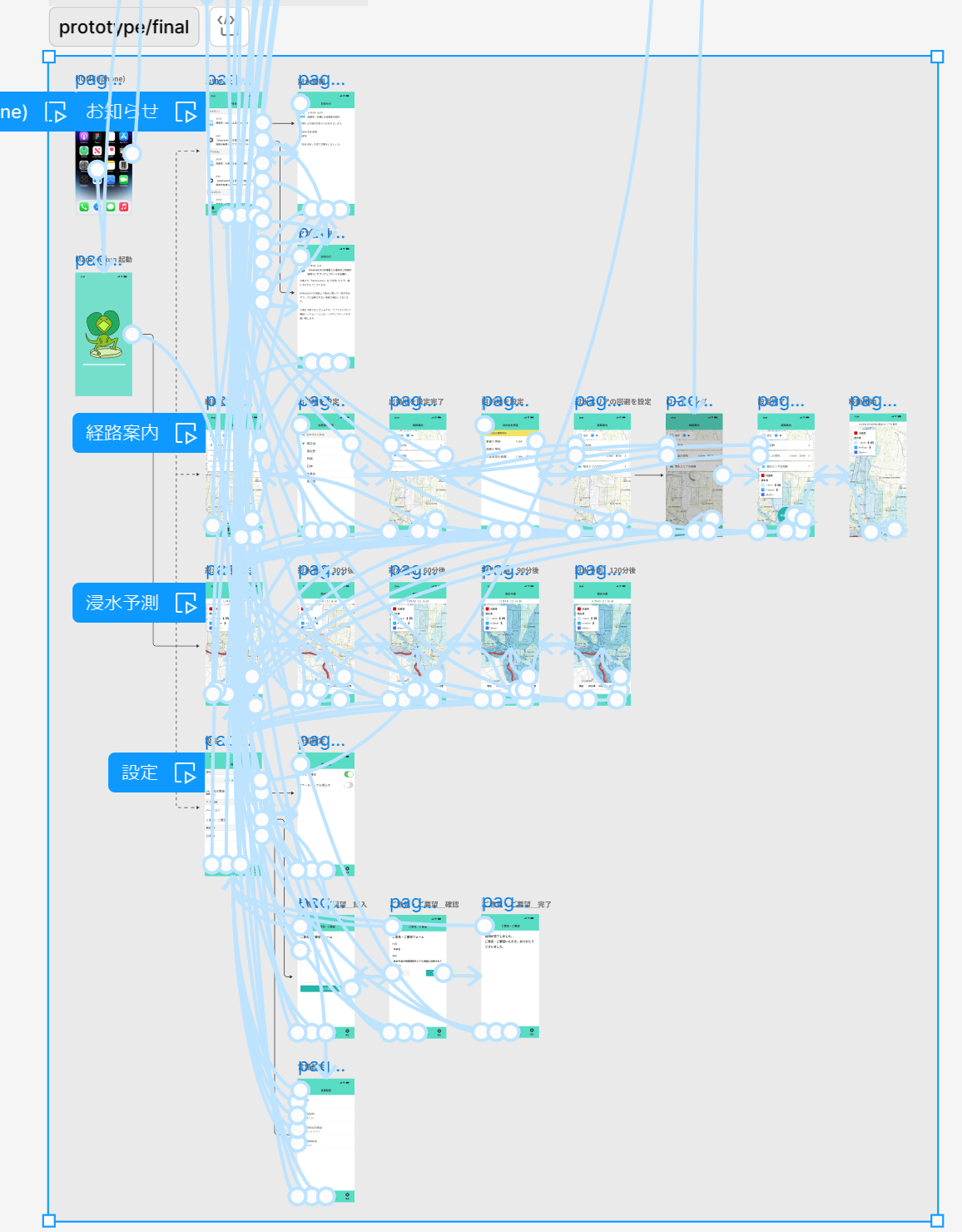
プロトタイプFinal !!
プロトタイプで設定した線がおびただしい数になりました。
| プロトタイプ設定 | プロトタイプで実現したこと |
|---|---|
 |
・画面遷移・ボトムアプリバーでの画面切り替え・スマホホーム画面での通知・ローディング・モーダル表示・マップでの縦横スクロール・マップ上で現在地を画面中心に戻すボタン・トグルボタンの切り替え・冠水予測マップにおけるタイムラインのスライド操作に伴う冠水予測表示 |
デザインフロー検証結果
検証結果を以下の通りでした。
- スタートで価値提案の明確化をすることで迷うことなくデザインを進めることができた。
- 競合調査は業界のスタンダードを知り、サービスを具体化するために超重要
- ユーザーストーリーの共有でチームの認識合わせがしやすくなった。
- ユーザーストーリーと画面遷移図の対応関係を押さえることで、手段(機能)が目的になることを防げた。
全体的な振り返り
- ハッカソンで事前に目的を立てて目的意識を持ちながら取り組めたのがモチベ維持になった。
- メンバーがニーズ調査で茂原市民の方にインタビューをしてくれてありがたかった。
- ニーズ調査のために、実際にペルソナのような人物を見つけてインタビューする方法があるが、インタビュー実施までの準備の大変さを知ることができた。
- アイデア出しの内容を議事録に残して共通認識が取りやすかった。
- 作成したデザインに喜んでくれるメンバーがいて安心してデザイン作業に打ち込めた。
- プロトタイプのチーム内レビューを実施し、UI/UXを改善ができた。
- データメンバーの調査能力が高い!膨大な情報から必要な情報を抜き取るのが上手い。
- チームで次のミーティングをするまでに、お互いがタスクを進めてきて議論が進みやすかった。
- 最終発表をする前にチームで発表練習をして修正したことで、最終発表で時間制限内に発表できた。
最後に
防災ハッカソンで多くの学びや技術を身につけることができました。
防災ハッカソンを運営してくださった方々ありがとうございました。