この記事はPlayGroundAdventCalenderの5日目です。担当はharuです。
こんにちは!フロントエンドコースのharuです!
現在内定者アルバイトをしていて、勉強会でWebアクセシビリティを扱っています。毎回触れる知見からは、学べることが非常に多く私自身も開発する上での配慮が足りていないと感じることが多いです。
今回は私と一緒にWebアクセシビリティをどれほど意識して日々開発に取り組めているかチェックしていきましょう!
Webアクセシビリティとは
そもそも、Webアクセシビリティってなんだろう…?というところから始めます。
Webアクセシビリティとは「障害を持つ方も、そうでない方も誰でもWebサービスを利用できる状態にすること」です。
また、来年度から「障害者差別解消法」の改正法が施行され、これまで行政機関等は義務、事業者は努力義務だった「合理的配慮の提供」が事業者も義務化されるようになります。
(参考:https://www8.cao.go.jp/shougai/suishin/sabekai.html)
つまり、事業者が提供するWebページも「合理的配慮の提供」の対象となりこれまで以上にWebアクセシビリティが求められるようになるということです。
そう、今Webアクセシビリティについて考えることは非常に大切なことなのです!
具体的に何をしたら良いのか
英国内務省 (UK Home Office) がとてもわかりやすいWebアクセシビリティのポスターを提供してくださっています。
- 公式github
- 公式github - 日本語版(← @onouchidebeさんによって日本語化されました)
下の画像のように「すること」と「しないこと」がコンパクトにまとめられています

このポスターを見るだけでも気付けることはとても多かったです。
本題
では実際に例を出して見ていきましょう
これまでの開発を振り返りながら、チェックしてみてください!
1.適切なHTMLタグを使用できているか
以下のようなコードを書いたことはありませんか?
<div class="button">
<svg viewBox="0 0 512 512">
:
:
</svg>
</div>ボタンを作ったつもりなのですが、div要素は意味を持たない要素なのでこれではスクリーンリーダーがボタンを読み取ってくれず、目が不自由な方にとって操作がしづらいです。
<button class="button">
<svg viewBox="0 0 512 512">
:
:
</svg>
</button>とすると、スクリーンリーダーが「ボタン」と認識し読み上げてくれます
2.<img>タグのalt属性に何を入れている?
以下のようなalt属性を設定したことはありませんか?
<img src="background.png" alt="background.png"/>
<img src="background.png" alt="背景"/>スクリーンリーダーでは、alt属性に設定した文章が画像の説明として読み上げられます。そのため、「background.png」と読み上げられても全く意味が分かりません。
では、「背景」は読み上げてもいいのでは?と思われそうですが、こちらも画像の説明としては合っていても冗長な読み上げが発生してしまうという観点では不要です。スクルーンリーダーの読み上げでは、他にも多くのサイト上の情報を読み上げられます。その中では、「背景」という説明は混乱を招く恐れがあるように考えます。
では不要な読み上げをしたくない場合、何を設定すればよいのか
<img src="background.png" alt=""/>とすると何も読み上げられることはありません。
読み上げが必要だと感じる部分では適切な説明を設定し、冗長になり混乱を招くようであれば設定しないのも十分な配慮といえますね!
3.リンクテキストで「こちらへ」など使っていないか
このようなリンクテキストを見たことはないでしょうか
詳しくはこちらをご覧ください
これでは遷移先が一体どのようなページなのか分からず、スクリーンリーダーを利用している方にとって不便です。
できるだけ詳しく遷移先を説明したリンクテキストを書いていきたいですね。
4.読みやすいコントラストを意識できているか
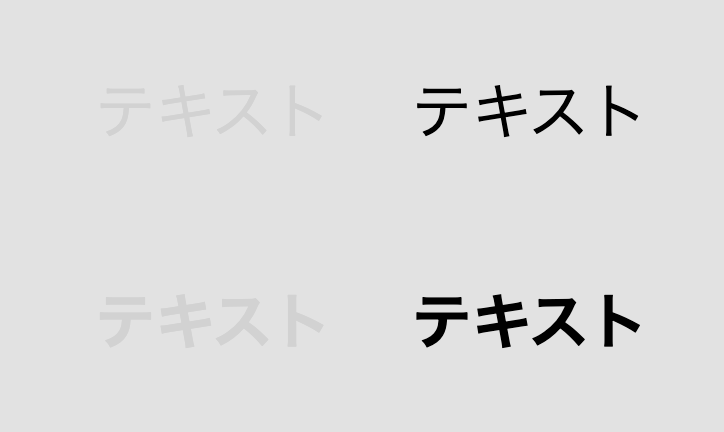
ここで質問です。どちらが見やすいですか?

もちろん、右側ですよね。
このようにコントラスト比が低いととても読みづらいです。特にホバー時に文字を薄くしたりして読みにくいコントラストになることが多い印象です。
おわりに
ここまで読んでいただきありがとうございました。
皆さんはいくつ意識して開発ができていましたでしょうか?
さらに探せばまだまだ配慮できることは多くあります。
この記事を読んで、少しでもWebアクセシビリティについて考えるきっかけになってもらえると嬉しいです。

![[Flutter] 学内手渡しのフリマアプリを作っている話](/content/images/2023/12/-------------1.png)