CTOの高橋です。
当社は教育エコシステムPlayGroundの運営とパートナー企業様、自治体様とのシステム開発、研究開発を主な事業としています。今回は、当社の2020年の技術変遷の一部についてご紹介します。
デザイン
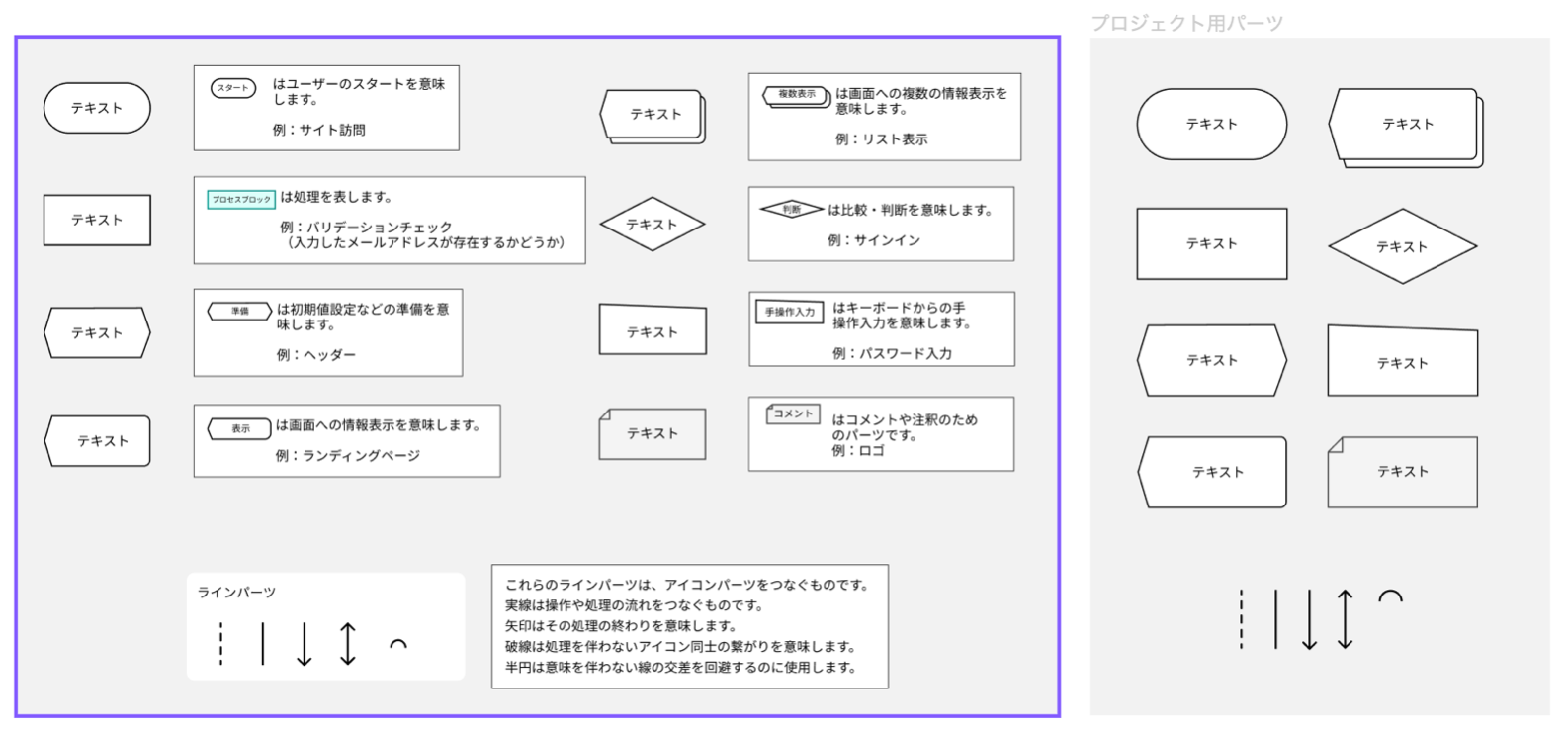
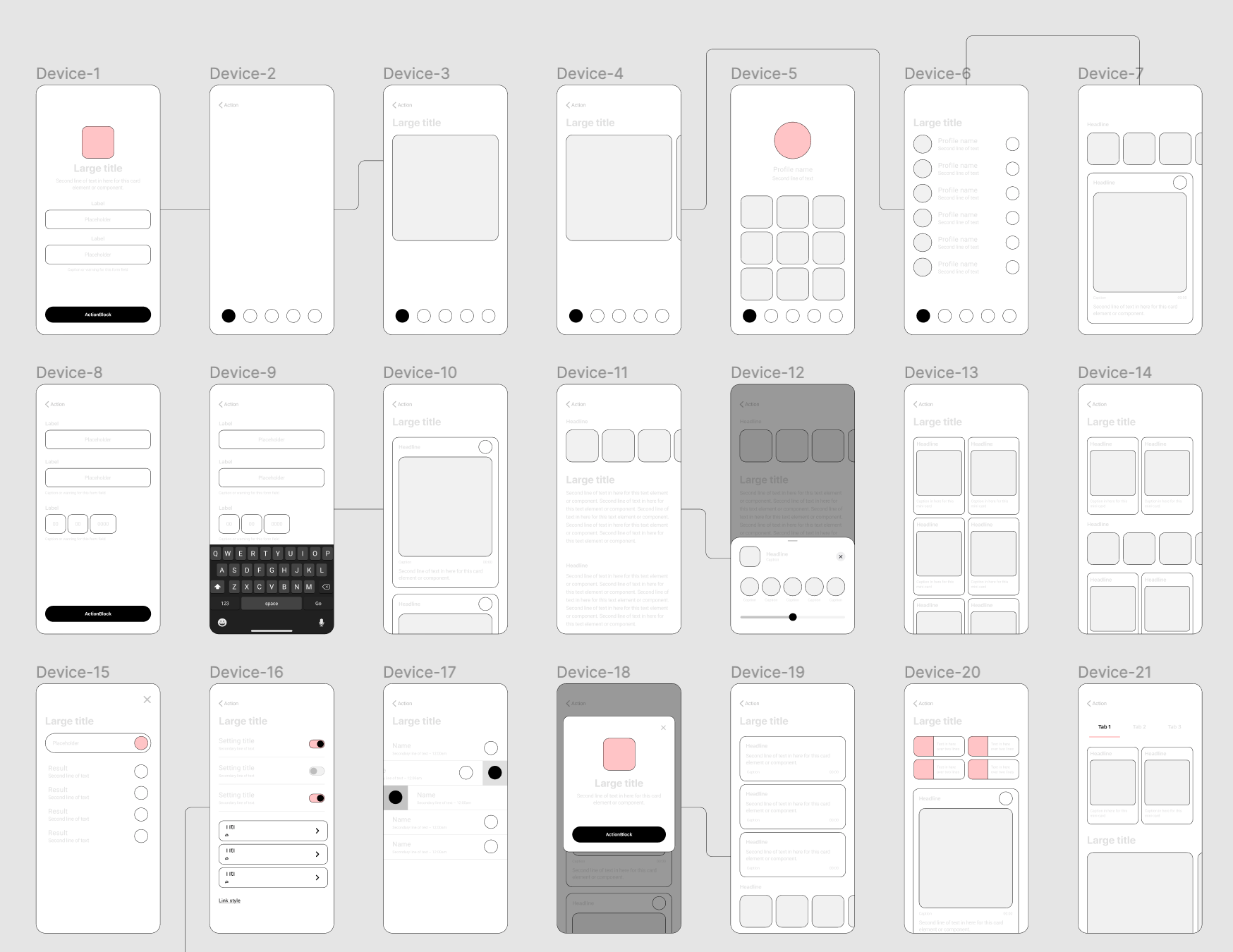
今まではデザインシステムやツールの選定はプロジェクトごとに担当者の裁量で行っていましたが、2020年から全プロジェクトでデザインシステムはアトミックデザインをベースとしたものとし、ツールとしてFigamを導入することにしました。
社内でテンプレートパーツやガイドラインを作成したことにより、デザイン工程の効率化とクオリティ向上を体感しています。今後はデザインカタログを強化していきます🚀

Figmaはデザインツールとしては優秀ですが、クライアントやエンジニアを交えたレビュー運用についてはまだ最適解が得られていないのでこれから試行錯誤していきたいところです。
フロントエンド
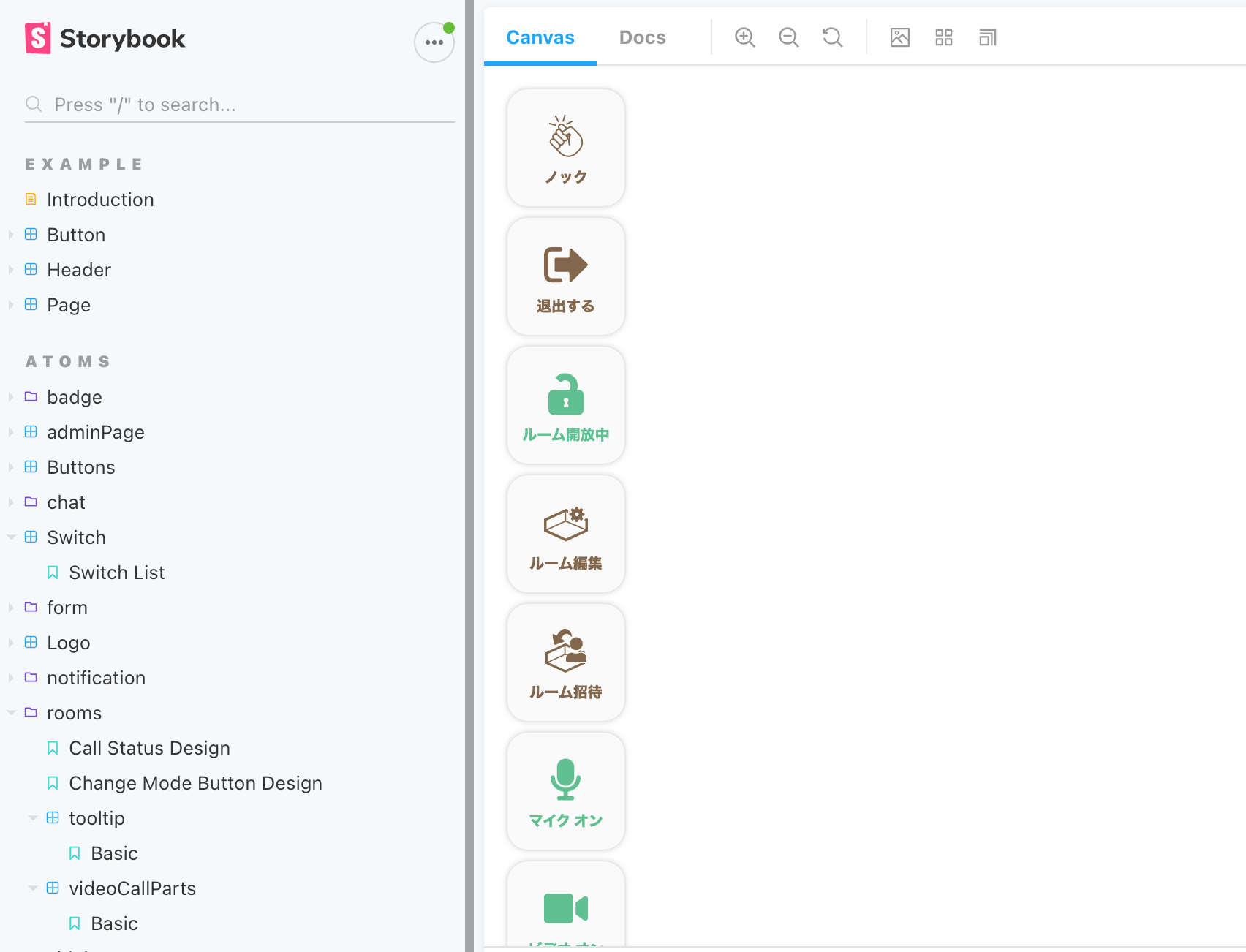
Figmaに起こされたデザインをもとに、Storybook上でReact + TypeScriptを利用してコンポーネントを作成という開発フローを取り入れました。
今まではWAFのテンプレートエンジンを利用した開発がメインだったので、バックエンドの開発状況にフロントエンドが影響を受けてしまっていました。Storybookの導入がされてからはバックエンドの開発状況に左右されず、デザイン実装に集中できるようになりました。

次の目標としては、テスト自動化の仕組みを組み込むことかなと思います。
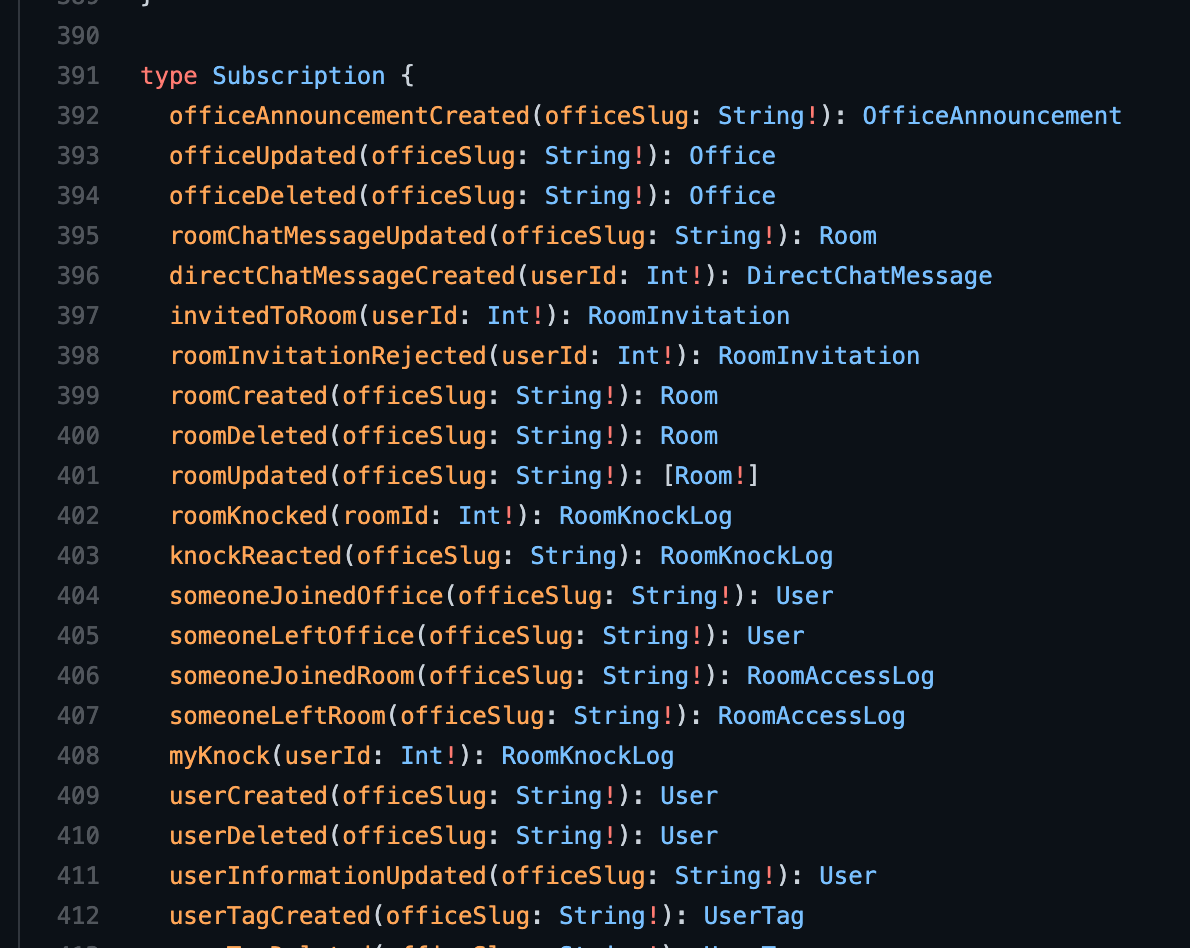
また、自社サービスとして展開しているDawnでは、GraphQLの導入を行いました。graphql-codegenとの合わせ技で型安全かつ柔軟なデータ設計の恩恵を感じていますが、自由にできる分、設計と規約のメンテにコミットしないと後々負債になってしまうことが分かりました😢

モバイル
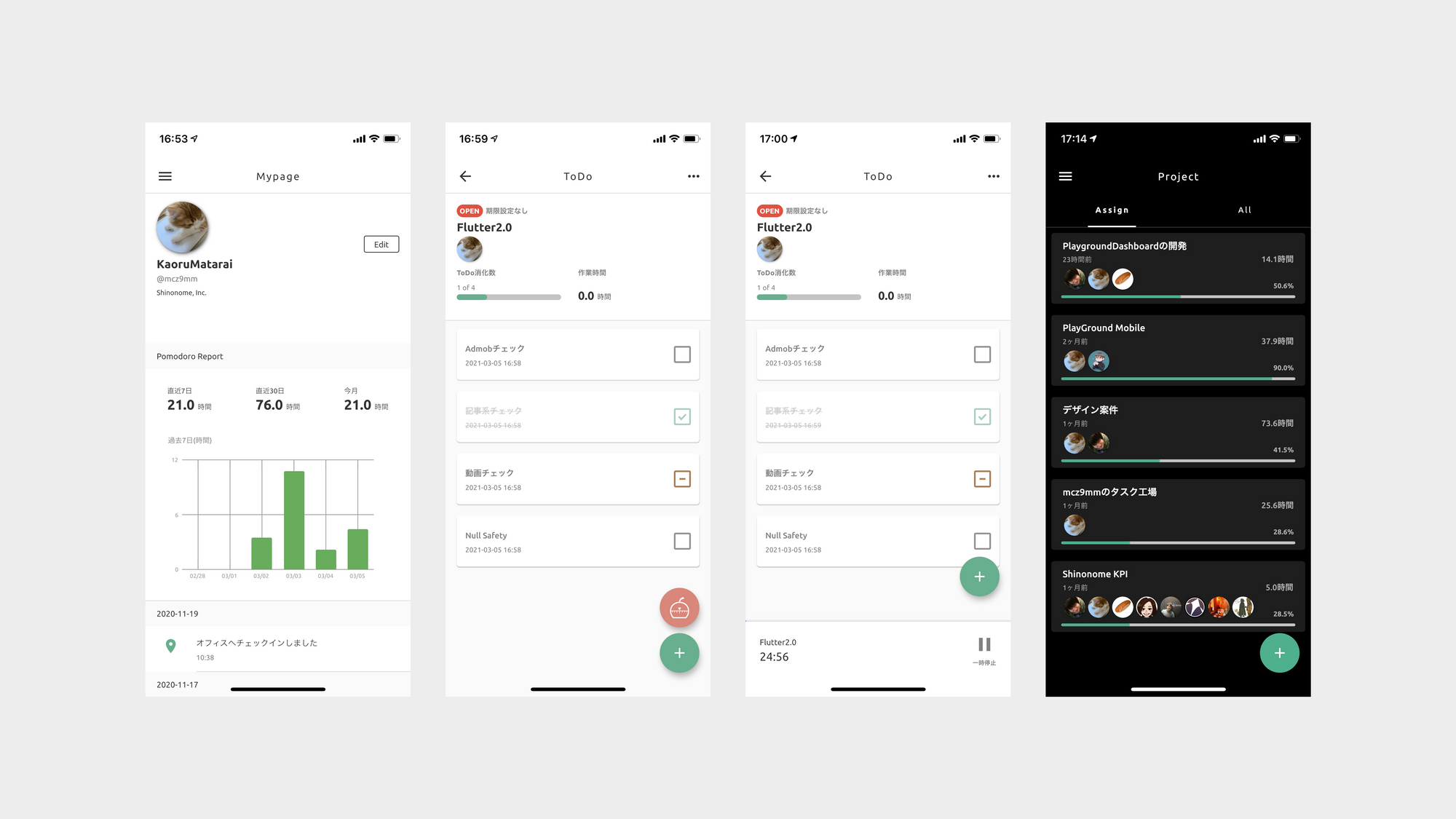
モバイルでは、Swaggerで定義されたAPIをもとにFlutterを利用して開発をしています。ネイティブ部分の実装はSwiftかKotlinを利用しています。ネイティブの挙動を理解したエンジニアがFlutterで実装をしているので、自然で気持ち良いUIが実現できています。
デザインはフロントエンドと同様にFigmaを利用しながら実装を進めています。

バックエンド
Pythonをメインの言語、TypeScriptやGoをサブの言語としつつ、プロジェクトに合わせて技術選定をしています。
Shinonomeでは数年前からDjangoをメインのWAFとして採用することが多く、管理画面や周辺ライブラリの豊富さによる恩恵を受けています。Djangoでの実装については、結構知見が溜まってきたので別の記事にみんなが書いてくれると思います😉
DawnではApollo Server(GraphQL)によるwebsocket通信を導入しています。まだオープンな情報が少なく、ライブラリのバグを踏んだり、公式ドキュメントが整備されていなかったりと大変なところもありましたが、フロントエンドとの密な連携が非常に低コストで実現できた結果、リリースサイクルを大幅に縮めることができました。アーキテクチャは、DDDをベースとしたモノリシックアプリケーションとなっています。
インフラ
元々すべてのプロジェクトはコマンドひとつでローカル上にDockerで展開されるようになっていましたが、インフラはコードで管理されていませんでした。現在ではAWS CDKでコードベースで管理され、コンテナビルドとデプロイが自動化されており素早いリリースが可能となっています。また、各インフラアカウントの適切な切り分けと権限の細分化を進めました。
さいごに
2020年は特にデザインとフロントエンドの領域で大きな技術導入が進みました🚶♂️さらに自社サービスの開発開始に伴って技術的な挑戦と新たな知見の蓄積を進めることができたと思います。ここで得られた知見は後ほど別の記事でご紹介していきたいと思います。
Shinonomeでは仲間になってくれる人、パートナー企業様を募集中ですので、お問い合わせからご連絡をいただけると嬉しいです🙇♂️

ありがとうございました。