こんにちは、 Mobile - iOSコースのKaitoです。今回、渋温泉ハッカソンで "またいきたい渋温泉を形に残すスマホアプリ"をコンセプトに、チームでiOSアプリを開発しました。チームで作ったAPIを使用するなど、とても勉強になるチーム開発を体験できたので、使用技術を含め、その流れを紹介していきたいと思います。
事前準備期間
-テーマ決め
キックオフ直後、メンバー全員が同時に集まることが中々難しかったため、アイデア出しにFigJamを使用しました。夏のハッカソンで先輩が使用していて、アイデア出しがかなりスムーズにいっていたの思い出して使ってみました。

チーム9は "混雑度を見える化し、町巡りを楽しくせよ" というテーマを選択しました。このテーマを選択しているチームが多かったので、ミーティングで他班と差別化できる部分を考えました。
テーマを改めて捉え直した時に "混雑度を可視化するだけでは街巡りは楽しくならない" という意見があがり、班として "街巡りを楽しくせよ" という部分にも取り組んでいく方針を固めました。
テーマ決めの時点で決まったことは主に以下の通りです。
・若年層に使ってもらえるために、iOSアプリを作成すること
・"街巡りを楽しくする"という部分にもアプローチすること
・一目で混雑度がわかるUIを実現すること

-事前開発
現地開発は3日間に限られているということで、事前開発期間での開発を急ぎました。モバイル側で使用した技術は難易度自体は高い訳ではありませんが、実装項目が期間に対して多かったです。APIが実際にAWSにデプロイされるのは、ハッカソンが始まってからになるということだったので、公開されたらすぐにアクセスできるように関数を用意しておくなど、現地開発までに終わらせられる部分をなるべく実装していくようにモバイルチームで開発していきました。この期間でのミーティングの回数は少なかったですが、方向性をすり合わせて各個人で開発を進めていくことができたことが、事前開発期間で間に合わせる上での大きな要素だったと感じています。
成果物について
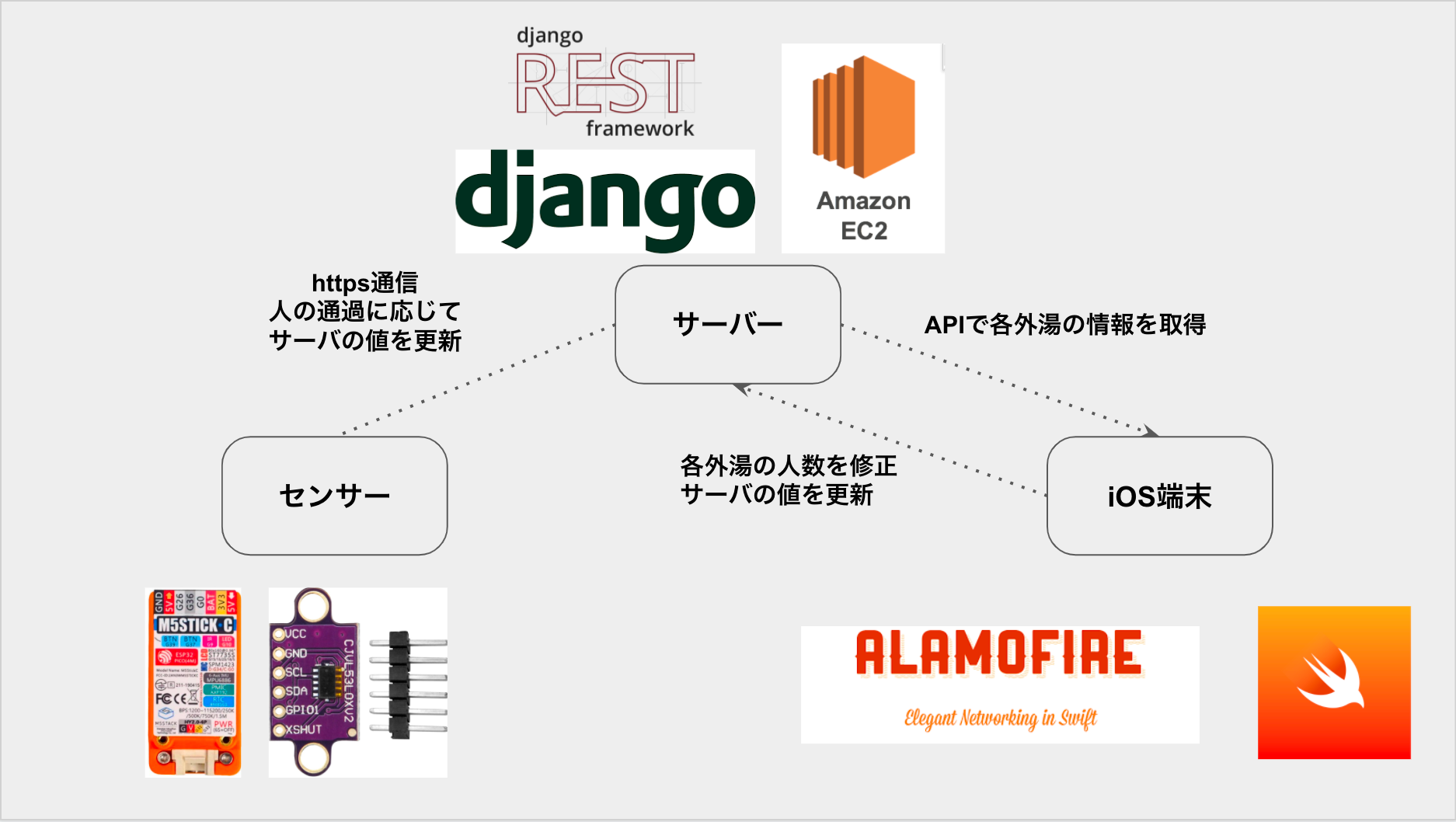
-使用技術、デバイス
センサー:
・マイコン: M5StickC
・センサー: TOF方式距離センサ
バックエンド:
・フレームワーク: Django, Django REST Framework
・インフラ: Docker, AWS-EC2
・DB: PostgreSQL
・リバースプロキシ: NginX
・アプリケーションサーバ: Gunicorn
モバイル:
・ライブラリ: MapKit, iOS Chart, MercariQRScanner
バックエンド側の使用技術の選定について(Shunsukeさんより)
処理本体としては、Django+Django REST frameworkを用いた。Djangoを選んだ理由としては、単に使った経験があるからで、REST frameworkを用いた理由としては、JSONでのリクエストとレスポンスの、バリデーションやシリアライズの実装を簡単に行うためである。 インフラ構成としては、まず開発環境をDocker Composeで整備し、デプロイ時にはそれをAWSでEC2上にそのまま展開してポートを公開する形を取った。 次に個々のDockerコンテナを説明していく。まずアプリケーションサーバとして、Djangoビルトインの開発サーバはあるが公式ドキュメントでは非推奨であるため、パフォーマンス向上のためにも、設定が簡単なGunicornを用いた。しかし、今回使用したEC2インスタンスの仮想CPUコア数は1であったため、そこまでのパフォーマンス向上はなかったのではないかと思う。また、その前段にはリバースプロキシとしてNginxを置いた。その理由としては、リバースプロキシを用いることも推奨されており、当初Let's EncryptでHTTPS通信を行う予定だったためでもある。ただ、実際にはプロトタイプとしての開発を意識していたこともあり、機能の充実に時間を使うことにした。また、HTTPのほうが今回用いたIoTデバイスであるM5StickCからのアクセスが行いやすかったという背景もある。 データベースとしては、PostgreSQLを用いた。これは単に、あるサイトでおすすめされていたからというところが大きい。
-成果物
制作したアプリの主な機能は以下の通りです。
・渋温泉中に設置されたQRコードスタンプラリー
・各外湯のリアルタイムと過去1週間の目安混雑度が把握できる渋温泉マップ
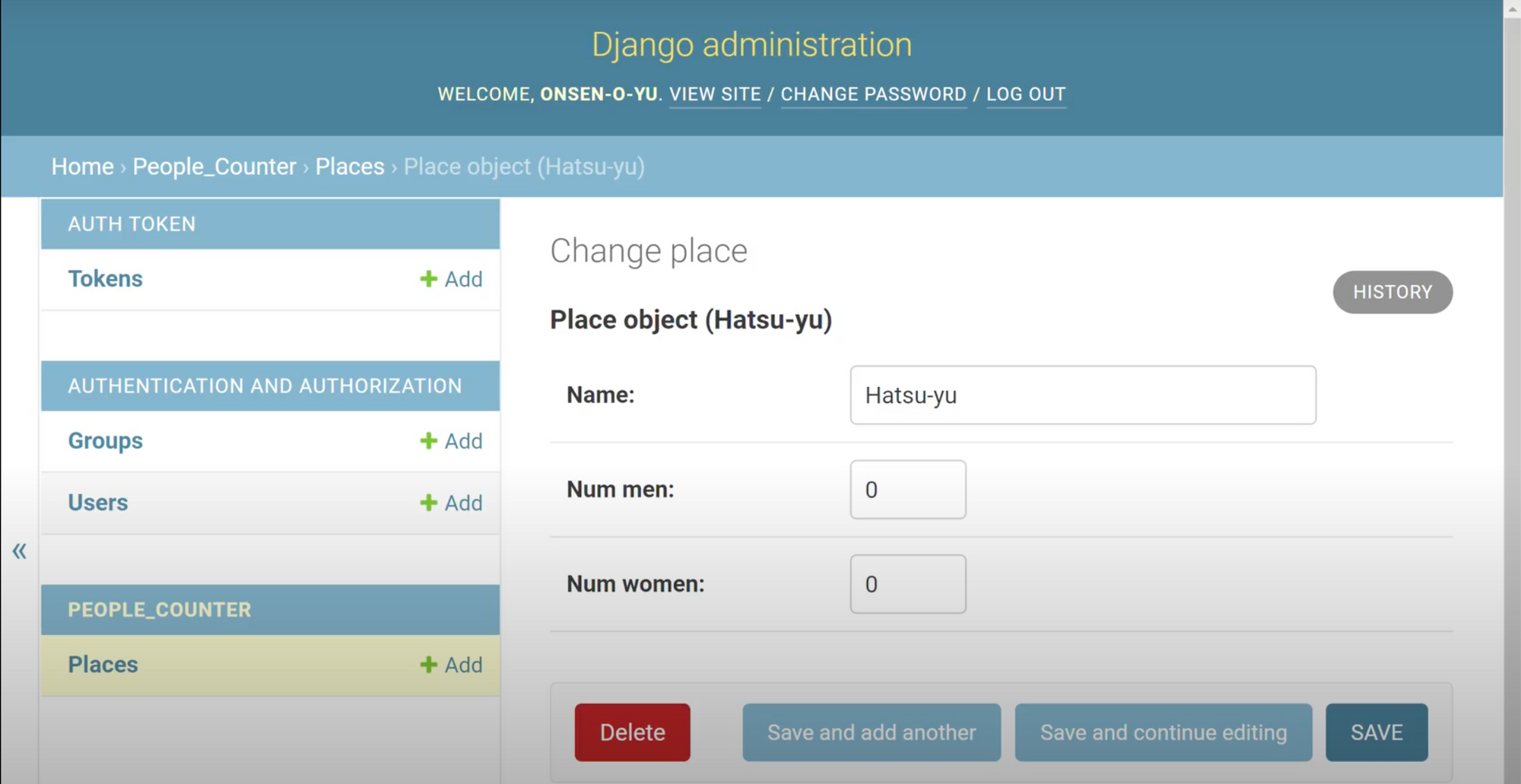
・各外湯の混雑度を修正できる管理者ログイン機能
「現在、過去の外湯の混雑度の取得・混雑度の修正・管理者ログイン」について、REST Frameworkを用いて作成したAPIを叩いて値を取得しています。qiitaなど、パブリックなAPIしか使用したことがなかったので、自分達のチームで作成したAPIを使用して実際に値を取得するという体験は非常に新鮮でした。
QRコードの読み取り・目安混雑度のグラフ描画は、それぞれMercariQRScanner, iOS Chart を使用しています。

サーバ側から各外湯の混雑度を修正することも可能です。値の変更をセンサーのみならず、サーバ・iPhoneからも可能にすることで外湯の混雑度の把握についての精度を担保するようにしました。各個人のiOS端末からも混雑度の修正が可能な仕様は "外湯の清掃業務などのついでに従業員の方が混雑度を修正する事ができる" という具体的な業務を想定した結果、実装したものです。

"街巡りを楽しくする"為の機能としては、スタンプラリーを設けました。スタンプラリーの項目には、なるべく「混雑の解消の為に、渋温泉の中で観光客を分散させる・各外湯の近く」の場所を設けました。他機能の実装に時間を取られてしまい、この部分を拡充させる事ができなかったですが、アイデア次第ではより魅力的にすることも可能だったと思います。事前開発を終わらせて、この機能についてより議論、検討できなかったことが少し心残りです。

以上が、9班が開発したアプリの概要になります。何とかメンバーの中で納得のいく形に出来ました。センサーからサーバの値を更新できたり、それらをAPIとして取得することができたり、また、それらをグラフに表す事ができたりと…段階的に一つのアプリが完成していく過程を開発者として見届けることができたのは貴重な体験でした。

![温泉街で働いてくださる人たちがいなくなったら困るよなぁ!?[温泉ハッカソン1班]](/content/images/2021/12/----------2021-12-22-10.53.31.png)