はじめに
Figmaのプロトタイプ機能は、クライアントへの提案時やチーム内のイメージ共有に役立つツールです。実際の動きをイメージできるようになるので、メンバー間の認識のズレが生じにくくなります。
今回は、ボタンのホバーデザインや回転アニメーションを初心者向けに3ステップでご紹介します!
事前準備 : 素材を集めよう!
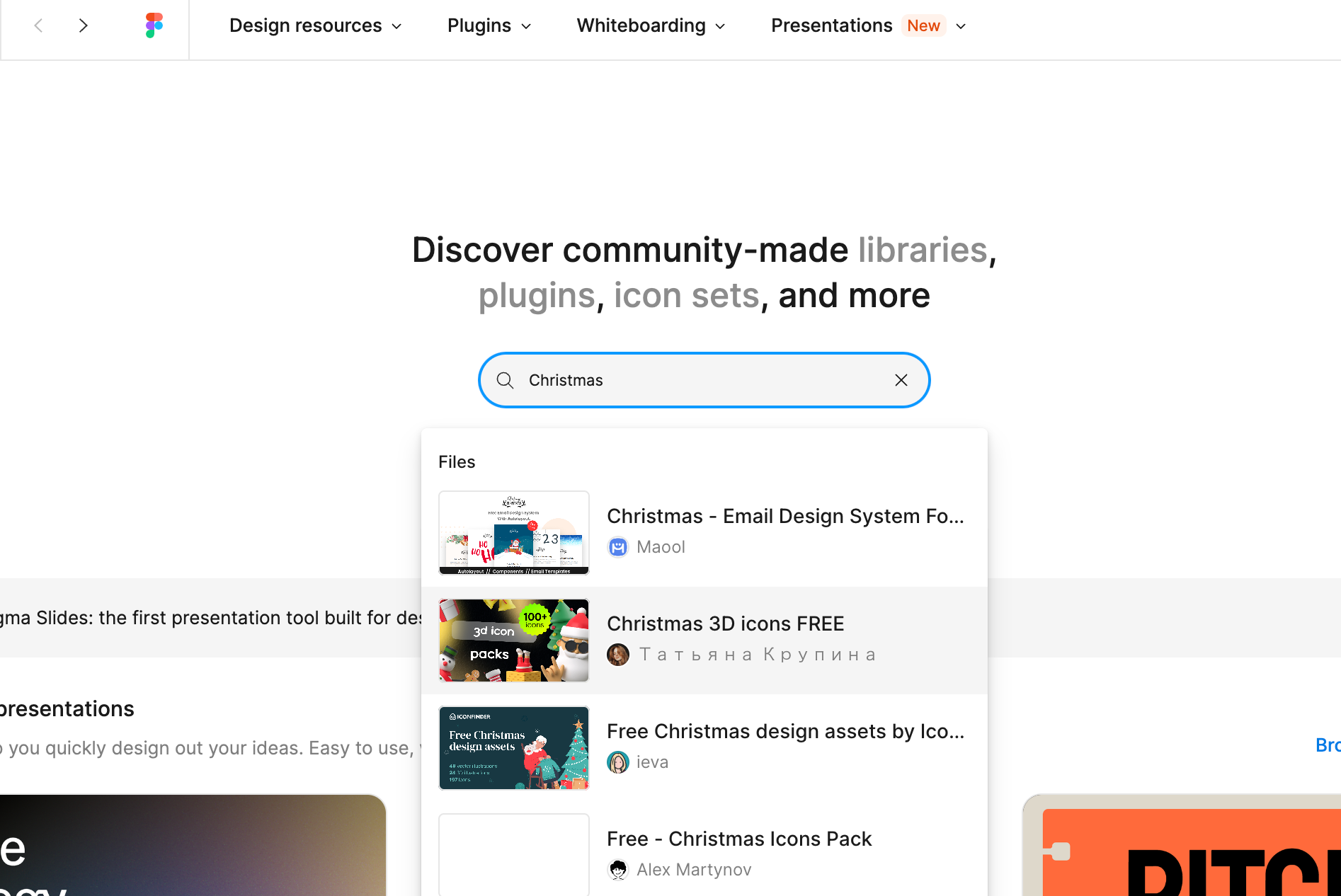
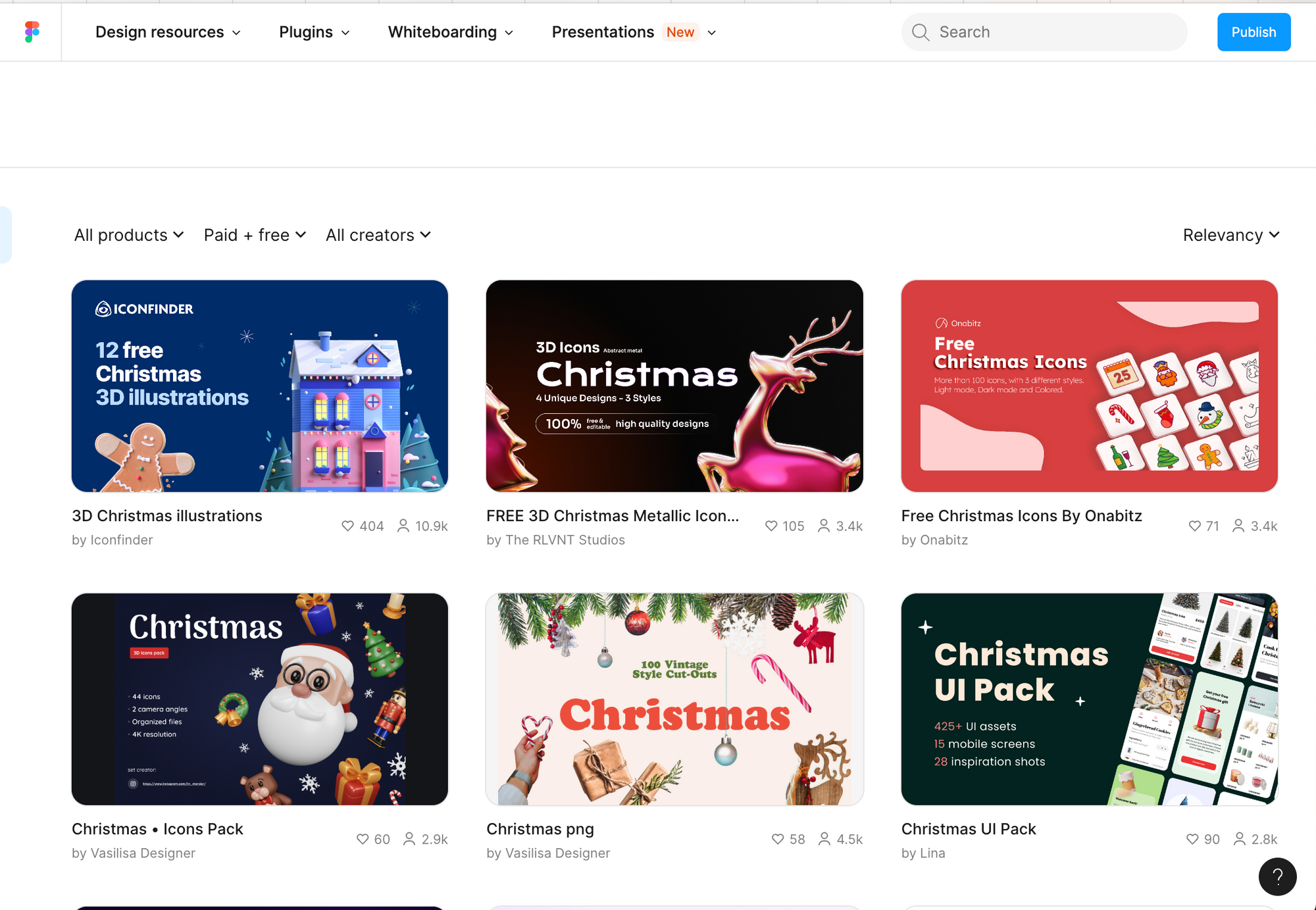
まずは、Figmaのコミュニティ機能を使って、アイコンやイラスト素材を集めます。今回はクリスマス風の素材を選びます。

Christmasと検索すると、以下のように様々な種類のアイコン、素材、あしらい一覧が表示されるのでその中から選定します。

完成イメージ
最終的には、ボタンのホバー状態とボタンをクリックすると素材が回転するアニメーションが完成します!
完成動画はこちら!
作成手順
Step1 : ボタン・デザイン作成
初めにボタン作成、コンポーネント化、背景デザイン作成を行います。
ボタン作成
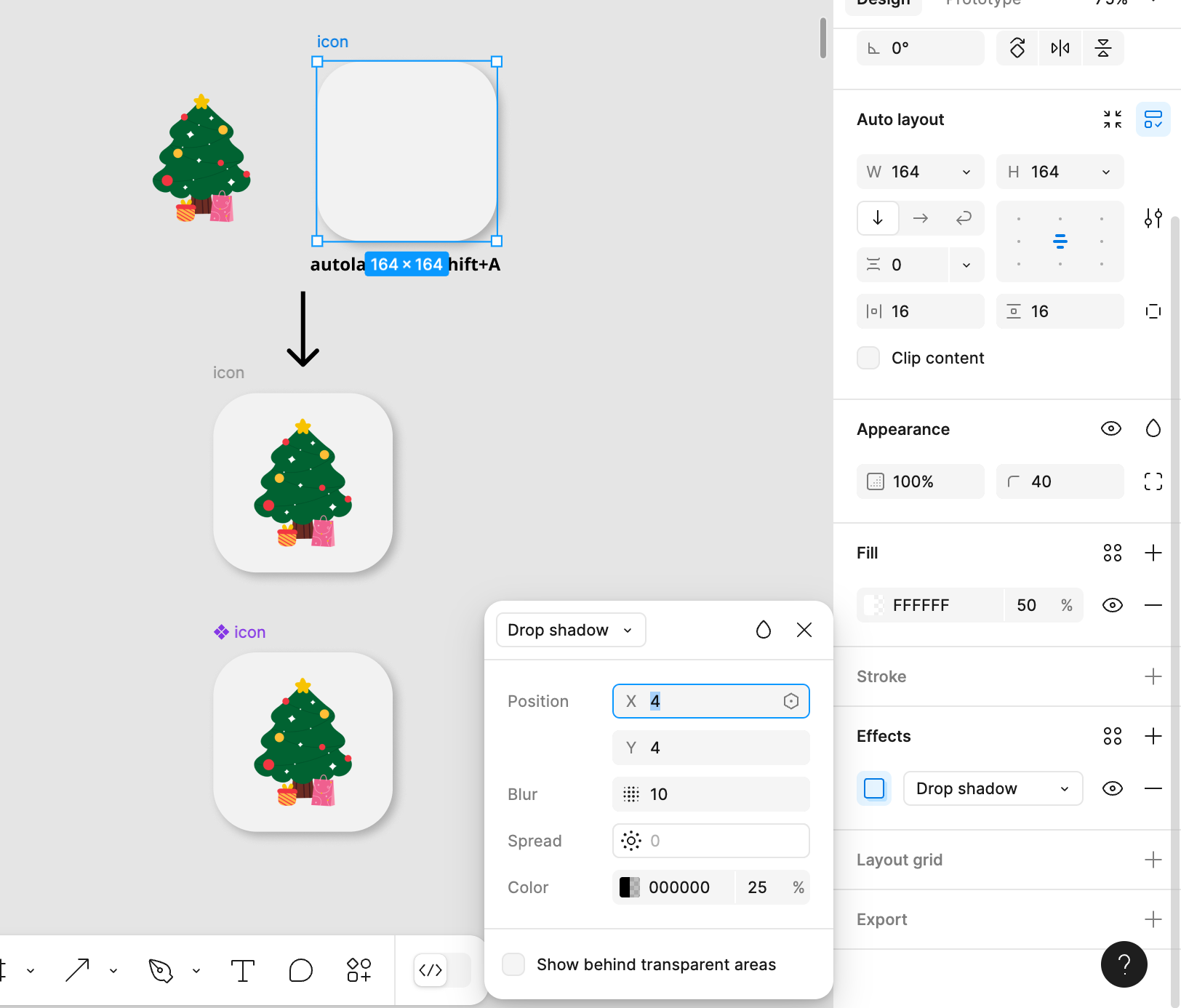
1.新しいフレーム(Fキー)で正方形を作成し、auto layout化(Shift+A)します。
2.右サイドバーのEffectsからDrop shadowを選択し、XY方向に4、Blurを10かけます。お好みで調整してください!
3.素材(ここではクリスマスツリー)をフレームの中に入れます。

コンポーネント化
1.コンポーネント化(Option+Command+KまたはOption+Ctrl+K)します。
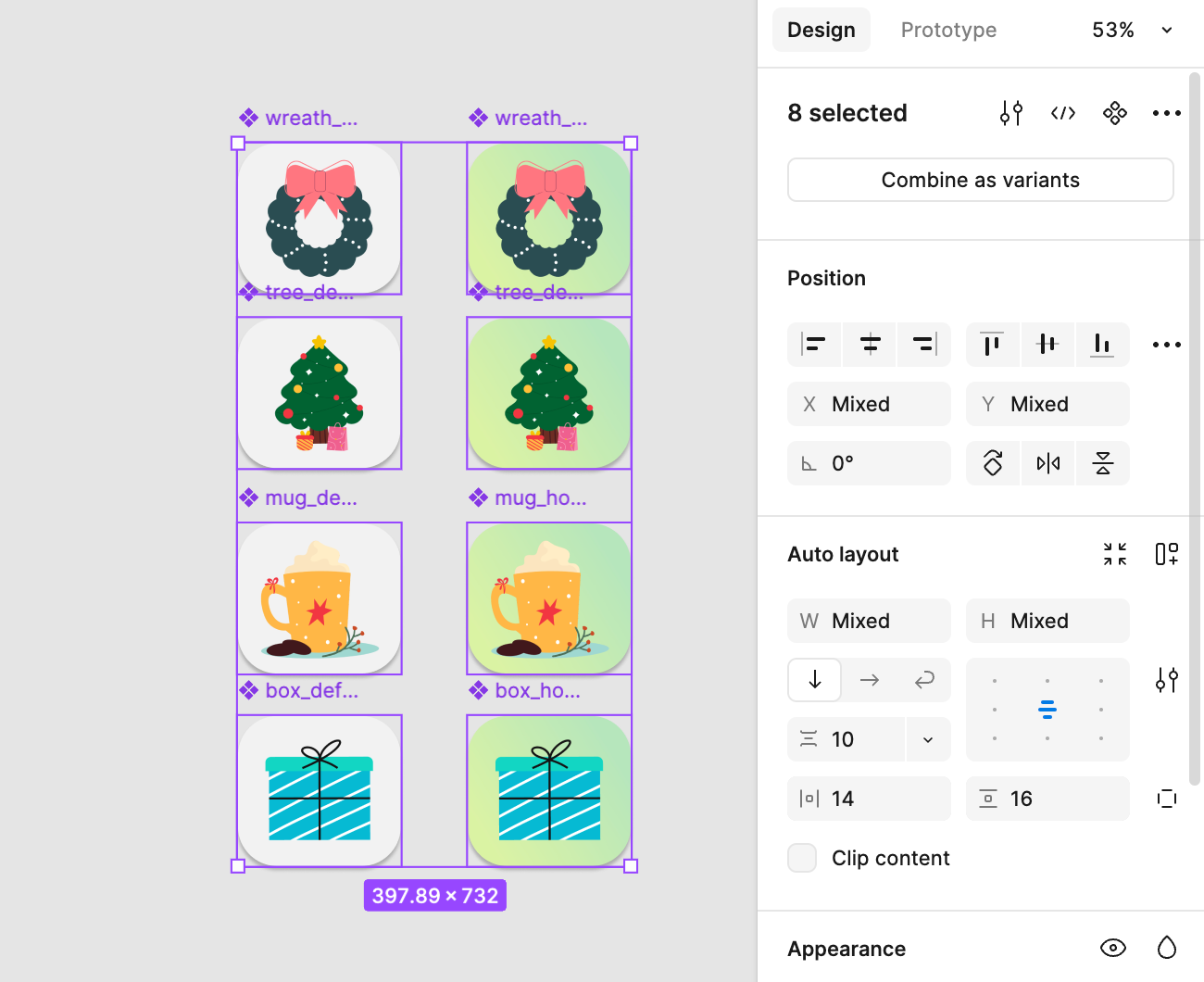
ホバー状態のボタンも作成し、全てコンポーネント化します。
2.右サイドバーのCombine as variantsからバリアントを作成します。

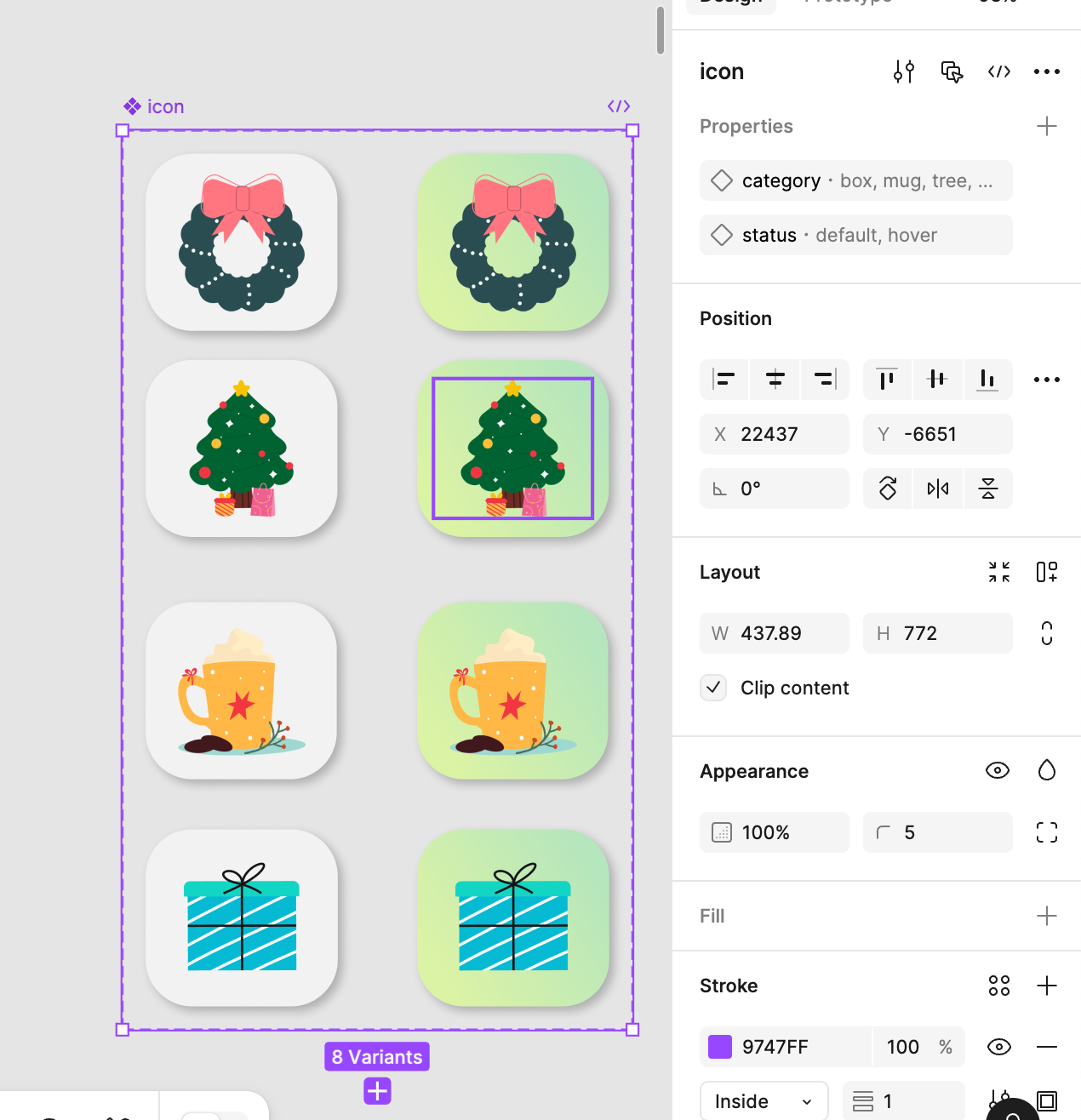
3.右サイドバーのPropertiesからcategory(wreath,tree,mug,boxを区別するため)とstatus(default,hoverを区別するため)を設定します。

デザイン作成
1.初めに円(Oキー)を作成し、4方向(90度間隔)に素材を配置します。

2.事前準備で集めた素材を使用し、背景デザインを作成します。
その後1で作成した円を配置します。

Step2 : 遷移作成
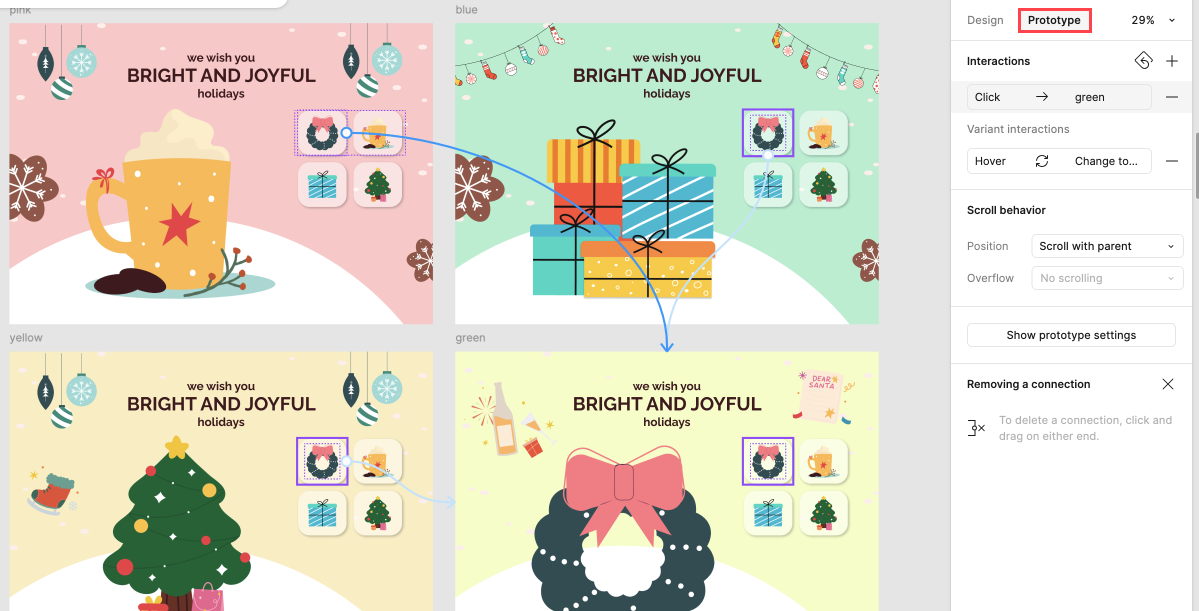
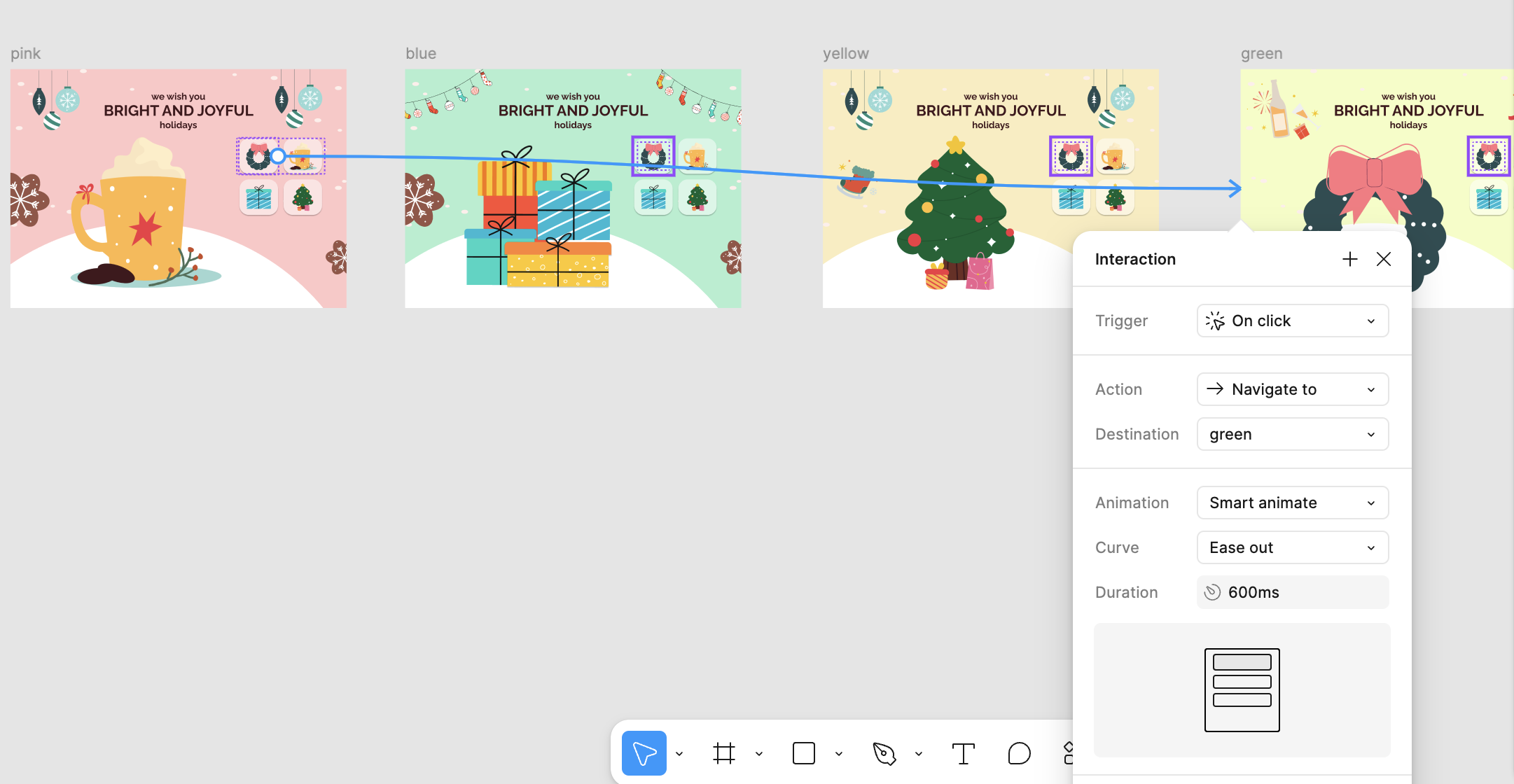
1.右サイドバーの「プロトタイプ」タブに切り替え、それぞれのボタンから対応するページへ矢印で繋ぎます。

2.ボタンのdefault状態とhover状態を、両方向(⇄)の矢印で繋ぎます。

Step3 : アニメーション設定
1.ボタンからそれぞれの対応するページにアニメーションをつけます。
TriggerをOn Click、ActionをNvigate to、AnimationをSmart animate、CurveをEase out、Durationを600msに設定します!

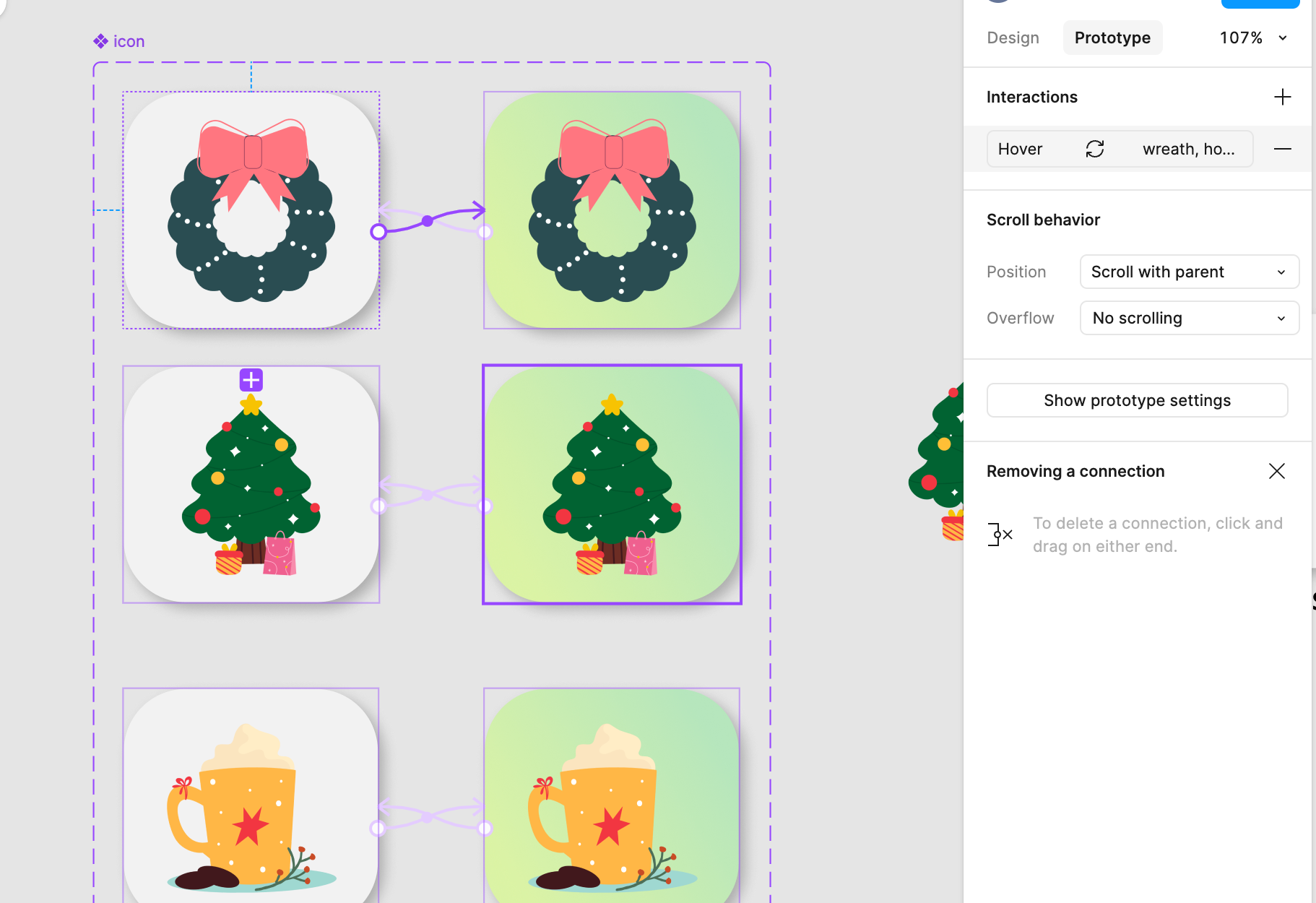
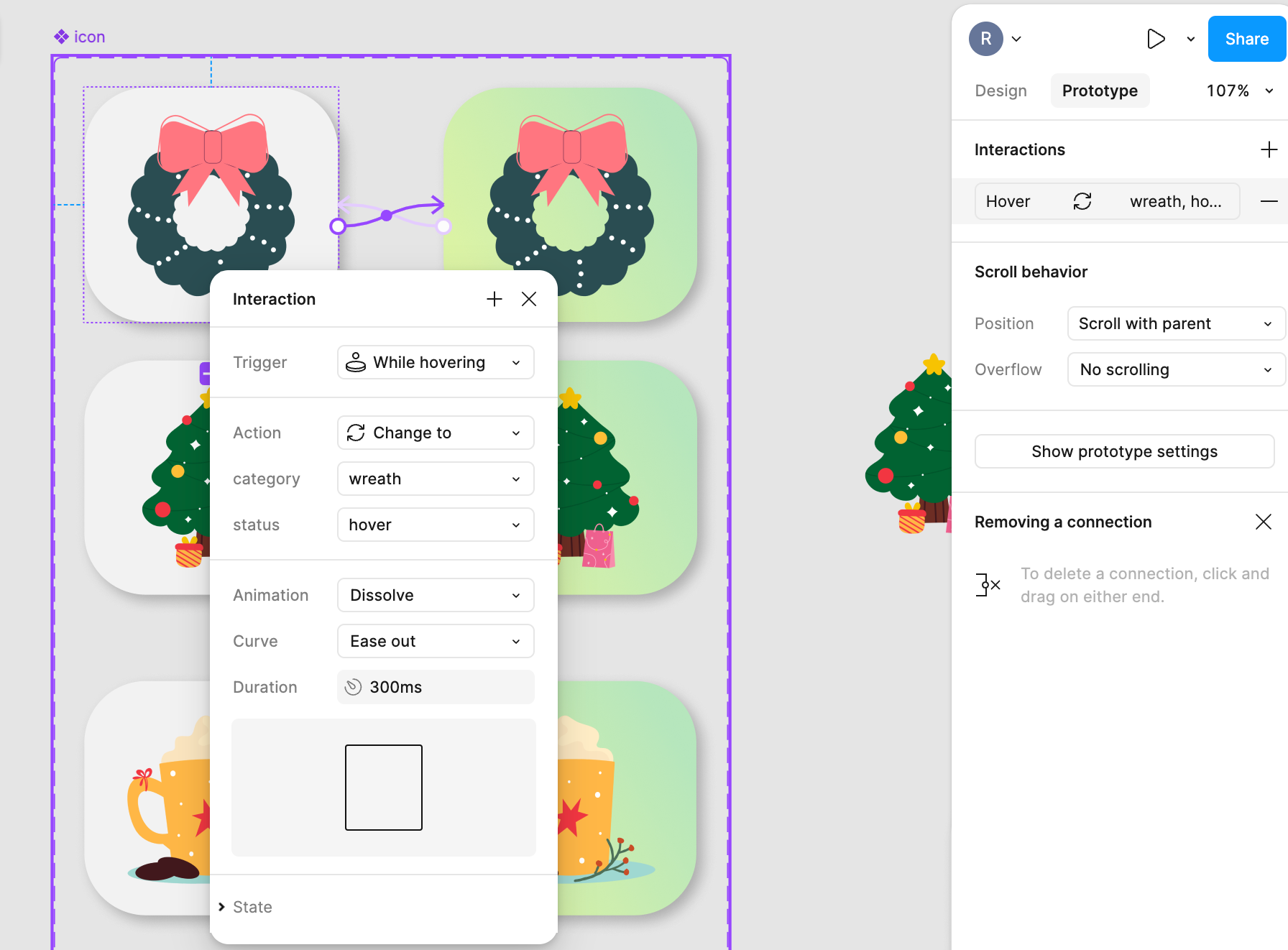
2.ボタンをホバーした時のアニメーションをつけます。(defaultボタンからhoverボタンへの遷移)
TriggerをWhile hovering、ActionをChange to、AnimationをDissolve、CurveをEase out、Durationを300msに設定します!

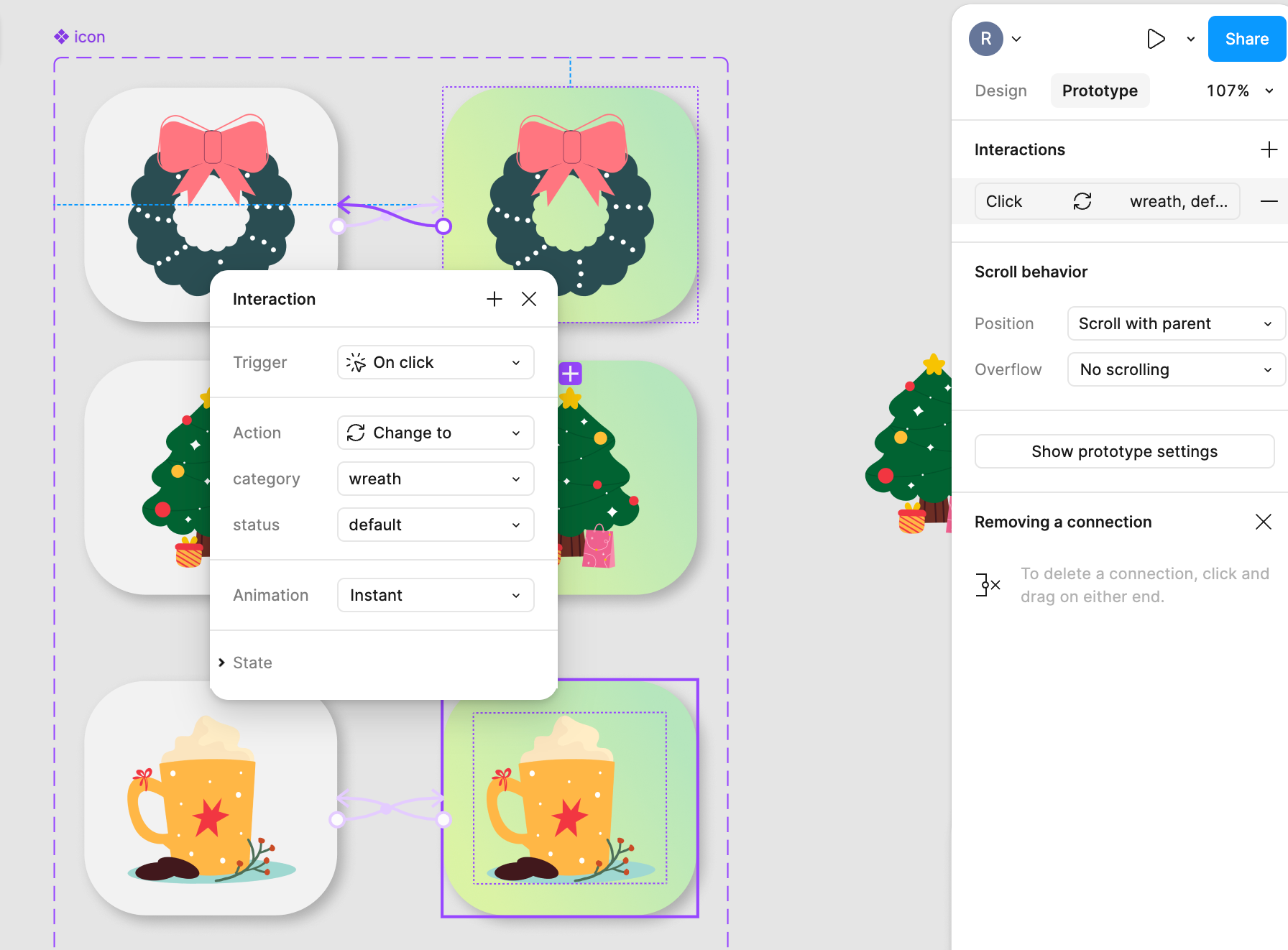
3.ホバー状態からデフォルト(hoverボタンからdefaultボタンへの遷移)
TriggerをWhile hovering、ActionをChange to、AnimationをInstantに設定します!

完成!🎉
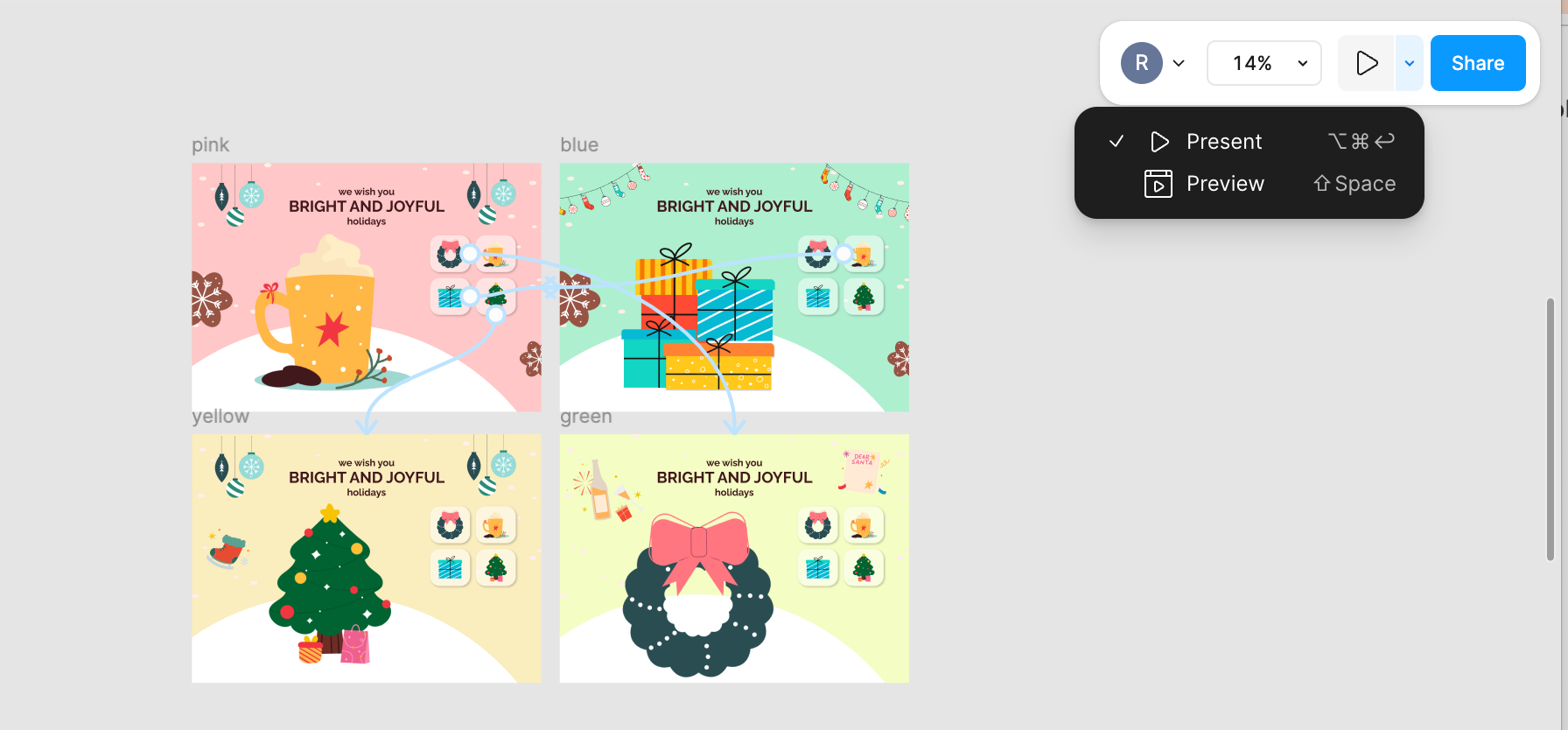
右上のPresentモードでプレビューして完成です!

参考サイト
1. 3D Carousel in Figma Using Smart Animate | Prototyping Tutorial
(https://youtu.be/xgk5N4rCJIw?si=MRv41Ei3_S4d04bR)
2. Figma Learn
(https://help.figma.com/hc/en-us/articles/360040314193-Guide-to-prototyping-in-Figma)
あとがき
いかがでしたでしょうか?意外と簡単に作れそう!作ってみたい!などFigmaに少しでも興味を持ってもらえたら嬉しいです。
Figmaのアイコン素材が充実していて、選ぶのが大変な程でした。3D素材も充実していたので使ってみたいと思います!背景デザインを微調整していたら意外と時間が経っていました、、がとっても楽しかったです!
明日はデザイン、フロントどちらもつよつよなharuさんです!楽しみですね!
よろしくお願いします!