こんにちは、Shinonomeでエンジニア兼デザイナーを担当しているKaoruです。 プライベートではいくつか個人アプリをリリースしたり運用しています。Advent Calendar23日目は「デザインと開発を円滑に進めるTips」をテーマに話していきます。
Shinonomeでは日々いくつもの開発プロジェクトが立ち上がっています。
本業でモバイルエンジニアをしつつ、時にはデザイナーとしてプロジェクトにアサインしています。今回はそんな私が、開発を進める際に実施すると良いTipsを経験を元に伝えていこうと思います。
Tips
- ものづくりの視点の違いがあることを前提にする
- 機能性vsデザイン性
- 状態と可変を見極める
ものづくりの視点の違いがあることを前提にする
デザイナーが作成した制作物と仕様書ベースに開発を進めていくわけですが、それだけ読んで完璧に理解して開発を進めることはどうしても難しいと思います。「よしなに」作ってほしいというデザイナーの想いは開発者にはきっと60%も伝わらないでしょう。よく言われる、デザイナーとエンジニアで認識が揃っていない、情報がうまく伝わらない状態ですね。
デザイナーとしてのポジションでプロダクトを考える場合、どうしても対象が見た目や体験を意識した部分を突き詰めることに意識がむきがちですよね。
エンジニアは全く別だと思っていて、出来上がったデザインをどうやって実装するか具体的かつ現実的に考えることが多いです。
おしゃれなデザインをエンジニアに渡しても多分頭の中は「どうやって作ろうか」などといった考えが浮かんでいることが多いと思います。
この意識の違いがお互いにあることを前提にすると良いですね。

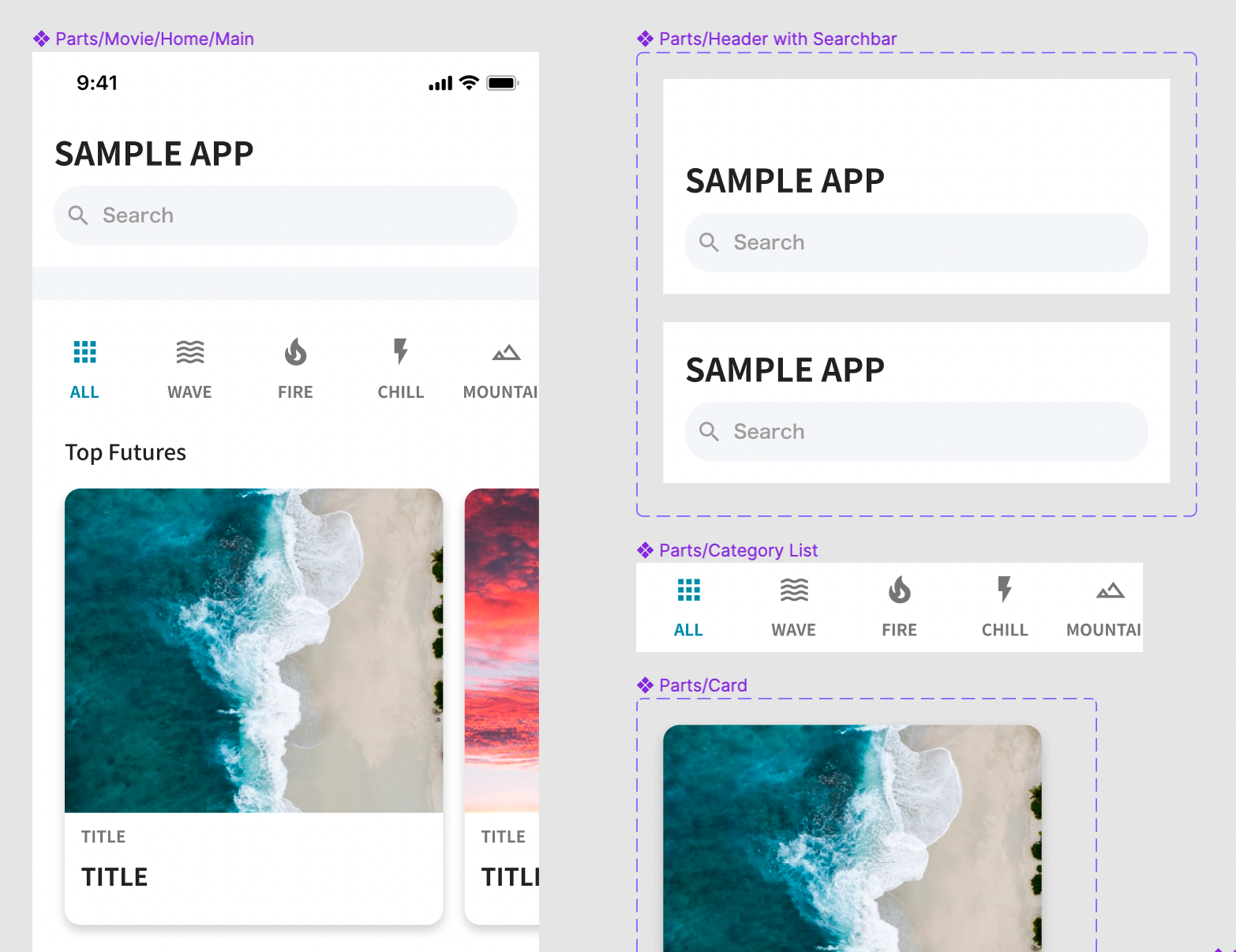
デザイナー:「トップ画面の見えやすい箇所に推しのサムネが見えるようピックアップを〜」
エンジニア:「検索バーがAppBarの中にあって、全体をスクロールさせつつ一部コンテンツを横方向にスクロールできるリストを〜」
機能性vsデザイン性
デザイナーとしては機能や見た目を意識したいところですが予算や工数に合わないと中々エンジニアから受け入れられなかったり相談を受けることがあります。
エンジニア的には以下の順で実装難易度が変わってきます。
- フレームワークとして提供されているUIやパーツで実現できる
- ライブラリなどのパッケージを利用して実現できる
- 自前で実装する必要がある
特に気をつけて欲しいのはライブラリなどのパッケージを利用する場合、「拡張性があるか」、「本当に実現したい価値がそのライブラリで実現できるか」など気をつけるべきです。
自前で作るにはコストがかかるようなリッチなUIも実現できることが多いですが変更や拡張性に耐えられるかどうかはエンジニアに調査してもらいましょう。もちろん、自前で実装する場合は工数がかかるものの、ライブラリでは手の届かないちょっとしたカスタマイズにも対応できるでしょう。
デザインはユーザーの感性を刺激したり価値を感じてもらうために重要ですが、機能性も同様に重要です。デザイナーとエンジニアは、機能性とデザイン性の両方を考慮した上で、最適なデザインを提案し、実装していく必要があります。

状態と可変を見極める
やりとりを円滑にするというよりもそもそも見ただけで理解してもらえれば何よりです。たった1つの画面であっても説明することは多いですよね。
例えば
このパーツを作ってエンジニアに見てもらったことを想像してみましょう。

「角丸で、シャドウ付きのカードUIだな」
「画像とタイトル、サブタイトルが入るコンテンツか〜」
と上記のパーツからは読み取れますね。
そのまま実装を進めたとして下のような疑問点が。

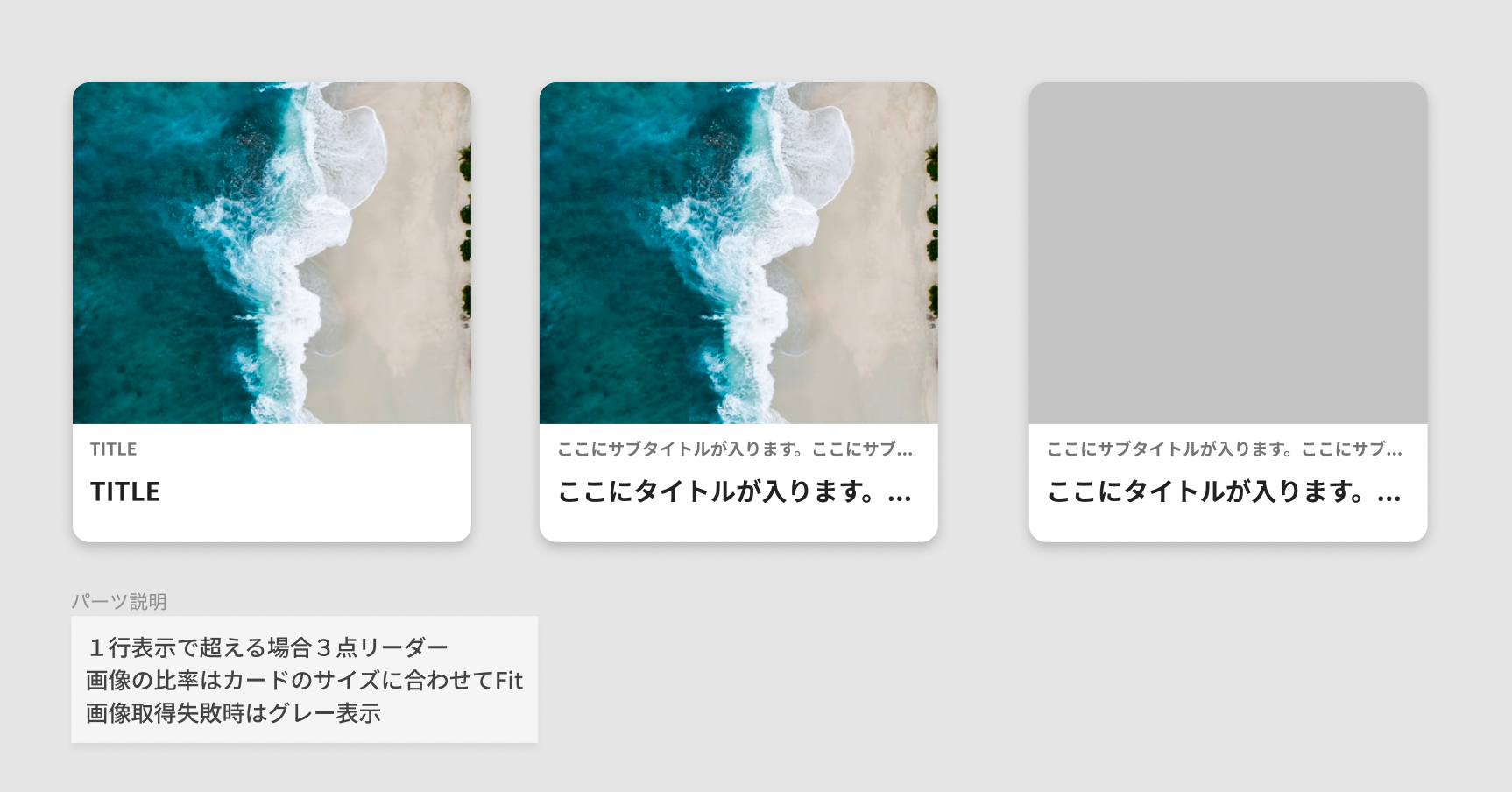
表示する画像の元データのサイズや、タイトルなどのテキスト情報は可変になることを想定するべきです。

1つのパーツを取っても1つの状態だけでは不都合が出てきます。他にも画像の取得に失敗した時の画像だったり、読み込み中は?などといったことも考慮として挙げられます。
- タップした際の挙動やハイライトはどうなっているか
- コンテンツの量に応じたラベルの折り返しなどは発生するか
- エラーになる場合の見た目は考慮されているか
といった「〇〇なとき」というのはある程度パターン化できるはずです。
一部特殊な条件でパターン化できないものも存在すると思いますが、最初の段階でここまで検討することができれば、よりスムーズに理解してもらえるでしょう。
最後に
読んでいただきありがとうございます。
少しでも何かの役に立てることがあれば幸いです。


![[Flutter]RetrofitでポケモンAPIを叩く](/content/images/size/w1200/2022/12/pokeapi_256.png)



