こんにちは、デザインコースのazumaです。普段figamとIIlustratorをよく使っています。
アドベントカレンダー13日目は、「Adobeツールを使ってSlackスタンプを作った」という話です。
Slackのスタンプを1から作ってみたい方必見です!
はじめに
Slack(ビジネスチャットツール)のスタンプに、自分でスタンプを作成できる機能をご存知でしょうか?
自分の好きな画像や言葉をスタンプにすることができます。
今回は、自分でイラストしたものをアニメーションスタンプにする手順をご紹介します。
手順
- Illustratorでイラストを描く
- Photoshopデータ形式(.psd)で書き出す
- Photoshopでgif画像を作る
- Slackにアップロード
- 完成
↓ 詳しいやり方などご紹介します。 ↓
~デザインをする Illustrator編
1. Illustratorでイラストを描く
まずIllustratorアプリを立ち上げ、デザインを作成します。
Slackのスタンプを作る際は、128px×128pxのキャンバスで作るのをおすすめします。
(Slack公式ヘルプセンター参照)
また大き目のデザインの方が、スタンプにしたときに何のスタンプかわかりやすいです。

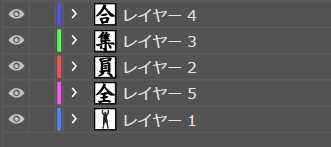
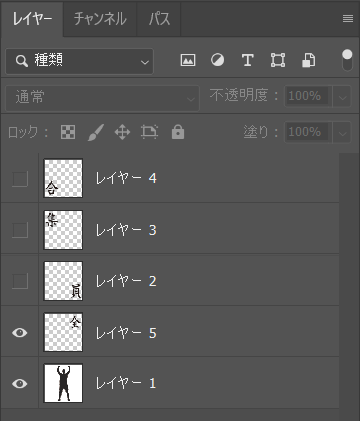
アニメーションにする場合は、レイヤーごとにデザインの階層を分けます。
レイヤーごとにイラストを分けると、後々Photoshopでの作業が楽になります ↓

2. Photoshopデータ形式(.psd)で書き出す
デザインが完成したら
次にPhotoshopを使うため、Photoshopデータ形式(.psd)で保存します。
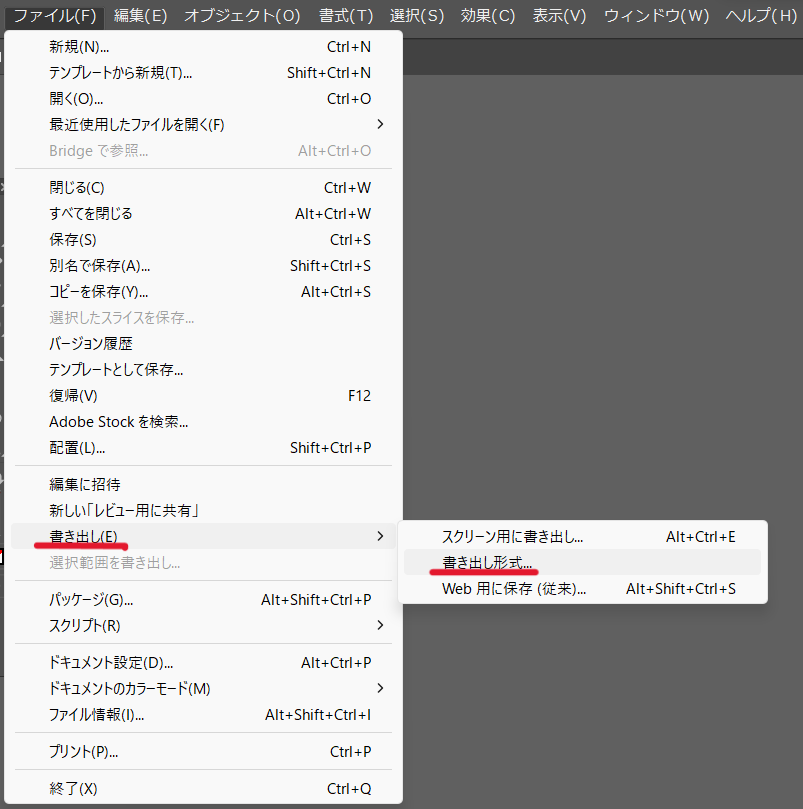
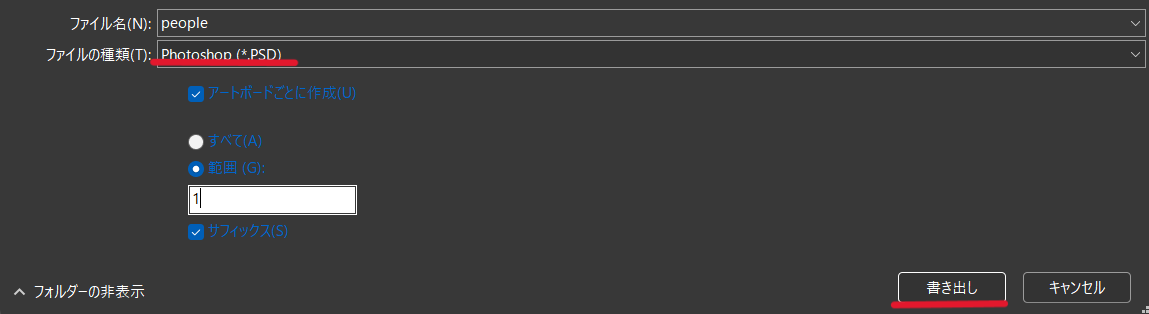
保存の仕方は「ファイル」→「書き出し」→「書き出し形式」で、書き出し形式詳細を開きます。

ファイル名を変更し、Photoshopデータ形式(.psd)で保存します ↓
詳しくはこちらのサイトをご覧ください。

~動きをつける Photoshop編
3. Photoshopでgif画像を作る
Photoshopアプリを立ち上げて、先ほど保存したファイルを開きます。
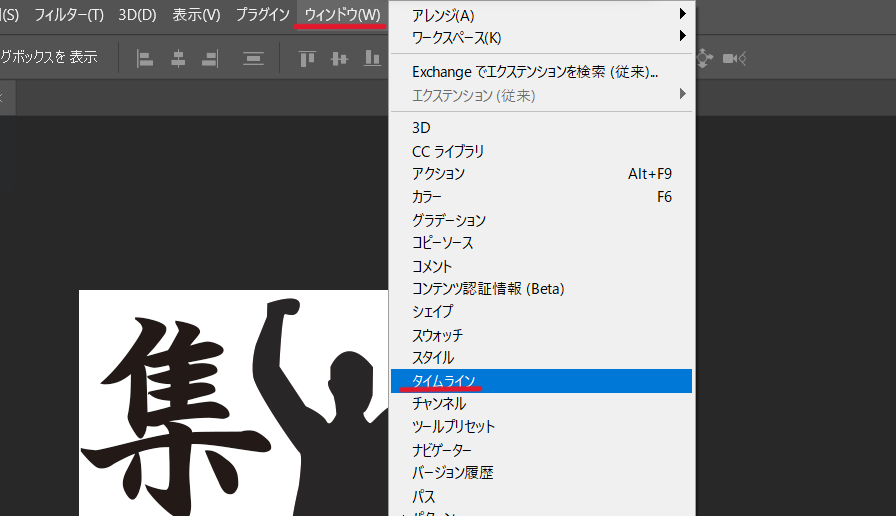
開いたら「ウィンドウ」→「タイムライン」で、タイムラインウィンドウを表示します。

タイムラインウィンドウが開いたら「フレームアニメーションを作成」を選択します。
タイムラインウィンドウに必要な分のフレームを追加します。
目玉マークでレイヤーを「表示」「非表示」切り替えることができます。
この機能を利用して、アニメーションを作成します。

追加したフレームを順番に並べます。
並べ終えたら、それぞれのフレームを何秒表示させるか編集します。

編集し終えたら、gif形式で書き出します。
gif画像の書き出し方法は、こちらの公式サイトをぜひご覧ください。

~Slackに書き出す 完成
4. Slackにアップロード
いよいよ完成したgif画像をSlackにアップロードします。
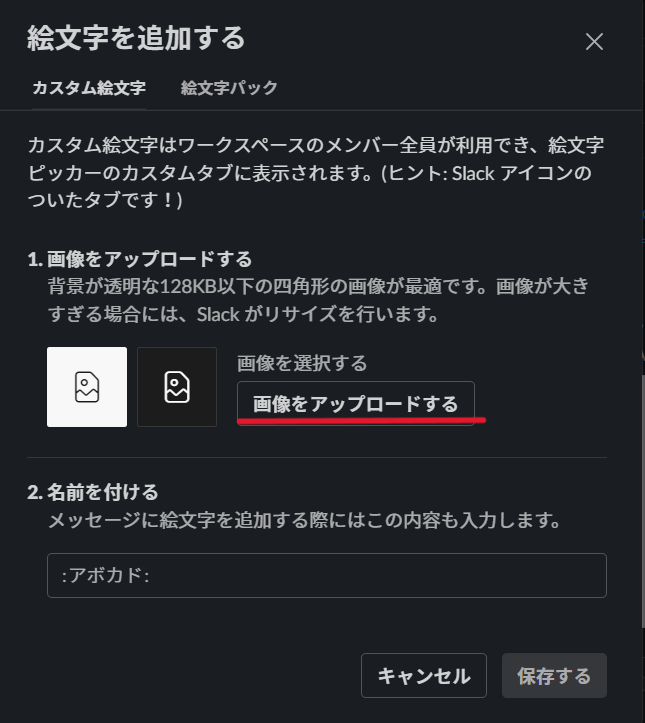
メッセージフィールドから絵文字アイコン(スマイリーフェイスアイコン)をクリックして
「絵文字を追加する」→「画像をアップロードする」→「名前をつける」→「保存」で保存します。
詳しくはこちらの公式サイトをご覧ください。

5. 完成
保存が完了したら、Slackスタンプの完成です。
絵文字アイコンから作成したスタンプが確認できます。

さいごに
いかがだったでしょうか。
私自身が作ってみた率直な感想としては、意外と作るのが簡単で楽しかったということです!
アニメーションを作るには、たくさんの工程が必要なのかと最初は考えていました。
しかし、レイヤーごとに動きを管理できるので、自由自在にイラストを操ることができました。
自分でイラストしたものが、スタンプになってとてもウキウキです!
このスタンプは、実際にPlayGroundのチャンネルで私自身が多用しています。特に、mtgに出席してほしい時に使っています笑
最後までお読みいただきありがとうございました!
余談
このスタンプはあるロゴ制作をしているときに生まれました。
生まれた経緯を知りたい方は、ぜひアドベントカレンダーコラム編17日目の記事をご覧ください♪