データサイエンスコースに所属しているsotaです。(今回の話はデータサイエンスと関係ないです。)
Unityで開発する際にエディターは普通Visual Studio 2019を使いますが、Visual Studio 2019だと動作が遅いし、補完も弱いから、VSCodeをエディターとして使うことにしました。
以前に一度環境構築を四苦八苦しながら行い、今回再び環境構築し直さないといけなくなったため、ついでに今後のためにもまとめることにしました。
Unityは、Meta Quest2用のVRアプリ開発に使っています。VRとか脳科学に興味ある人募集中。
前置きおわり
環境:Windows11(2022/05/19時点)
1. Unity Hubのインストール
- アカウント作成・サインイン(ライセンスは無料のPersonal)
- (Preferences(歯車)のAppearanceでLanguageを日本語に変更)
- Preferences(環境設定)→ProjectsのProject location(プロジェクトの保存場所)を分かりやすい場所に変更
- Installs→Install Editor→LTSとなっているものの中で最新のUnityをインストール
- Unity Hubをインストールした際に、インストールを促される
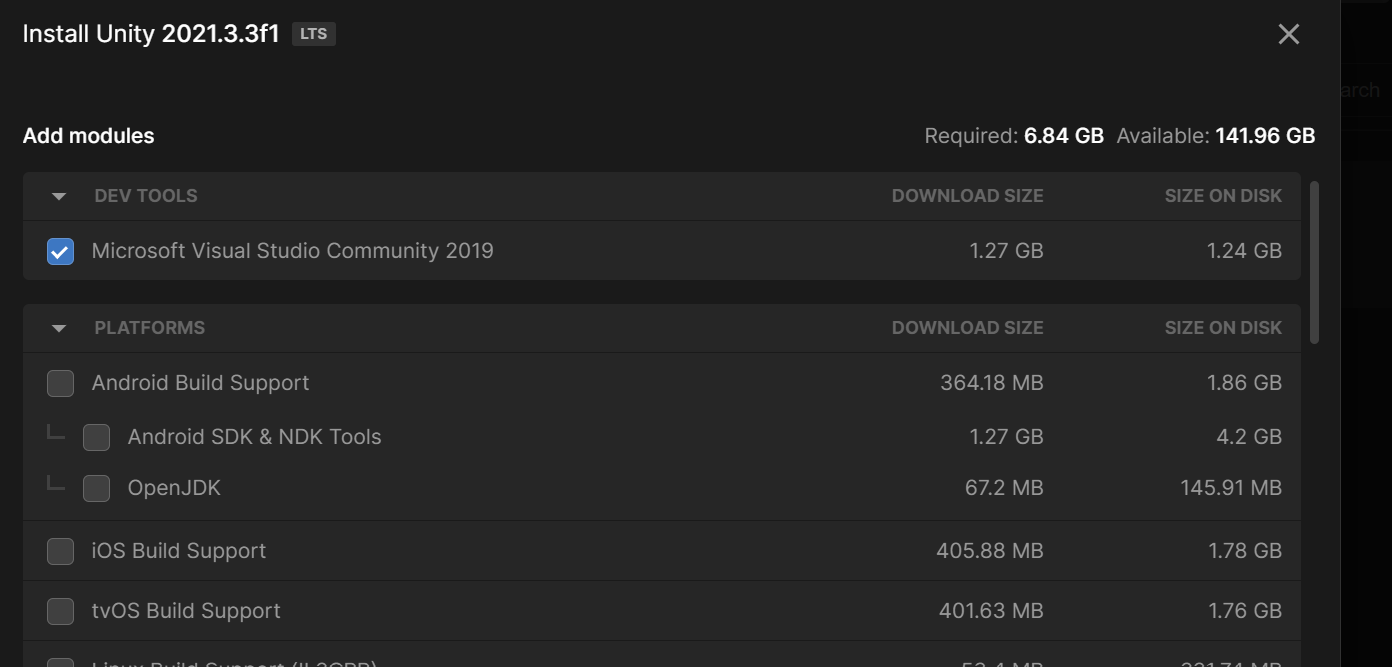
- 後からインストールする場合はモジュールの開発者ツール(Microsoft Visual Studio 2019)にチェックを入れない
- 他のモジュールは必要に応じてチェックを入れる
- Unity Hubだけすぐ開ければいいため、デスクトップに作られる邪魔なだけのUnityのショートカットは削除する(出来ればショートカットが作られない設定にしたい)
普通にエディタはVisual Studio 2019でいいよという人へ
Unity Hubを立ち上げる→Installs→Install Editor→インストールしたいUnityを選択→画像のようにMicrosoft Visual Studio Community 2019を選択した状態でContinue

2. VSCodeのインストール
3. VSCodeを開いて拡張機能をインストール
- C#
- C# XML Documentation Comments
Debugger for Unity- Extension deprecated?
- インストールして使うことは出来るが、メンテナンスされていないため、非推奨となった(2022/06/15時点)
- Unity Code Snippets
4. エラー対処①(拡張機能インストール後に出る)
- 内容
- The .NET Core SDK cannot be located. .NET Core debugging will not be enabled. Make sure the .NET Core SDK is installed and is on the path.
- 訳).NET Core SDKが見つからない。.NET Coreのデバッグは有効になりません。.NET Core SDKがインストールされ、パス上にあることを確認してください。
- 対応策
- .NET 6.0 SDKのインストール
- .NET Support for macOS 11 and Windows 11 for Arm64 and x64 #22380にVS Code and Omnisharp support native architecture SDKs, only. Omnisharp does not support x64 SDKs on macOS and Windows Arm64, nor are there plans to support that.という記述があったため、.Net SDK x64をダウンロードすることにした。(.Net SDK ARM64でも問題ないかもしれない)
- .NET SDK 6.0.300、.NET Runtime 6.0.5、ASP.NET Core Runtime 6.0.5、.NET Windows Desktop Runtime 6.0.5の4つがインストールされる
- VSCode上で出るエラー文内のリンクを踏む(.NET 7.0, 8.0と新しいバージョンになっている可能性があるため)
- PC再起動
- dotnetのパスを通すため?(再起動しなくても環境変数にパスは追加されてたから再起動が必要かは不明)
- .NET 6.0 SDKのインストール
5. テスト用のプロジェクトを作成する
- Unity Hubを開いて、プロジェクトを作成する
6. デフォルトエディタをVSCodeに設定する
- 左上のEdit→Preferences→External Tools→External Script EditorをVisual Studio Codeに変更
- UnityとVScodeで開発するための環境構築【2021年】には「generate .csproj files for:のところはすべてチェックを入れておきましょう。」と書かれているので、すべてにチェックを入れる
- チェックを入れた後に、Regenarate project filesボタンを押せば、vscodeがc#プロジェクトを認識できるようになるらしい
7. C#スクリプトファイルを作成する
- 立ち上げたUnityプロジェクト内でSeaneフォルダの近くを右クリックすることで、Create→C# Scriptと選べるはず
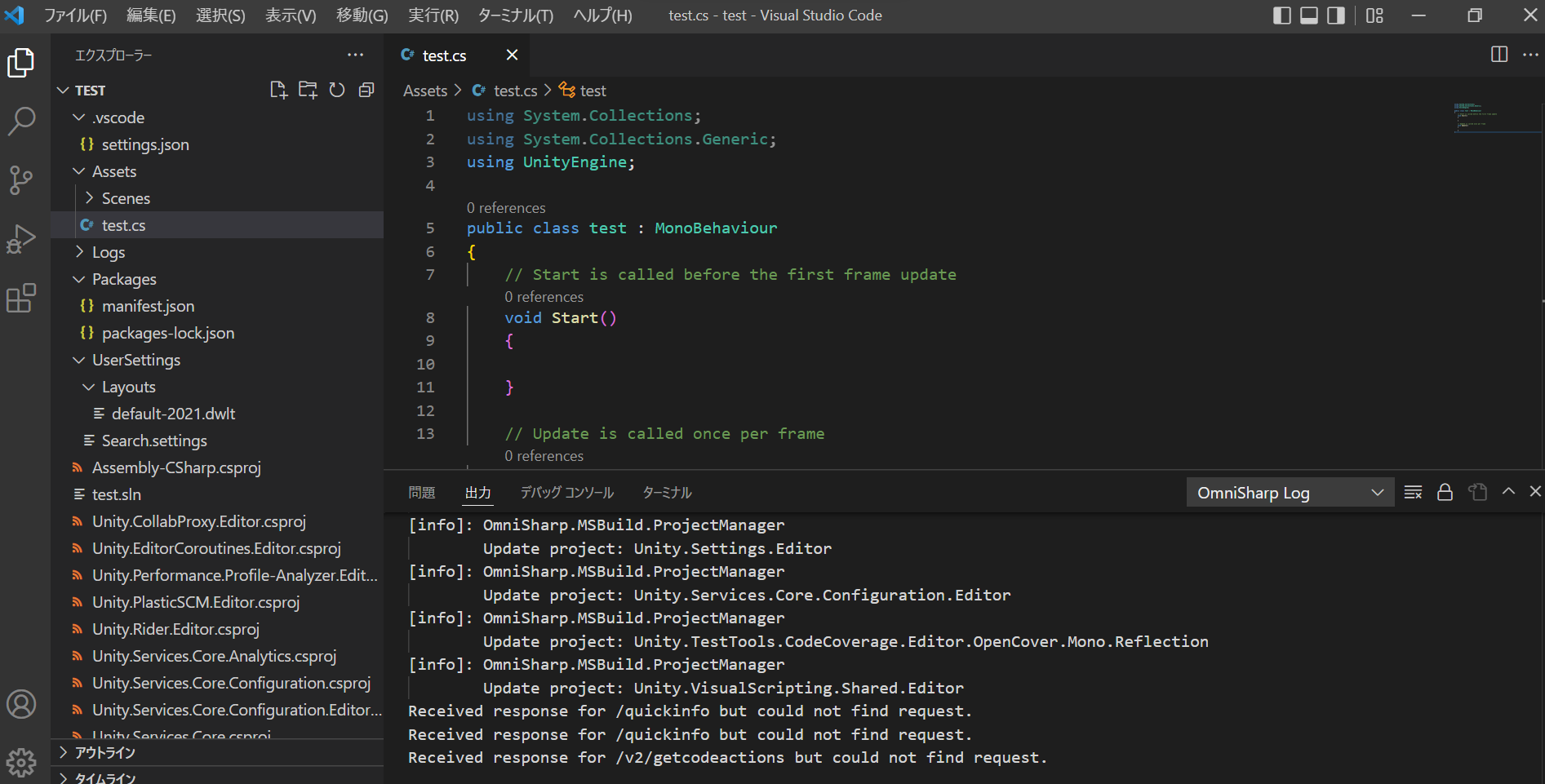
8. エラー対処②
- C#スクリプトファイルを開き、VSCodeが立ち上がった際に出る
- 内容
- Some projects have trouble loading. Please review the output for more details.
- 訳)一部のプロジェクトで読み込みに問題があります。詳しくは出力をご覧ください。
- エラー文内にあるリンクをクリックし、詳細を見るとターミナルでOmniSharp Logが表示されるため、そこの [fail]: となっている部分を確認する (それがエラー内容)
- [fail]: OmniSharp.MSBuild.ProjectLoader The reference assemblies for .NETFramework,Version=v4.7.1 were not found. To resolve this, install the Developer Pack (SDK/Targeting Pack) for this framework version or retarget your application. You can download .NET Framework Developer Packs at https://aka.ms/msbuild/developerpacks
- 訳)OmniSharp.MSBuild.ProjectLoader .NETFramework,Version=v4.7.1 の参照アセンブリが見つかりませんでした。この問題を解決するには、このフレームワーク バージョンの Developer Pack (SDK/Targeting Pack) をインストールするか、アプリケーションを再ターゲットしてください。.NET Framework Developer Packは、https://aka.ms/msbuild/developerpacks からダウンロードすることができます。
- 対応策
- Developer Pack (SDK/Targeting Pack) をインストールする
- エラー文内のリンク→.NET Framework 4.7.1(エラー文内にあるVersion=v4.7.1に合わせて)→.NET Framework 4.7.1 開発者パックのダウンロード→インストール→PC再起動
- サポートされているクライアント オペレーティング システムを見るとWindows 11には.NET Framework 4.8がプレインストール済みであることとを書かれている
- この方のように、Visuial Stuidio 2019のバージョンを更新(アップデート)することでも対応可能かもしれない
- Developer Pack (SDK/Targeting Pack) をインストールする
9. OmniSharp Logの出力から [fail]: [warn]: が消えたら環境構築完了!!

あとは適宜、使いやすいように設定を変更していく
VSCode上でスクリプト以外のファイルがVSCodeに表示されないようにしたり、コードの自動整形をしてくれるようにしたり
参考記事
- 猫でもわかるUnity入門(第17回 VSCodeで快適コーディング)
- 公式ドキュメントの分かりやすいバージョンで一番参考にした
- エラー対処が分かりやすい
- Unity+VSCode で快適な開発環境を作る
- 拡張機能関係が分かりやすい
- ASP.NET Coreとは? .NETの全体像から概要や特徴、サブフレームワークの違いを理解する
- .Net関係が分かりやすい
- Unity Development with VS Code
- 公式だから一応目を通した
Git not foundのエラーが出たらgitのインストールを行う
WindowsにGitをインストールする手順(2022年5月更新)を参考にした(古い内容の記事が結構多い)。
自分がインストール時のSetupでデフォルト値を変更した項目(個別に何を設定しているのかはリンク先の記事を参考にする)
- Choosing the default editor used by Git
- Use Visuial Studio Code as Git’s default editorを選択して、Next
- 変更せずVimでも何も問題はない
- Adjusting the name of the initial branch in new repositories
- Override the default branch name for new repositoriesを選択して、initial branchはmainのままNext
- Configuring the line ending conversions
- Checkout as-is, commit as-isを選択して、Next
VSCodeの環境を移行する方法
方法①
参考:Visual Studio Code の設定を、他のPCと同期する
VSCodeの設定をgithubアカウントも用いて同期する
同期するものを取捨選択するには、コマンドパレットを開いて、「設定の同期: 構成...」で変更できる
方法②
参考:[VSCode 2022年版]サクッと簡単に環境移行、Visual Studio Code | 設定・拡張機能のエクスポートとインポート
以下の2つのディレクトリをコピーするだけらしい
- %USERPROFILE%.vscode = C:\Users\ユーザー名.vscode
- %USERPROFILE%はC:\Users\ユーザー名を指している
- 拡張機能のファイルや設定ファイルのデータが格納されている
- %APPDATA%\Code\User = C:\Users\ユーザー名\AppData\Roaming\Code\User
- %APPDATA%はC:\Users\ユーザー名\AppData\Roamingを指している
- 基本設定、ショートカットキー、スペニットのデータが格納されている