データコースの yuji です。
この記事では、新歓ハンズオン(オンライン開催・オフライン開催)のデータコースで作成した資料や当日についての振り返りをしていきます。
資料全体の流れ
簡単に言うと、手書きのアルファベットの画像を読み込んで何が書かれているのかを人工知能に当てさせるということをしました。
- EMNIST データセットを読み込む。
- 多層パーセプトロン(ニューラルネットワークの一種、以下 MLP)を構築する。
- MLP を学習する。
- 混同行列を作成してエラー分析をする。
- 実際に自分が書いたアルファベットを MLP に予測させる。
資料は GitHub で公開しています。詳細はこちらをご覧ください。
https://github.com/yuji96/data-science-notes/blob/main/新歓hands-on/notebook_with_output.ipynb
推し機能
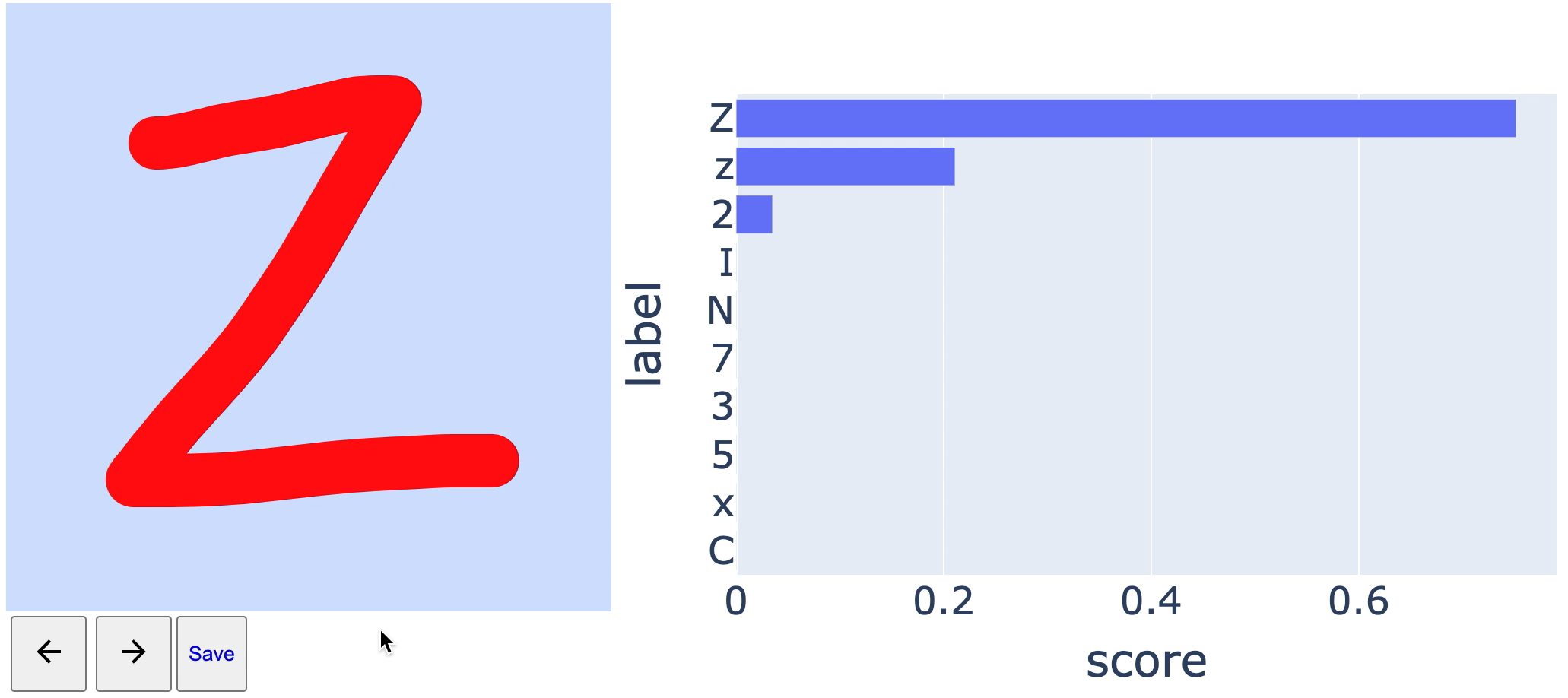
canvas on Jupyter
ふと、「Jupyter 上に canvas を表示して自由に書いた画像をモデルに予測させることってできるかな?」と思いました。
Python でグラフ描画といえば matplotlib と思われがちですが、最近 Plotly というグラフをインタラクティブに操作できるライブラリが伸びてきています。その Plotly のグラフを Web アプリに組み込むための Dash というサービスがあります。(正直、規模が大きくなると Python のコードが汚くなるので Web 開発は TypeScript の方がやっぱり向いてるなと感じます。)
どうやら jupyter_dash を使うと Jupyter 上で Dash を起動できるようです。さらに、dash-canvas を使うと Dash 上に canvas を表示できるようです。
Q. あれ、これって組み合わせれば Jupyter 上に canvas 表示できるのでは?
A. できちゃった ♪

実はこの機能はハンズオン資料のために作ったわけではなく、この機能が完成した達成感の余韻で気づいたらハンズオン資料ができていたというのが正しい経緯です。
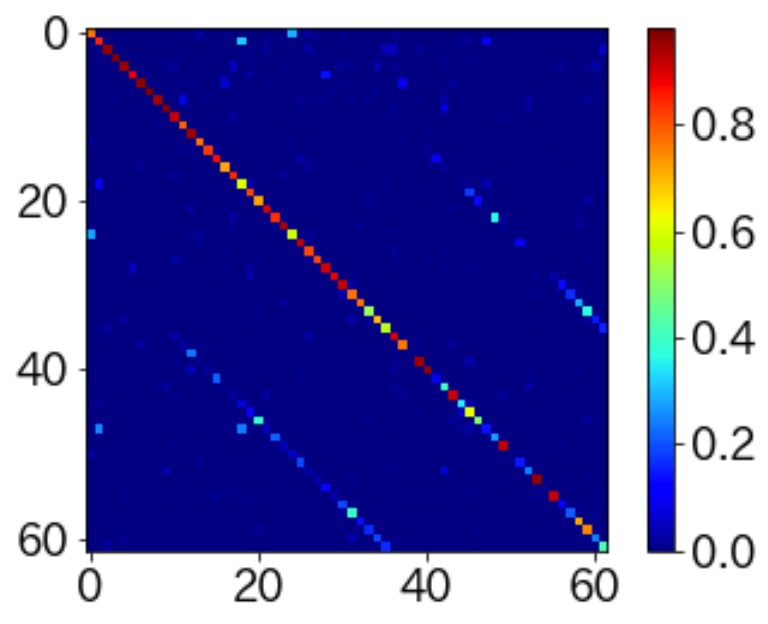
混同行列がちょっと面白い

難しい話になるので詳細は割愛しますが、良いモデルの混同行列は対角成分の値が大きくなります。
でもこの画像では対角行列から 26 文字分ずれたところにも薄っすらと水色の線が見えます。
これは人工知能が w を W を間違えたり c を C と間違えたりしているということを意味しています。ちょっと人間らしくて面白かったです。
工夫したこと
Google Colaboratory
Google Colaboratory は便利すぎて、今では当たり前のツールになってきています。
プログラミングをしたことがない初心者がターゲットということもあり、環境構築が不要なサービスにする必要があったため、ブラウザ上で GPU まで使える Google Colaboratory 一択でした。
GPU 使ってなかったら早めにエラーを出す
パラメータが数万規模の MLP の学習には GPU が必須になりますが、気づかずに CPU のまま進めてしまうと学習にとてつもない時間がかかることになります。普段だったら「やっちまった~、最初からやるか」で済みますが、今回のハンズオンは 30 分の時間制限があったので早い段階で気づいてあげる必要があります。
そこでまず最初に以下のコードを実行することで、全員 GPU が使用されていることを確認しました。
assert tf.config.experimental.list_physical_devices('GPU')
バッチサイズを大きめにした
バッチサイズとはモデルを学習する際に指定する値で、大きくすると計算の並列性が上がることで学習がはやくなり、小さくするとモデルが局所最適解にはまりにくくなるので汎化性能の向上が見込めます。今回は時間の制約があり精度よりも速度の方が重要だったので大きめにしました。
ライブラリを GitHub のハッシュ値を指定してインストールした
dash-canvas という Jupyter NoteBook 上にキャンバスを表示してお絵描きできるライブラリを使用したのですが、キャンバスサイズを指定しても効かないというバグがありました。別ブランチで修正されていたのですが未リリースだったため pypi からではなく GitHub から直接修正版をインストールしました。
# Before
pip install dash-canvas
# After
pip install git+https://github.com/plotly/dash-canvas.git@df6e16db3ee56e93674faff6b1d2dd28ef4b3094
この資料をきっかけに PlayGround に興味を持ってくれた人がいたら嬉しいです。