こんにちは!フロントエンドコースのharuです
PlayGroundアドベントカレンダー16日目の記事になります。記事を書くにあたって、内容を何にするかとても悩みました。考えた先に至ったのが、「自分でも触れたことのない内容にしよう!」です。この記事を読まれている皆さんと一緒に学んでいければなと思います^^
ところで、本記事のテーマは「アニメーションを作る」です。そこで使うのがRiveというツール(RiveのURL)。こちらを使うことで簡単にアニメーションを作ることができるそう。また、アプリケーション上でアニメーションが表示ができるライブラリも用意されているとのこと!
記事では簡単にアニメーションを作り、React上でブラウザに表示するというところまでまとめてみました!!
Riveの導入部分
Riveのアカウント作成・ログインは既に行った前提で始めます。
homeの右上にあるNew fileをクリックして、Blank artboardを選択してcreate!

すると下ような、エディタページが開いたと思います!

SVGを用意
無料で使える商用利用可能なおしゃれなイラスト素材配布サイト「unDraw」を利用します
svgをダウンロードしたら、先ほどのRiveのエディタにドラッグ&ドロップします
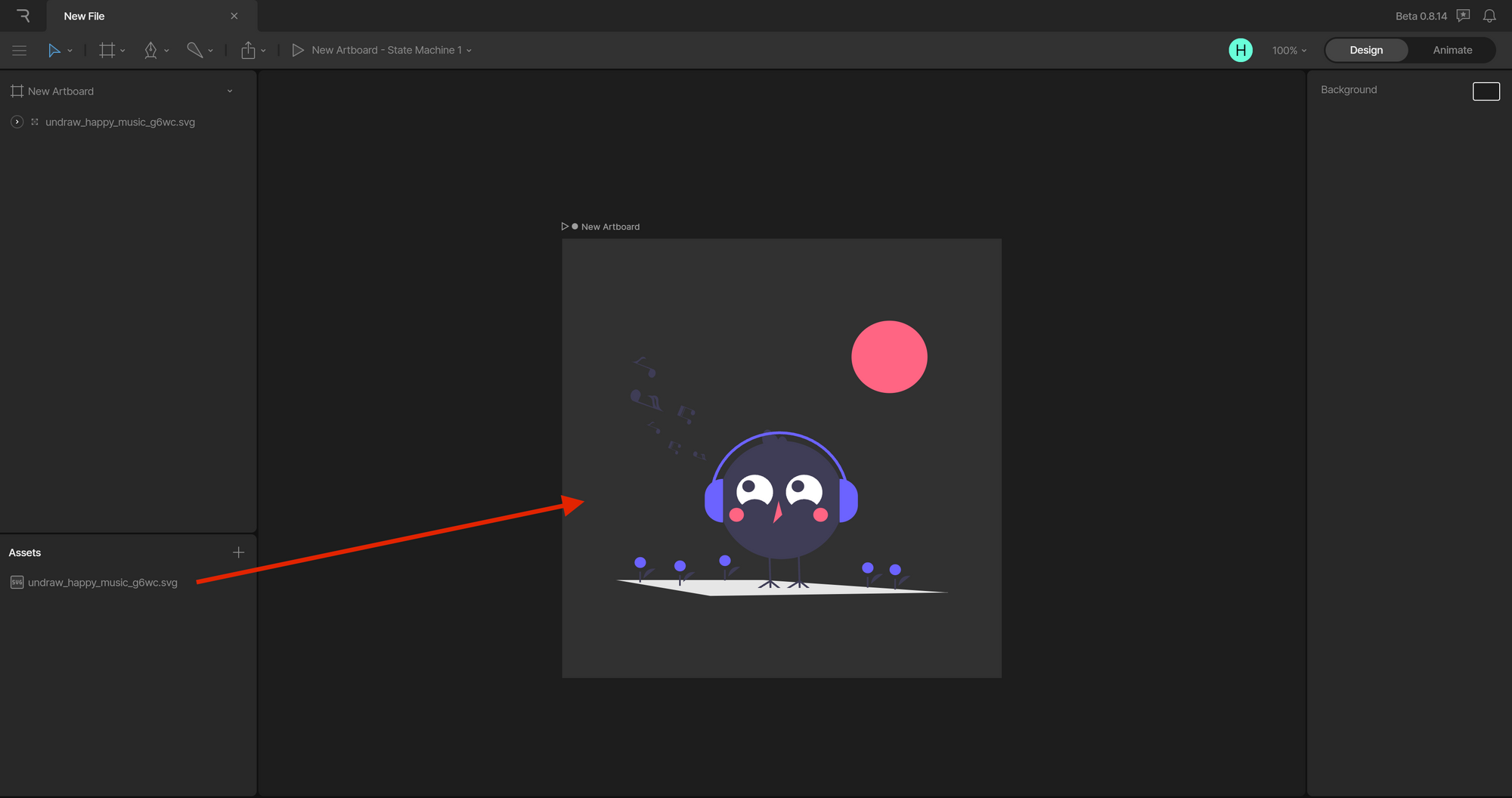
すると、assets の方にsvg画像が入っているのでアートボードの方にドラッグ&ドロップで持っていきます。

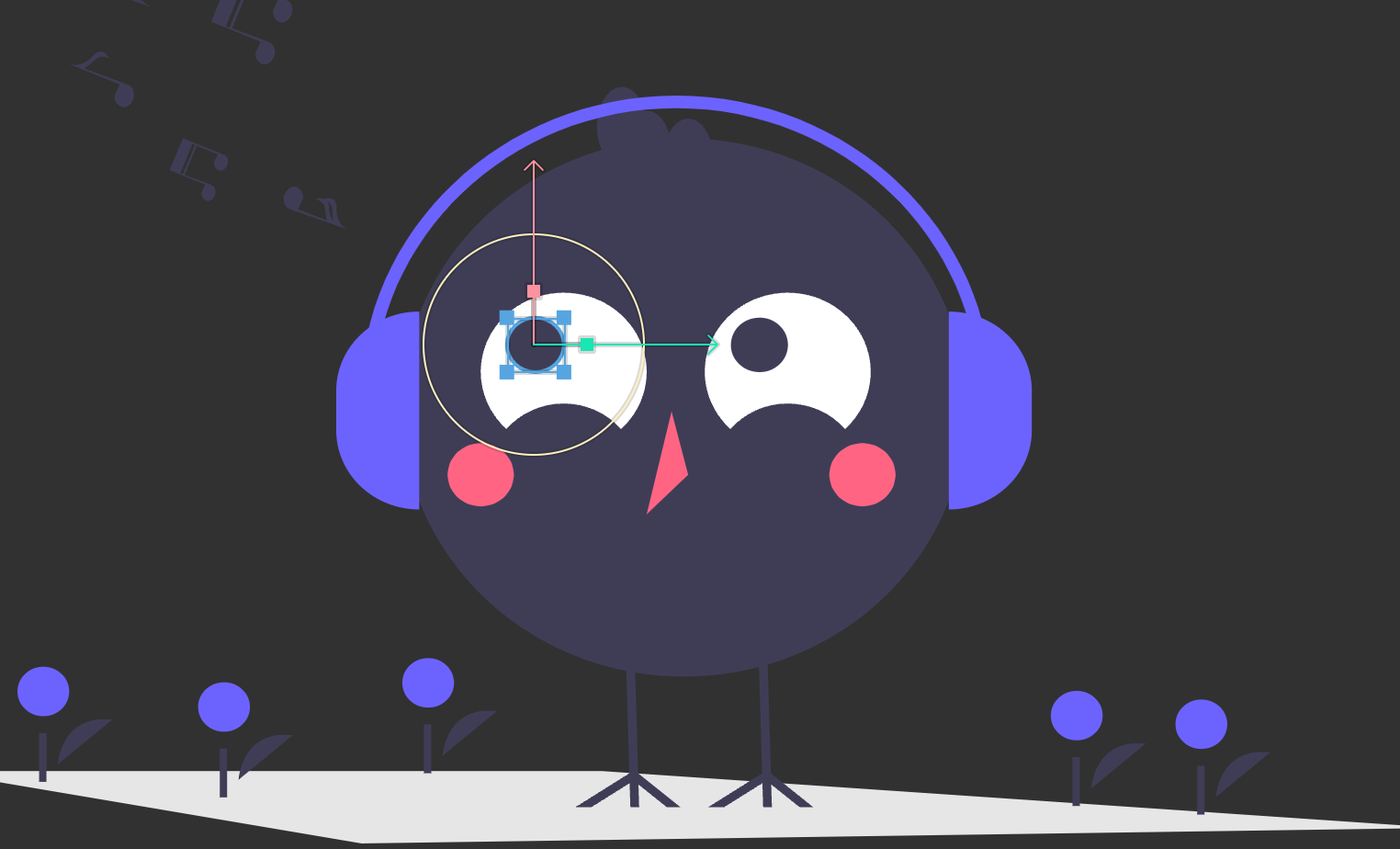
アートボード上では各パーツを操作することができます!

アニメーションをつけよう!
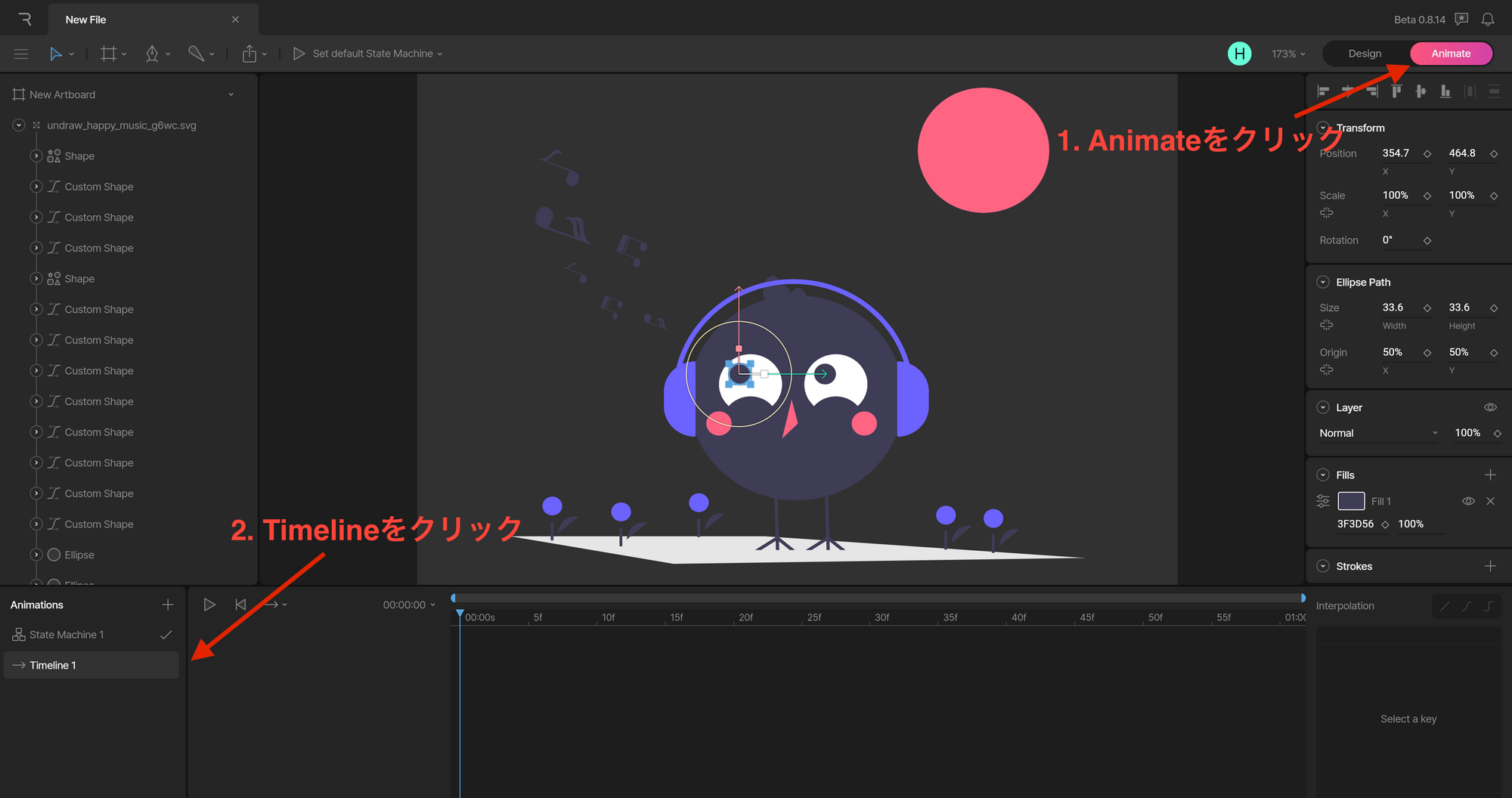
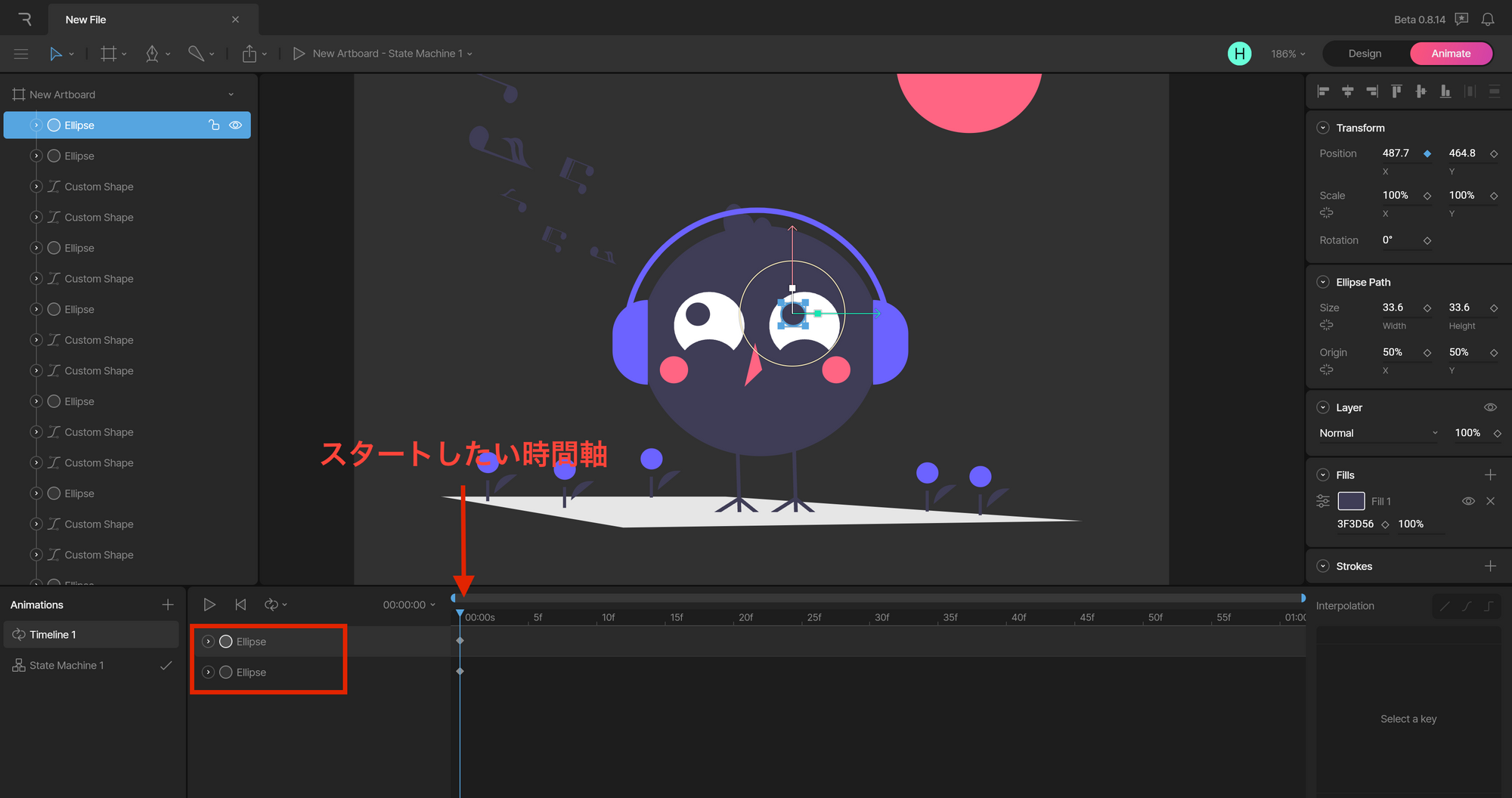
Animateモードにして、Timelineを画面下部に表示します。

スタートとする時間軸に青い線をセットし、アニメーションしたいパーツを動き始めたい位置に調整します。(例では、両目を左に調整)
すると、各パーツごとにアニメーションが作られているのがわかります。

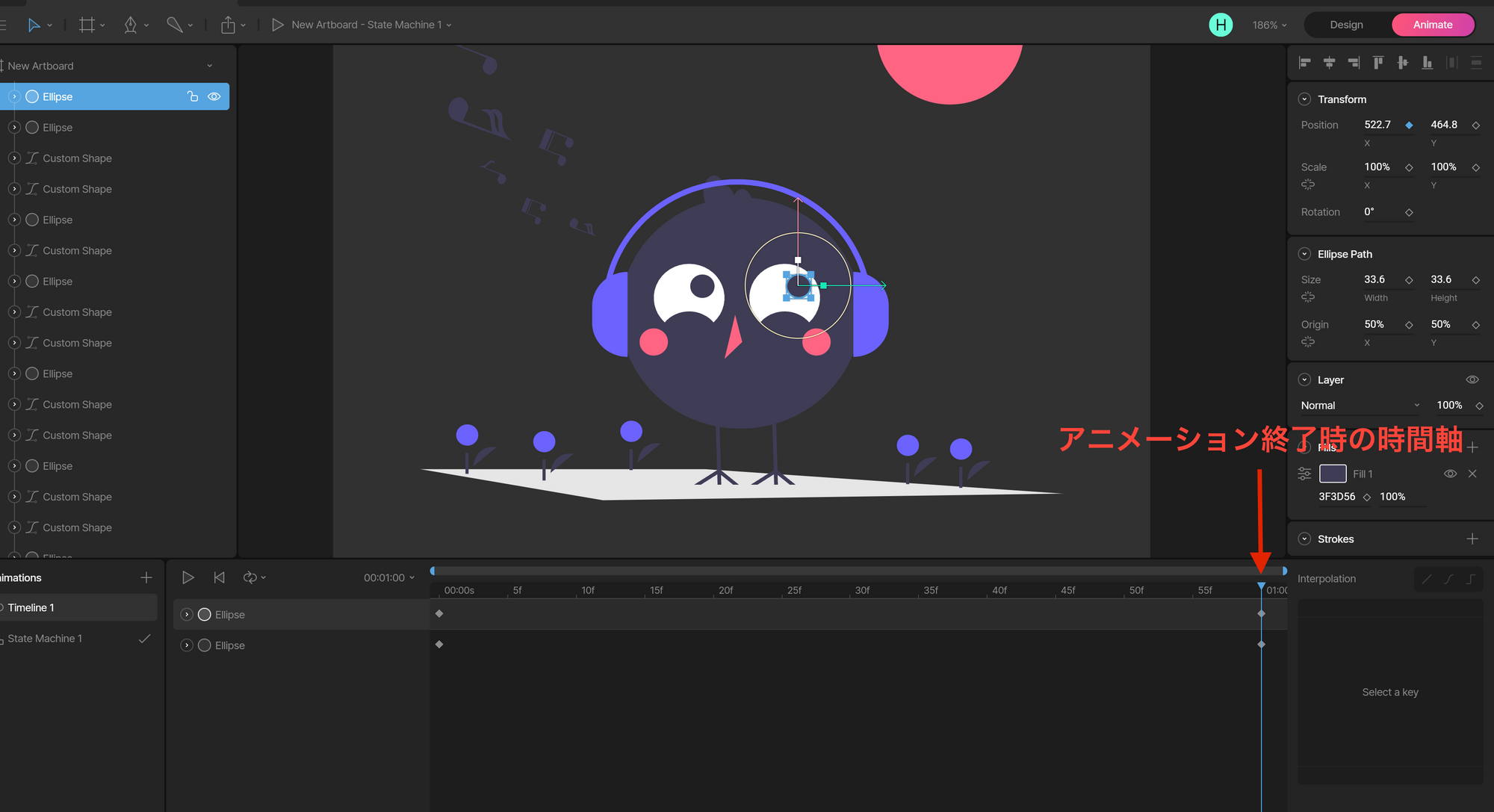
次にアニメーション終了時としたい時間軸に青い矢印を置きます。そして、アニメーション終了時に動かすパーツがいてほしい位置に調整。(例では、両目を右に調整)

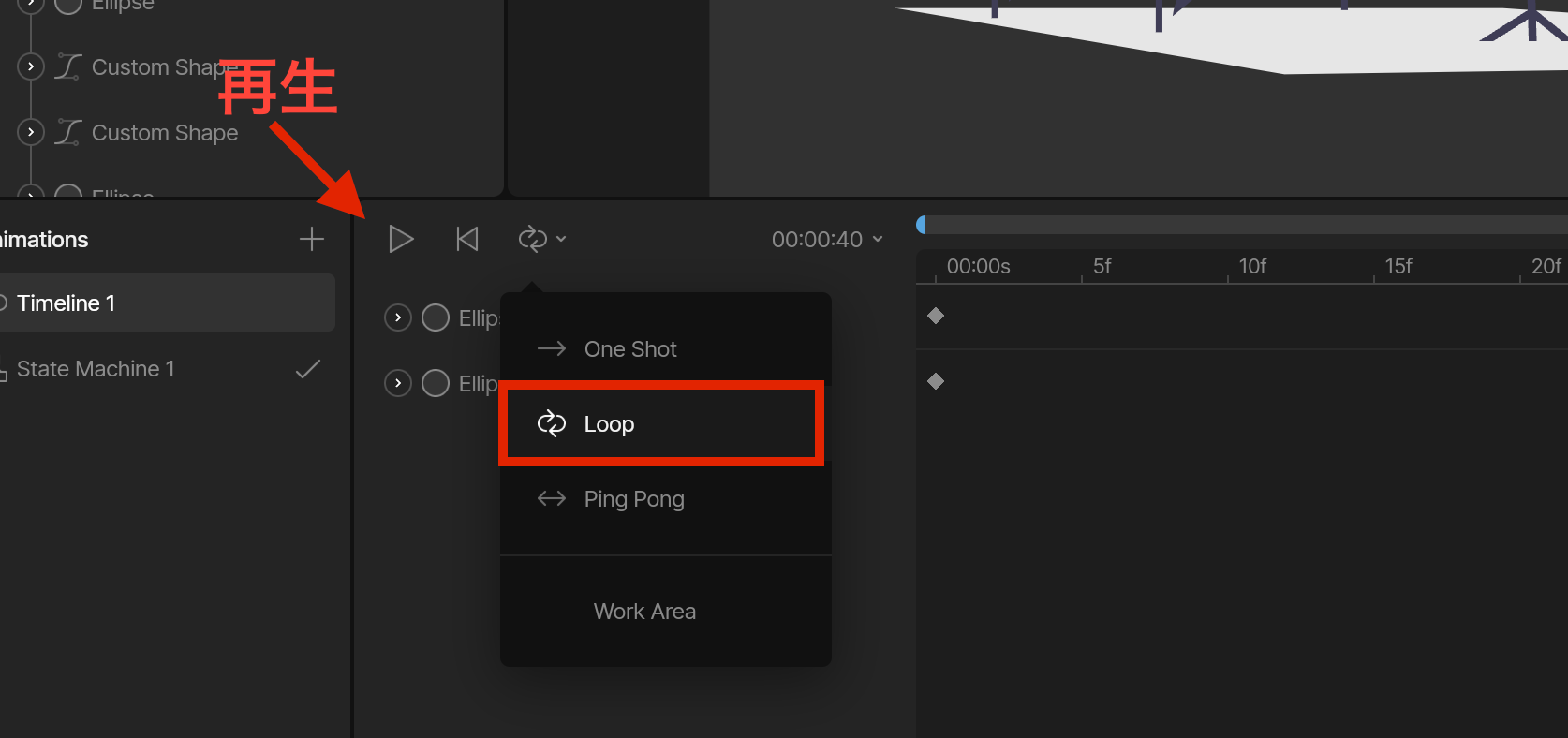
左下にあるアニメーションをLoopで繰り返すようにして、再生をします。

アニメーション完成!
riv ファイルを取得
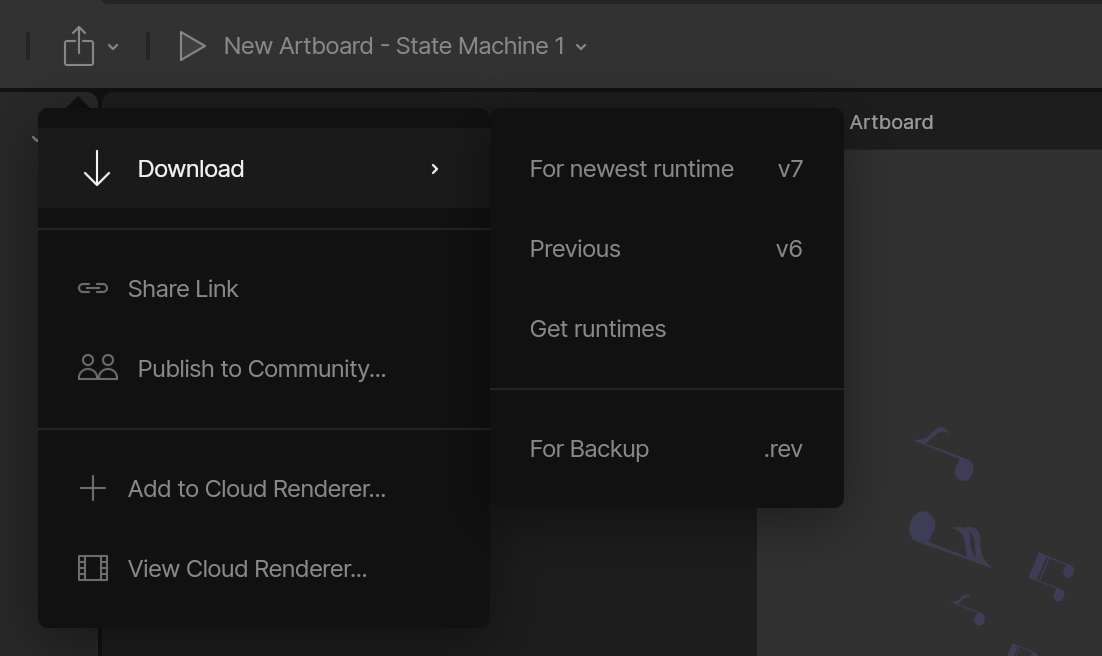
Download→For newest runtimeをクリックして riv ファイルをダウンロード

※Assetsに入れたときにファイル名を変更しておくとファイル名.rivがダウンロードできる
Reactで動かしてみる
Reactアプリを作成する
npx create-react-app rive-bird-animation --template typescript
@rive-app/react-canvas をインストールする
Rive のアニメーションを再生するのに必要なプラグイン(rive-react)提供されているので下記コマンドでインストールする
npm i --save @rive-app/react-canvas
作業
先ほどダウンロードした .riv ファイルをpublicディレクトリに格納する。
インストールした@rive-app/react-canvasからhooksをimportして、src/App.tsxに以下のように記述
import { useRive } from "@rive-app/react-canvas";
function App() {
const { RiveComponent } = useRive({
src: "bird.riv",
autoplay: true,
});
return (
<div style={{ width: "1000px", height: "1000px" }}>
<RiveComponent />
</div>
);
}
export default App;
動作確認
npm startをしてhttp://localhost:3000/を見てみると、ブラウザ上で鳥さんが目をキョロキョロ動かしてます!
終わりに
アニメーションを作ったのは初めてでした。Riveという技術を使って比較的簡単にアニメーションが作れて楽しかったです。いつか個人開発等に活かせたらと思います!
最後まで読んでいただきありがとうございました。