PlayGroundのtakumahです。
突然ですが、MIXIが行なっているGit Challengeをご存知でしょうか?
数年前、とあるOBの人からGit Challengeの存在を聞いたときはそんなものがあるのか!となったものですが、都合がつかなかったりそもそも開催してなかったりでなかなか参加できず、それなら自分で開催すればいいじゃない!過去にはCTFとか企画してるしやれそう!ということでやることにしました。
ちなみに6月頃には企画に入っていたのですが、
mixiのgit challengeみたいなの自分がいるコミュニティでもやってみたいな…
— Ravie (@Ravie403) June 8, 2023
その数日後にMIXIが久しぶりにやることを聞いてまじかってなりました。(出ませんでした)
7月8日(土) に【git challenge #13】がオフラインで 開催決定!!
— MIXI 新卒採用公式アカウント (@HR_mixi) June 12, 2023
業務で起こりうる課題の解決を通して実務で必要なスキルを体験できます😎
難易度が徐々に高くなるissueをチームでクリアしてください💪
ご応募お待ちしております!https://t.co/O3jfXlZRbx
#エンジニア #MIXI_Git #25卒 pic.twitter.com/ayHxqqoQ2B
本家MIXIのgit challengeをリスペクトして問題については非公開とし、ポータル構成とか運営してみての反省点などを書こうと思います。
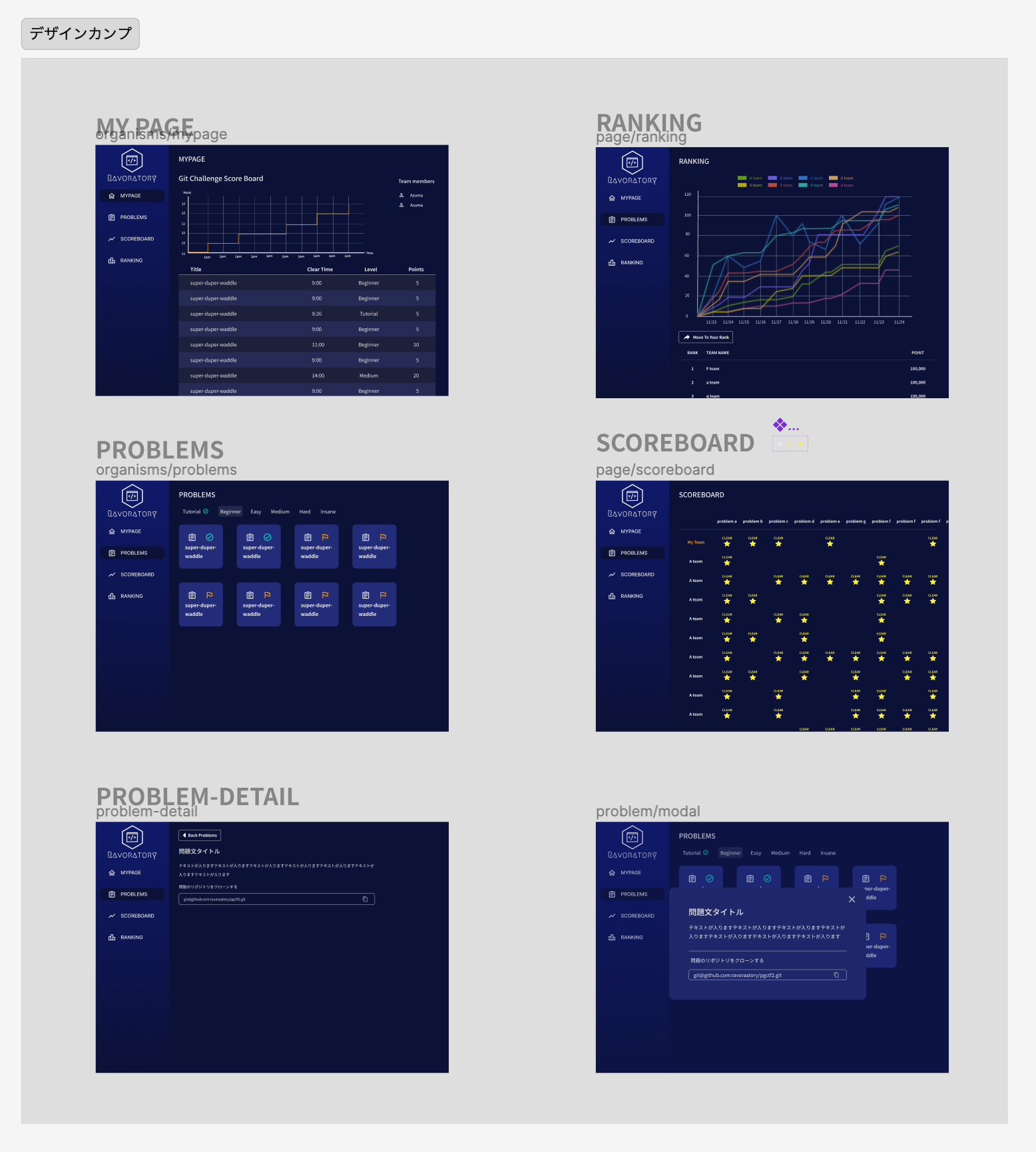
ポータルサイト
例のごとくデザインはデザインコースの方々にお願いして作ってもらいました。

構成
今回のポータルサイト製作はフロントエンドはNext.js + Material UI + Styled-components をVercelにデプロイし、、バックエンドはNestJS + Prisma をHerokuにデプロイする構成でやりました。また、繋ぎ込みにあたってはGraphQLを使っています。そして例のごとくリポジトリも公開しています。(かなり急いで作ったのでコードがとっ散らかっていますが…)
SSEとかもありますが、Subscription使おう!という理由 + codegen使えるじゃんという理由でGraphQLを採用したのですが、code-firstで書いたり、実装が間に合わなかったりで結局どっちも使わなかったので意味がなかったです。
まだわかってないこと
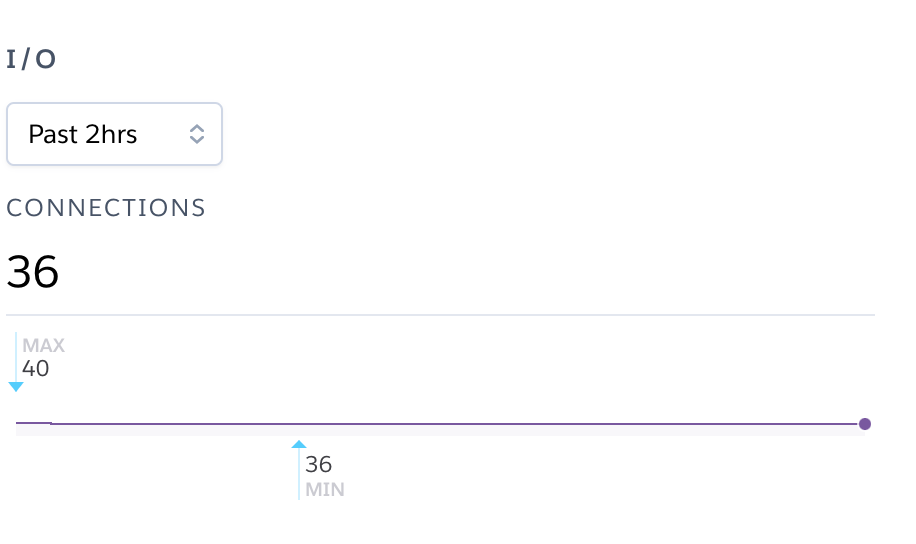
当日はHerokuの2段階目くらいのプランでdyno自体は快適に動いていたのですが、データベースのコネクション数がなぜか跳ね上がって問題を取得できなかった人たちが続出しました。運用でなんとかなりましたが、20 connectionsでなぜ足りなかったのかはいまだにわからないままです。

採点システム
GitHubのOrganizationを作ってちまちまやっていたのでは面倒だ!ということで自前でリポジトリをホスティングしました。自動採点はMIXIの方が作ったものもあったのですが、僕がHaskellが1ピコくらいしかわからない+カスタマイズしたいときやばいということがあったので作ろう!と意気込んだまではいいものの、諸々の都合があって作り切ることができず、人力で採点を行ってました。つらかった。
作問
作問は僕とOBの方にgitに詳しい方がいたのでその人とでやりました。
簡単な問題はぱぱっと作れたのですが、難易度が高めの問題はgit-scmと睨めっこしながら必死に考えました。作問は実力が伸びるのでおすすめです。(ある程度地力がないとクソ問しか作れませんが…)
当日
反省点はいっぱいありますが、抜粋して書くと
- SSHで接続する関係上、全員の公開鍵を登録する必要があり、GitHubの公開鍵を使ったのだが、思いのほか使ってない人が多くて登録作業に追われてしまった。遅くとも30分前から登録作業を開始しておくべきだった。
- スクリプトを書くところで満足してしまい、うっかりリポジトリのコピーの作成を忘れてしまった。
- テスターの人を用意しなかった関係で、時間になっても問題が見れない不具合が発生した。Dateが関わるものはテストしておくべきだった。
- 手動で採点をしたので、採点と連絡の漏れがあった。次回やるなら自動化は最優先で仕上げたい。
- 遅刻した。
総括

色々ありましたが、本当にギリギリ運用でなんとかなりました。こういった技術イベントは基本的に僕が企画・開催してるので次回は後輩たちが開催するか、痺れを切らした僕がまたCTFやGit Challengeやはたまたパフォーマンスチューニングコンテストを開くかのどっちかだと思います。後輩たちに期待したいところですね。