こんにちは、バックエンドコースのakinoriです。
6/25(2023)にモバイルミニハッカソンが開催されました。約8時間でアイデア出し、実装、そして発表という超短期間で駆け抜けるイベントです。
自分はAmazon HoneyCodeというツールを活用したいという動機で個人参加させていただきまして、非常にありがたいことに優勝することができました。
この記事ではサービスアイデアの紹介、活用した技術、Amazon HoneyCodeを紹介したいと思います。
他のチームのコンテンツもとても素晴らしく、このような貴重な機会を提供してくださったYoくんに大変感謝申し上げます。
サービスアイデア
『EmoTracker』~感情分析×日記~
考案したサービスは、日記を投稿すると投稿内容のモチベーションを判定してくれる『EmoTracker(エモトラッカー)』です。以下は簡単なデモのスライドです。より多くの機能を実装予定でしたが、後述の理由より機能を絞って実装しました。

ハッカソンでは誰かのペインを解決するサービスに思案を巡らすことが多いですが、今回は『こんなサービスあったらいいな』みたいな感性も大切にしようと思いました。
何が起きた日か・誰と出会った日にワクワクしたのか、どんな時に気分が沈むのかを知ることができれば、日記は過去の記録から未来への道標になるんじゃない?みたいな。
『日々の記録である日記を、その時の感情と共に振り返るアプリ。自分の新しい一面に気付けるかも』というコンセプトです。
将来的に実装したい機能
将来的には下記機能を実装できれば良いなと思っていました
- 活動への感じ方をカテゴリに自動整理する機能
- ネガティブな投稿にAIが応援する機能
- モチベーションの変化に焦点をあてて、自身の価値観を整理するモチベーショングラフを自動生成する機能
アイデア創出フェーズで感じたこと
個人参加ということもあり、アイデア創出のアプローチに悩みました。そんな時に沢山の示唆を与えてくれた「プロダクトマネジメントのすべて」には大変助かりました。(めっちゃ分厚い本ですが…。)

本来はこの時くらいアイデア創出に時間をかけたかったのですが、1dayなので、詰め切れないところは割り切っていました。
活用した技術
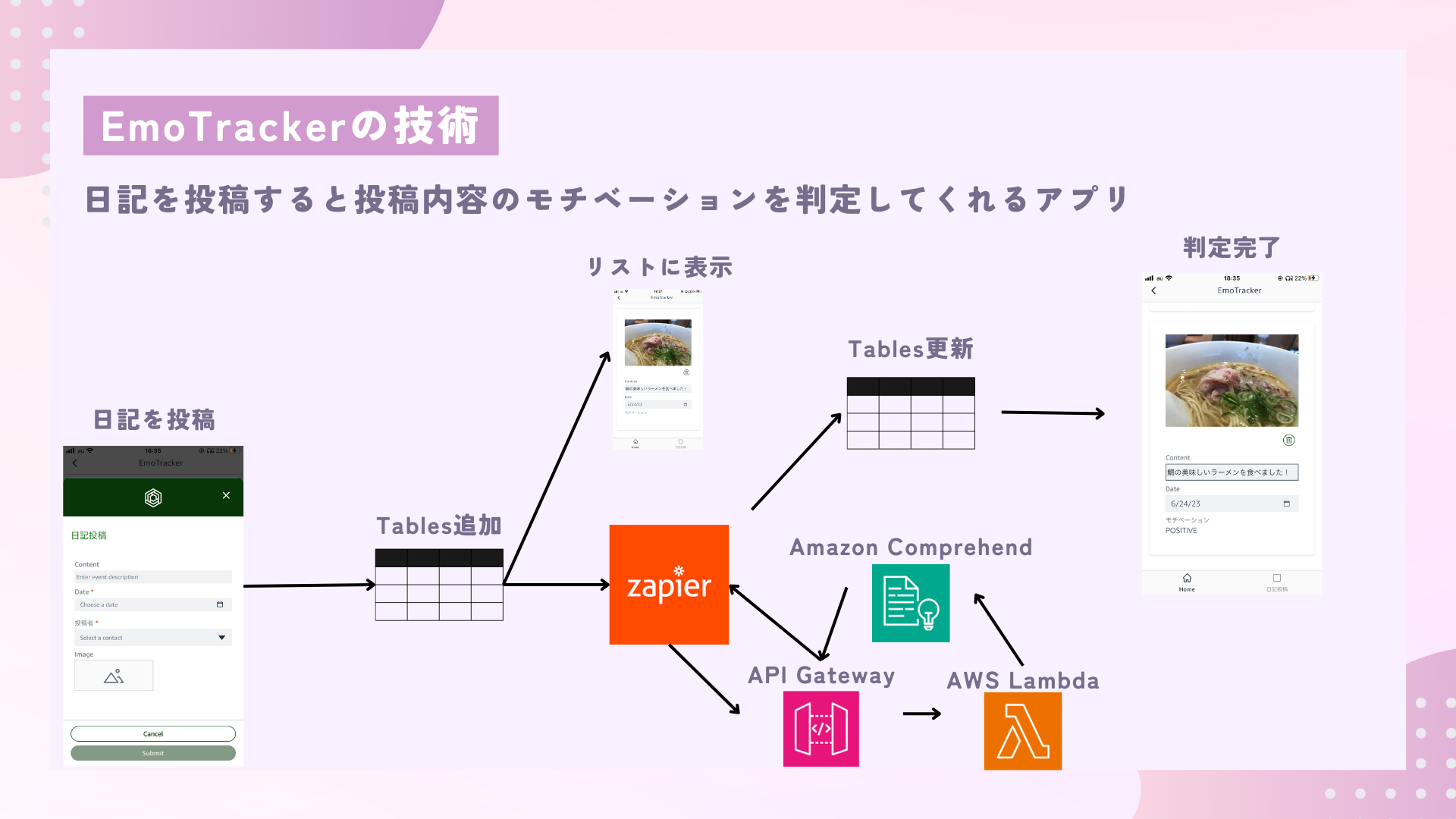
さて、今回のアプリ開発で用いた技術を紹介します。メインの「Amazon HoneyCode」については次のセクションで紹介します。以下はアプリ開発で用いた技術を図にしたものです。

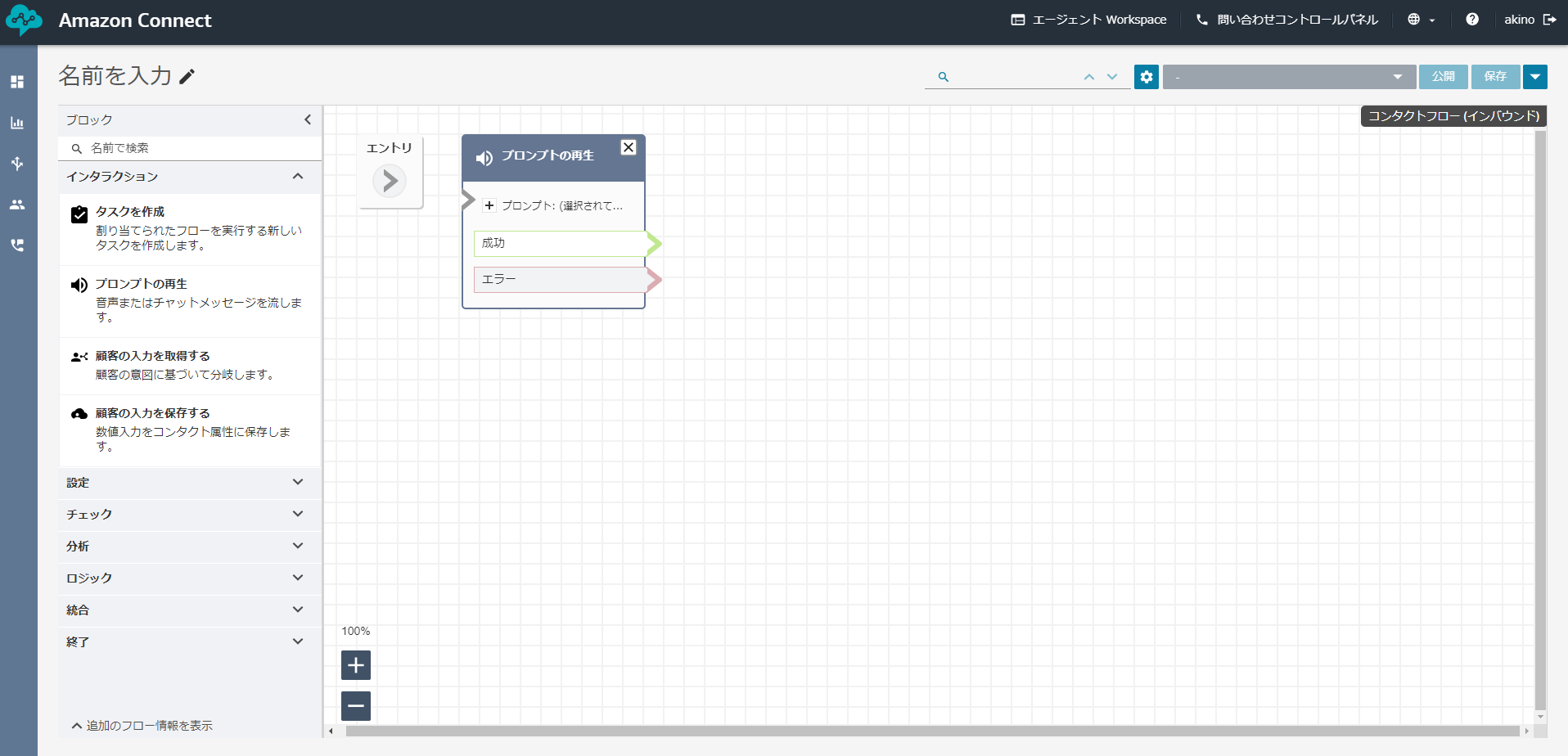
Amazon Connect
いきなり図に記載されていない技術の紹介です。
実は当初は『EmoTracker』を開発する予定ではなく、タスクを登録すると決められた日時に自動的に電話をかけるコールサービスを開発する予定でした。(応答内容次第では再度電話をかける機能も付ける予定だったのです。)
そのサービスのコアとなるのが、AWSが提供するAmazon Connectでした。Amazon Connectはクラウド上でコンタクトセンターを低コストで開発できるサービスです。

ところが、電話番号の利用には一手間必要であり、残り数時間で完成することが難しい状況で、泣く泣く諦めることとなりました。このことを浅く知っていたのですが、検証をもっと早くにすべきでした。
とはいえ、ほんとに直感的なUIでコンタクトセンターを立ち上げられそうで、また機会があれば挑戦したいなと思っています。

Amazon Comprehend
今回のアプリで感情分析を担当していたサービスです。Pythonで感情分析を実装するコードを書いてもよかったのですが、Amazon Connectの利用を諦めた関係で、Amazon Comprehendに頼りました。

Amazon Comprehendは、文書を解析して以下のような機能を提供してくれるサービスで、今回はSentiment(感情分析)を主に活用しました。なお一部日本語非対応です。
- 名詞抽出
- キーワード抽出
- 言語:テキストの言語を判断します。
- 個人識別可能情報(PII)
- 感情分析:以下の4カテゴリーで判断してくれます。
- Neutral
- Positive
- Negative
- Mixed
- 単語別感情分析
- 文法
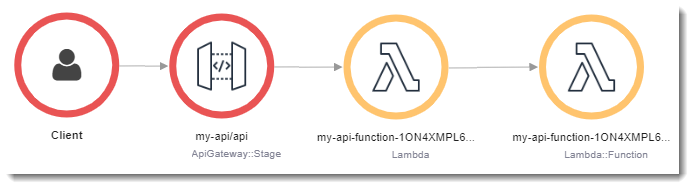
AWS LambdaとAmazon API Gateway
この二つは感情分析するデータを受け取り、Amazon Comprehendで感情分析をしてもらい、その結果を返すために利用しました。

AWS LambdaはFasS(Function as a Serivice)の一つで有名なサービスですね。クラウド上で関数を定義するだけで利用できるという圧倒的な利便性があります。WEBフレームワークを使うまでもない場合は大変助かるサービスです(もちろんAWS App Runnerなど他にも便利なサービスが沢山あります)。
Amazon API Gatewayも開発者であれば聞いたことがあるサービスの一つかと思います。API Gatewayを用いれば、とても簡単にAPIを用意し、制限やモニタリングもできます。
久しく利用していなかったこともあり、POST通信で少し躓きましたが、何とか『EmoTracker』を形にできたのは、この二つのサービスのおかげです。
Zapier
自動化に取り組んだことがある人は一度は聞いたことがあるサービスである「Zapier(ザピアー)」で、コードをほとんど書かずに業務の自動化を実現できるサービスです。こちらに事例が紹介されているのですが、とても凄いですよね。

『EmoTracker』では、以下のようなワークフローを作成しました。
- Amazon HoneyCodeで新レコード(日記の投稿)が追加される。
- 新レコードのテキストを用意した感情分析APIに送信する。
- レスポンスから感情分析の結果を取り出して、新レコードの感情分析記載欄を更新する。
ステップ2では、APIにリクエストを送信するためにPythonを書く必要がありました。しかしそれ以外はノーコードです。異なるアプリケーション間で自動化を考えている方にはZapier、非常におすすめです。
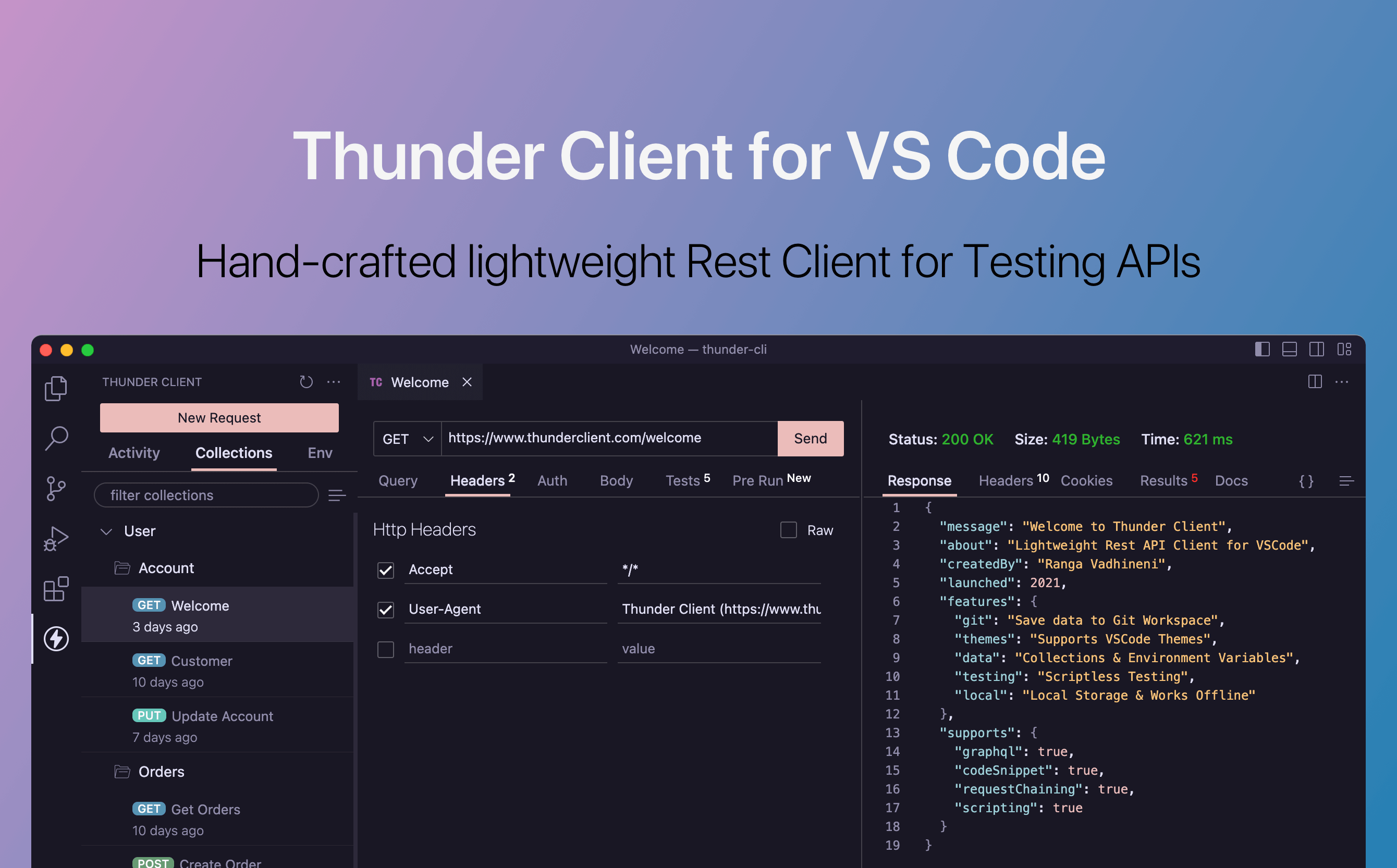
VSCode ThunderClient
APIのテストでは普段はPostmanを利用していたのですが、友人がこちらをお勧めしてくれたので利用してみました。VSCode内で簡単に使えますし、何よりも軽いので、今後も短期の開発には大活躍しそうです。
一方でgRPCが利用できなさそうな点は少しデメリットになるかもしれません。とはいえオススメです。

Amazon HoneyCode
Amazon HoneyCode(ハニーコード)はノーコードでWEB・モバイルアプリを構築できるAWSのサービスです。Google SpreadSheetsなどで慣れ親しんだスプレッドシートモデルによりアプリを構築できるため、プログラミング未経験者にとっても便利なサービスかと思います。

ざっくり解説
ざっくりと解説をしようと考えていたのですが、こちらの記事で大変丁寧に記載されていましたので、記事を共有させていただきます。
活用事例
実際にAmazon HoneyCodeが導入された事例として、紙を用いた健康調査をHoneyCodeを活用して改善した記事が紹介されています。

一般的に独自のアプリケーションの構築には専門的な知識が要求されることがありますが、専門知識を必要とせず、また瞬時にユーザーの要望を実現できることは非常に素晴らしいですね。
導入
現在(2023年7月時点)は、こちらのようにBASIC、PLUS、PROの3プランが用意されています。
実証として用いるであろうBASICプランはこのような特徴があります。
- 無料である。
- データベース2500行の利用が可能である。
- 20名までのチームで共有可能である。
- AWSアカウントが不要である。
デプロイ
Amzon HoneyCodeで構築されたアプリケーションは、WEB上でも確認ができますが、AppStoreなどで専用の『Amazon HoneyCode』アプリをダウンロードすることで簡単に利用できます。
業務システム開発で、WEB・ネイティブでも動作するノーコードツールは珍しいのでないでしょうか。また専用アプリのダウンロードというステップが必要になりますが、アプリが乱立しない点で優れていると思います。
変更はWEB・アプリに即座に反映されるため、要望に対して即時にデモをお見せできます。
テンプレート
Amazon HoneyCodeでは、すぐにアプリケーションを構築できるようにテンプレートが用意されており、2023年7月時点では、17種類が用意されています。
Operations、Marketing、HumanResorces、Saels、ProductManagementの5カテゴリーが用意されています。
『EmoTracker』の技術検証でも5分程度でアプリケーションを構築できて、とても素晴らしい体験でした。またテンプレートが構築のベストプラクティスとして参照できるのが良いですね。
なお『EmoTracker』ではMarketingのEventPlannerテンプレート用いました(イベント管理アプリが日記アプリに大変身です)。
ピックアップ機能
01 柔軟なフィールド
テーブルでフィールドのタイプを選択でき、下記のようなフィールドも設定できます。
- 連番
- 画像
- 作成日
- 更新日
- チェックボックス
- セレクトリスト
- 外部参照
- 関数フィールド(例えば子テーブルの特定フィールドの合計値計算の関数など。ExcelやSpreadSheetsで利用するような関数が用意されています。)
02 テーブルへのデータ一括アップロード
Amazon HoneyCodeではCSVを用いてテーブルへのデータ一括アップロード機能を提供しています。データの移行などで大変助かりますね。
03 通知機能
通知は、タイトル付きメッセージ(該当レコードのその他のデータ含めることも可能)を送信可能です。送信トリガーは以下のようなものを設定可能です。
- レコード追加
- レコード削除
- DateTime系のフィールドへの任意の条件(例えば
published_atフィールドの7日前など) - フィールド変更
04 レスポンシブ対応
編集画面では、WEB画面とモバイル画面が用意されています。WEB画面での変更がモバイル画面にも反映されます。
また複数のレコードリストや特定のレコード詳細を表示するブロックにおいても、APEARANCEをEnhanced・Standard・Compactの3種類から選択することで、画面上での表示の仕方を変更できます。
05 画面の自動生成
Amazon HoneyCodeでは画面の強力な画面の自動生成機能があります。下記のような画面を容易に作成できます。
- 特定のテーブルのカード形式の一覧画面
- 特定のテーブルの表形式の一覧画面
- 特定のテーブルへの新規登録画面
- 特定のテーブルのあるレコードの詳細画面
- 特定のテーブルのあるレコードの詳細とその関連するデータ一覧画面
- 特定のテーブルのあるレコードに関連するデータ一覧画面
06 一覧画面で提供される様々な機能
- 表示するデータをで画面単位でフィルター・ソートする機能
- 他のアプリケーションとの連携。例えばGoogle Spread Sheetsとの連携機能
- 柔軟な検索・フィルター・ソート機能
07 ブロックの動的な表示・配色制御機能
画面には各テーブルのフィールドや削除ボタンなどの多様なブロックを配置できます。Amazon HoneyCodeでは、それらのブロックを特定の条件下で非表示にしたり、配色を変更することができます。
デメリット
これまで紹介してきたようにAmazon HoneyCodeには様々なメリットがありますが、他方で下記のようなデメリットもあります。
01 デザインのカスタマイズ制限
簡単に画面が作成できる一方で、アニメーションの実装などはできません。またアプリケーションのテーマとしては4色のみ用意されています。
業務システムの構築向けなので、リッチなデザインを実装したい場合には不向きでしょう。
02 日本語非対応
Amazon HoneyCodeは日本語対応をしておらず、英語が障壁になり得るかと思います。一方で明瞭なUIなので、概ね利用には困ることはないかと思います。ただしトラブルシューティングの場合に日本語資料がないことは念頭に置く必要があります。
Amazon HoneyCodeについてのまとめ
直感的なUIと多様な機能を提供していて大変便利であると同時に、普段はノーコードツールを利用しないので新鮮に感じました。
データベース関連で少し専門的な知識が必要ですが、全くのIT未経験者が容易に構築・検証できる優れたサービスであると思います。ぜひ使ってみてはいかがでしょうか。
最後に
1Dayのハッカソンとなると、時間管理がよりシビアになります。しかも複数人であれば技術検証や開発を並行してできますが、今回は一人参加なので不可能です。
アイデア創出より先にAmazon HoneyCodeの実機検証したり、コア機能を作り上げた段階で他の機能に目移りせず、スライドの作成に取り組むことができたのが良かったポイントだと思っています。
スライド作成に1時間程度使うことができましたが、少しでも順序を間違えていたら、悲惨な結果が待ち受けていたでしょう。
1人で4人分以上の活動をするのは大変でありながらも充実感があり、とても楽しむことができました。でも、やっぱり次のハッカソンではチームで取り組みたいですね!
このような素晴らしい機会を提供してくださりありがとうございました!!最高です!