こんにちは、デザインコースのazumaです。
アドベントカレンダー4日目は、「Flappy Birdっぽいゲームを作ってみた」という話です。
普段figmaばかり触っていてコーディングは苦手ですが、頑張って作りました。
(授業の課題だからしょうがない笑)
温かい目でみていただけるとうれしいです🦥
この記事で伝えたいこと
スマホの加速度センサーを使って、(思っているよりかは)簡単にインタラクティブゲーム作れるよ
はじめに
ところでみなさん、Flappy Birdって知っていますか?
2013年ぐらいに発売開始されたゲームらしいです。(懐かしいと思った人もいるのかな?)
今回はこのゲームを模倣して作ってみました。
遊び方
概要
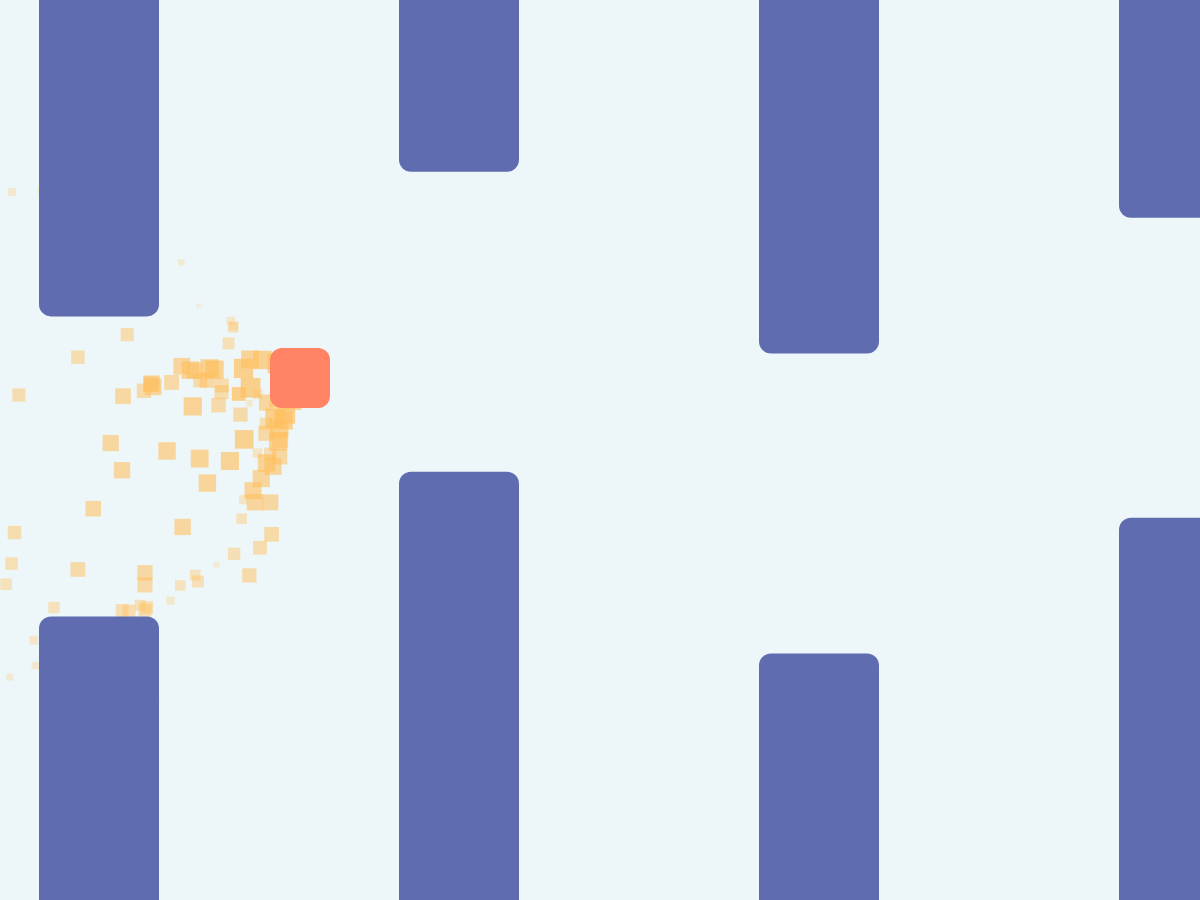
スマホ(コントローラー)を動かしてボールを操作し、ブロックに当たらないように点数を稼ぐ
手順
1.スマホとPCを用意する
2.2つのデバイス(スマホとPC)を同じルームに接続する
3.PC画面をクリックしてゲームスタート
4.スマホをコントローラーとしてボールを動かす
5.ブロックに当たらないように操作し、ゲームオーバになるまで頑張る
以上
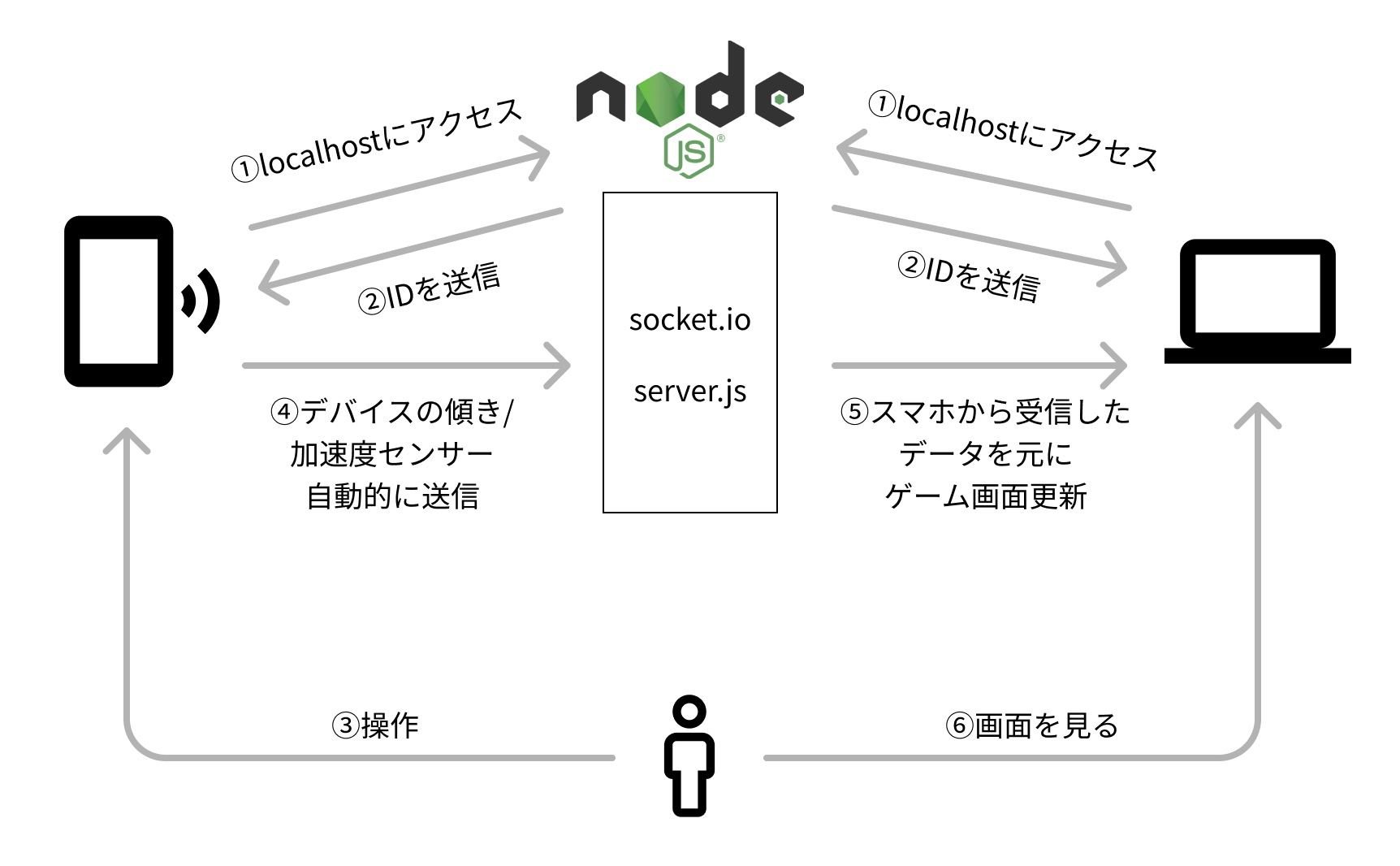
データ送信の関係図はこんな感じです⬇︎

使用した技術
・node.js
・socket.io
・p5.js
実装のポイント3つ
制作にあたって、ポイントになると思ったところを簡単に紹介します。
1.スマホの傾き取得
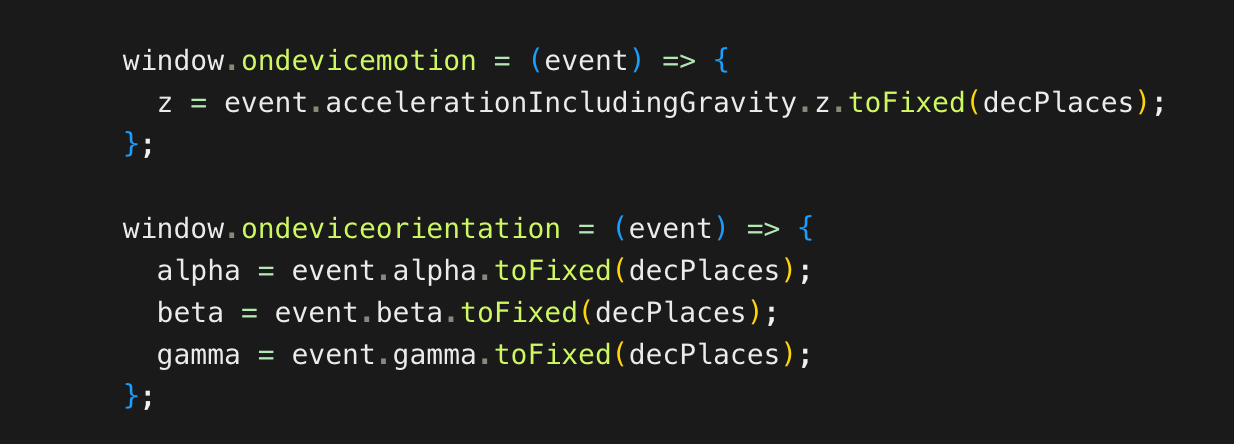
傾きは以下のコードで取得しています
JavaScriptの場合
ondevicemotion とondeviceorientation で取得できます

ondevicemotion
役割:デバイスの加速度センサーのデータを提供
提供されるデータ:デバイスの加速度を各軸(x,y,z)で取得
➡︎今回はデバイスの上下方向z軸だけを取得
ondeviceorientation
役割:ユーザーがデバイスをどの方向に傾けたかを検出
提供されるデータ:alpha, beta, gamma
| alpha | デバイスが水平方向に回転した角度(方位角) |
|---|---|
| beta | デバイスが前後に傾いた角度(上下方向) |
| gamma | デバイスが左右に傾いた角度 |

2.ボール操作
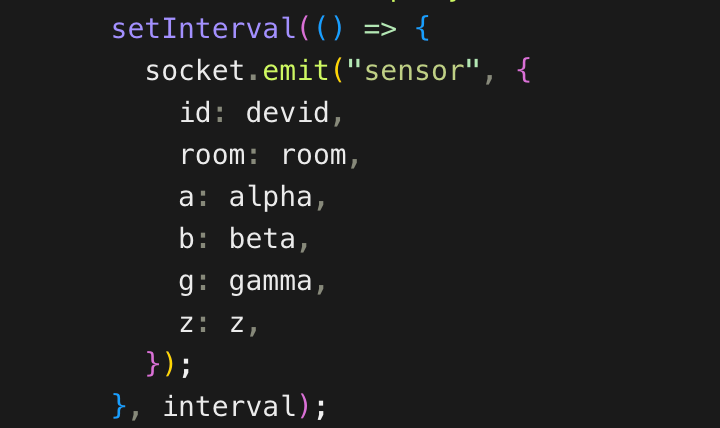
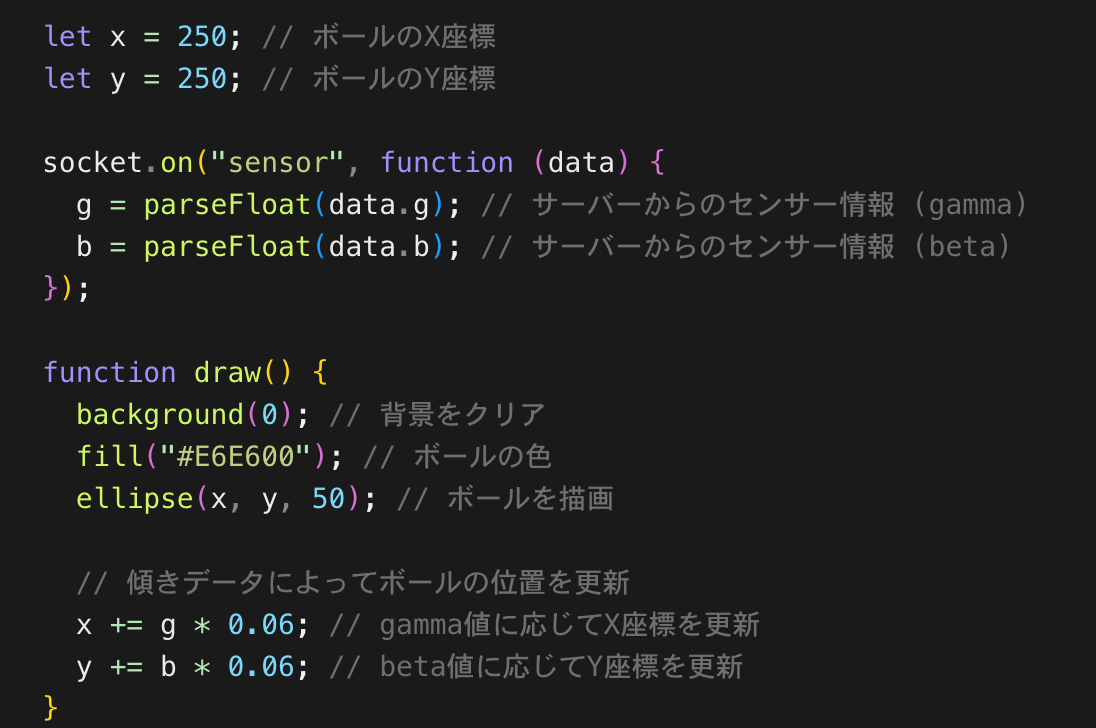
続いて、動かしたスマホの加速度データをもとに、ボールを操作する方法です。⬇︎
取得した傾きのデータをサーバに送信します。

受信されたデータをPCへ送信して、傾きに応じてボールの位置を更新します。

3.ブロック生成 + 衝突判定
最後にブロック生成、衝突判定部分のコードです。主にp5.jsの部分です
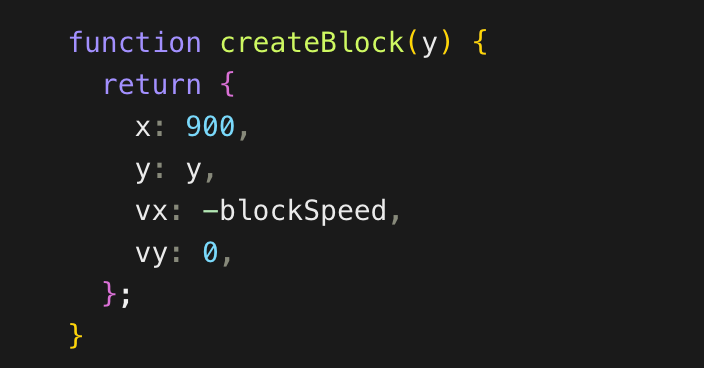
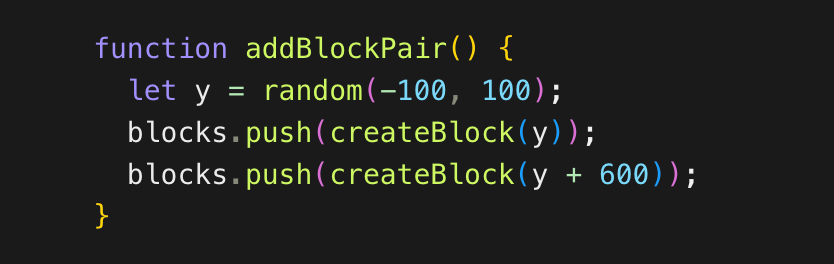
ブロック生成(一部抜粋)
x:ブロックの初期位置(画面外の右端)
y:ブロックの高さ(上下方向の位置)
vx:左方向の速度(画面左に向かって移動)
vy:縦方向の速度(固定で動かない)

y軸:ランダムな値(-100から100)をもとにブロックの上下位置を決定

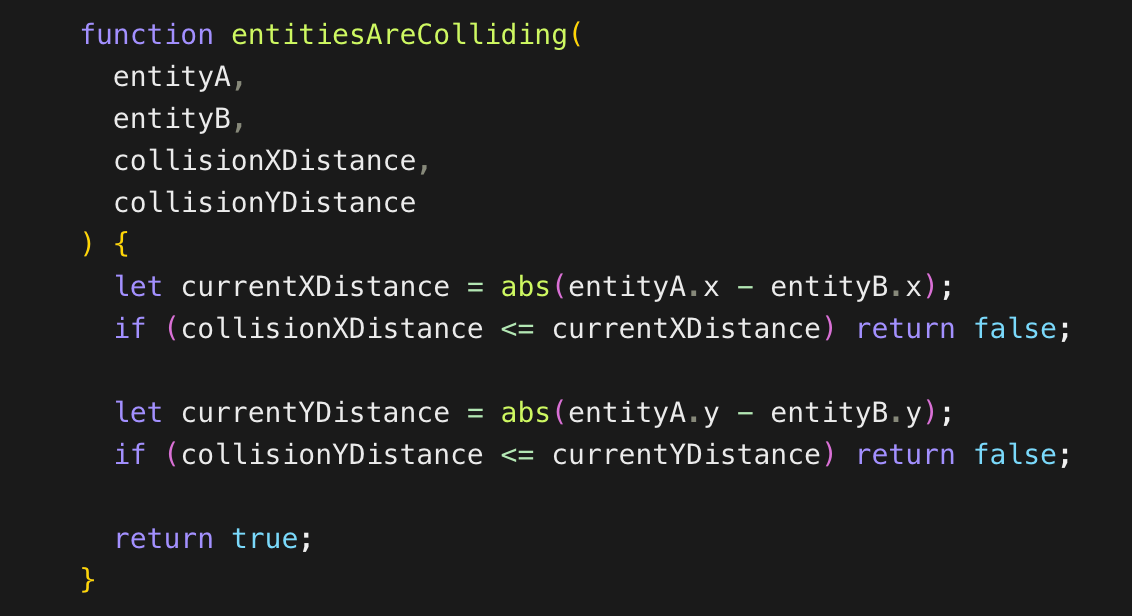
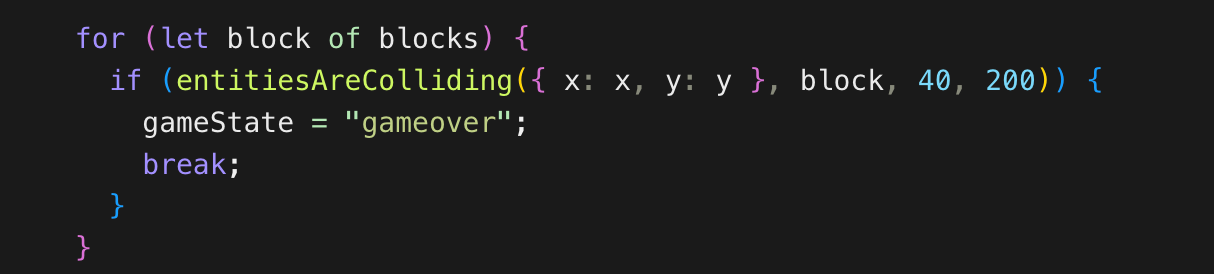
衝突判定(一部抜粋)
entityA:ボール
entityB:ブロック
collisionXDistance, collisionYDistance:x,y軸それぞれの衝突判定範囲

ボールとブロックの座標を比較して、衝突範囲内であると判定されればgameover

まとめ
以上Flappy Birdを作ってみたという話でした。いかがだったでしょうか?
ゲームの一部をかいつまんでの説明でしたが、
「スマホの加速度センサーを使って、インタラクティブなゲームを作れるよ」
っていうことが少しでもわかっていただければうれしいです。
デザインツールばかり触っている私でも(苦労はしましたが)、遊べるところまでは出来たので初学者でも挑戦しやすいのではないかと思います。
p5.jsもお絵描き感覚でいじれて楽しかったので、おすすめです。
皆さんもぜひチャレンジしてみてください💡
参考サイト
制作にあたり参考にしたサイトたちです。


明日はバックエンドのhaseさんです!お楽しみに!