自己紹介
PlayGroundのバックエンドコースに所属している2年の松本澪弥です。将来はエンジニアになりたいと思っているので学生のうちにできるだけPGの活動を通して成長したいと思っております。趣味はサッカーなので、最近はW杯とプログラミングで忙しい毎日を送っております笑
本文
今回はwebブラウザが、webページを表示する仕組みをできるだけ詳しくみていきたいと思います。まずwebブラウザが、webページを表示するというと、
・ブラウザがサーバーに対してHTTPリクエストを行う
・サーバーがクライアントであるブラウザに対してレンポンスをする。ここにHTMLが含まれている。
・それを元に、Webページを表示する。
というのが一般的に説明される仕組みだと思います。でもよく考えると ③それを元に、Webページを表示するとはなんぞやとなりませんか??僕はなりました笑。なので今回はこの部分について詳しく調査してみたいと思います。
流れ(要旨)
①DOMを作成
②CSSOMを作成
③レンダーツリーを作成(DOMとCSSOMを合体!)
④レンダーツリーを元にレイアウト
⑤Painting!!!!!!!!!!
①DOMを作成
DOMというとよくDOM操作などで聞く単語ですが、なんとなくしか理解してないという人も多いと思います。そこで、詳しくみていくことにします。まず、DOMとはで検索してみると、
DOM とは Document Object Model の略で HTML や XML 文書を取り扱うための API です。 DOM は標準化団体である W3C で以前は標準化が行われていましたが、現在では WHATWG によって標準化が行われています。
と書かれていますが初心者の僕からしたらなんのこっちゃわかりません。そこで、ちゃんと理解してみると次のような感じでした。
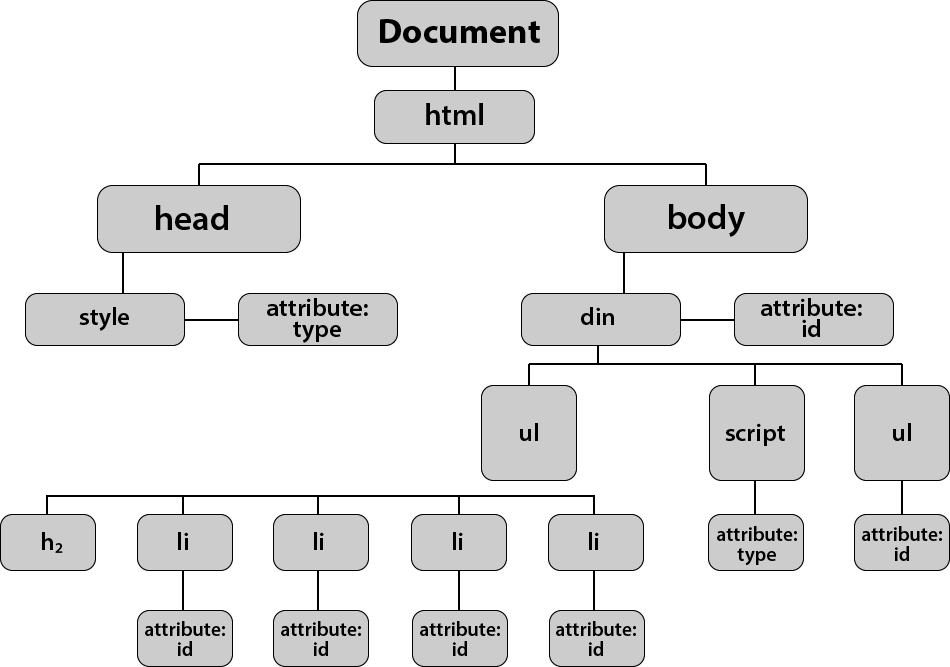
htmlを PC のメモリ上にどのような形式で格納するのかを定義したもの。
というのも、ブラウザだろうが、Excelだろうがアプリケーションは処理がハードウェアのメモリに書き込まれて、それをCPUが計算するということになっています。で、ブラウザというアプリケーションはhtmlを受け取るとそれを、 DOMとという形式に直し、割り当てられているメモリに書き込みます。そして、DOMは以下のようになります。


DOMの仕様:https://dom.spec.whatwg.org/
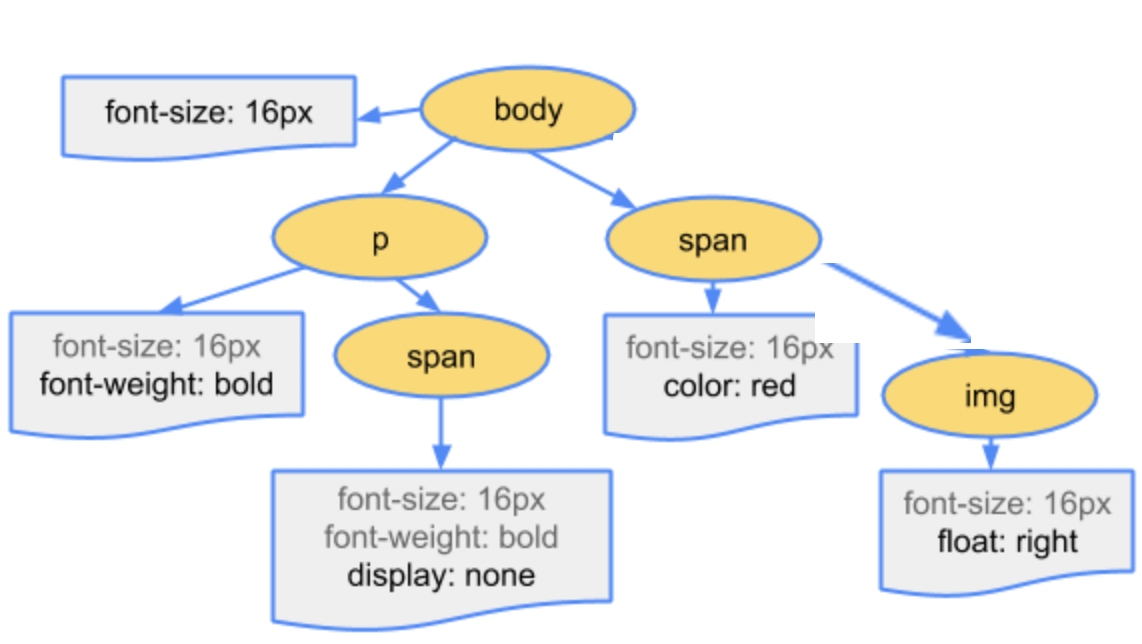
②CSSOMを作成
これはさっき言った、DOM のCSS版です。CSS Object Model というらしいです。これはあまり聞いたことなかったのですが、仕組みはDOMと同じようです。


DOMの仕様:https://www.w3.org/TR/cssom-1/
ちなみに、JavaScriptでDOM操作したり、CSSに変更を加えたりするのにはこの二つのObject Model を操作するらしいです。
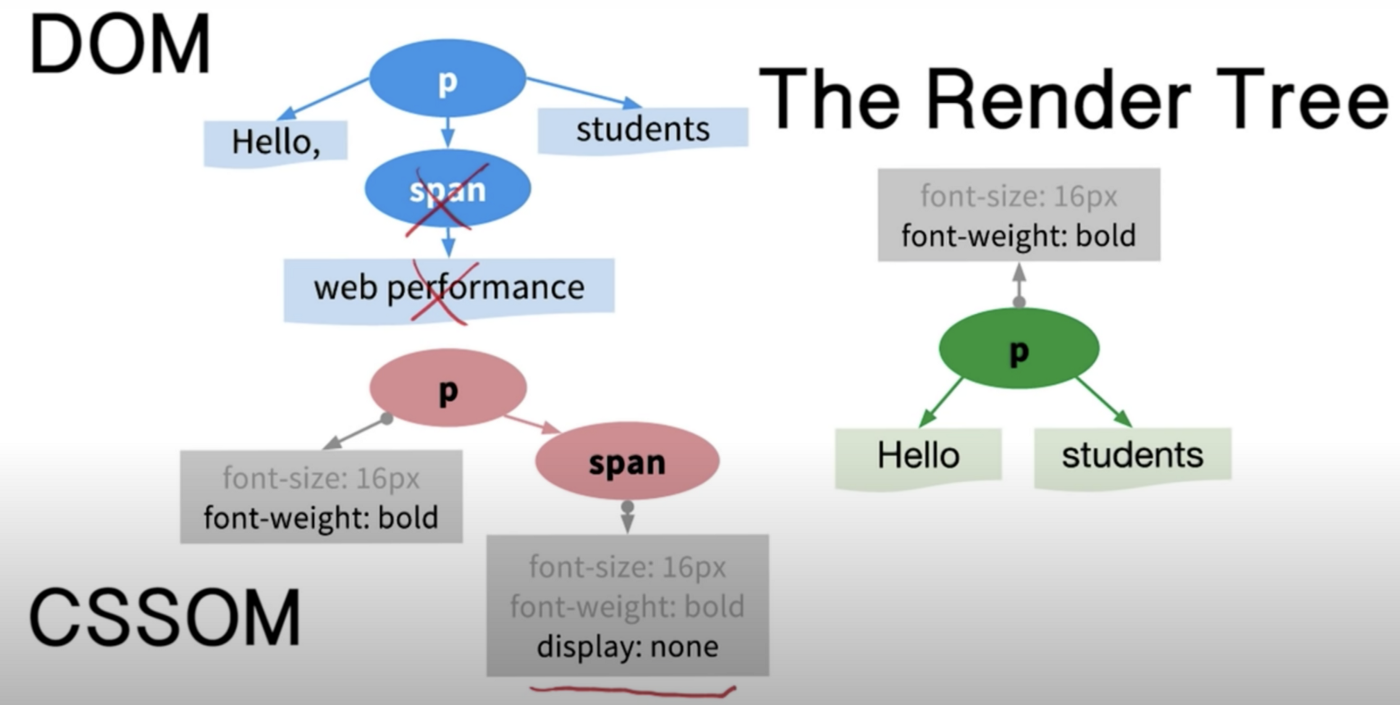
③レンダリングツリーを作成(DOMとCSSOMを合体!)
で、こいつらを合体させます。ちなみにdisplay: noneというCSSを書いたこともあると思いますが、display: noneと書かれたCSSOMの要素をレンダリングツリーを作成するときに、DOMと合体させるとレンダリングツリーにはその要素はこのタイミングで除外されます。


④レンダーツリーを元にレイアウト
<metaname="viewport"content="width=device-width"/>のwidth=device-widthの部分を元に、表示される正確な位置やサイズなどを計算します。
⑤Painting!!!!!!!!!!
最後に、これを元に表示します。
まとめ
Web ページを表示するというだけで、こんなにも処理が行われているんだということを実感しました。知ってる人からしたら、そんな簡単なこと今更と思うかもしれませんが、初心者からすると大変なんです。温かい目で見守ってください笑これからも、PGで勉強してさらに幅広い知識を身につけられるようにしたいです。こうやって記事を書くのは初めてなので、拙い文章であったと思いますが読んでくださりありがとうございました!
参考文献