こんにちは、フロントエンドとデザインを勉強しているAyakoです。
個人開発で作ったFigmaのプラグインのインストール数が500を超えたのでその記念にこの記事を書くことにしました。
はじめに
タイトルにもある通り、技術力がなくても物を生み出すことはできるよと言った趣旨のことを書きますが、これは個人開発限定(それもβ版だけ)です。
あくまで個人開発は誰でも挑戦できるよと伝えたいだけであり、お仕事の場合は質の高さを求めていくことが必要不可欠であることを理解した上で読み進めてください。
作ったもの
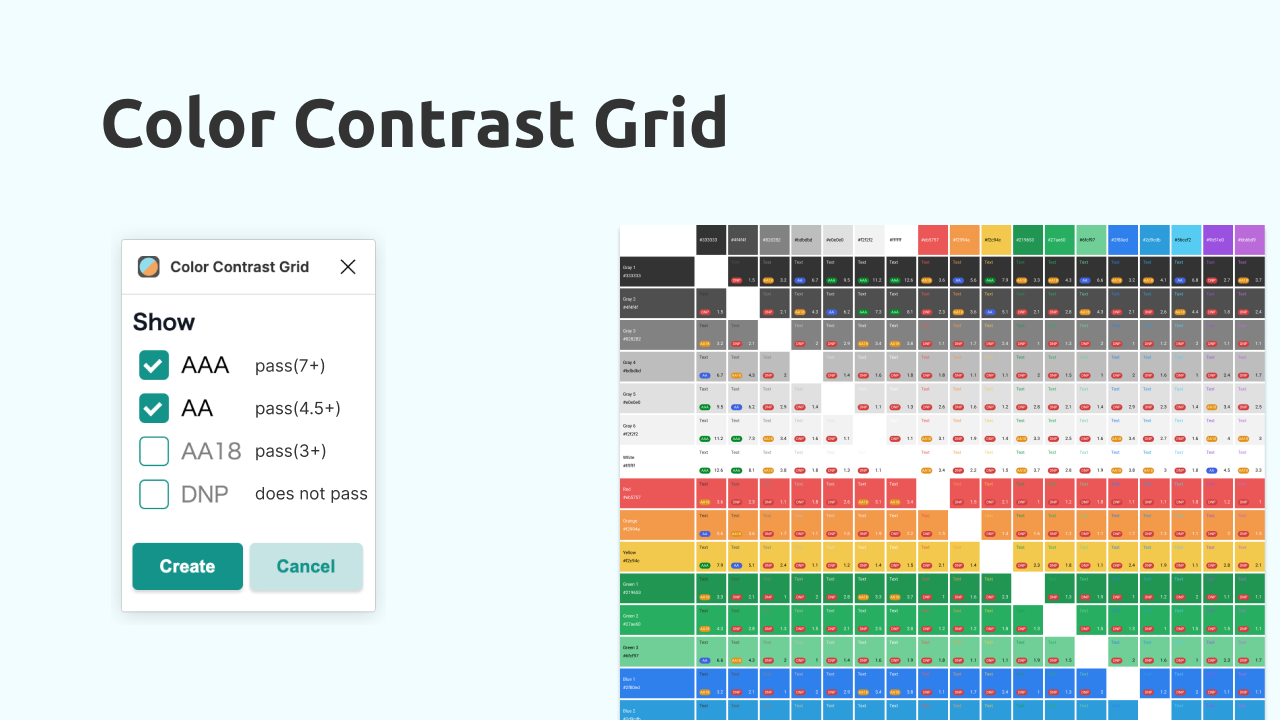
デザインツールのFigmaのプラグインColor Contrast Gridを作りました。(使ってみてほしいです...!)
これはデザインする際に使った色のどの組み合わせがコントラスト比を満たしているか全通り簡単に確認できるものです。
コントラスト比とは...文字の色と背景色の明暗の差がどれだけあるかを数値で示したもの
| デザインファイル内で使っている色から | どの組み合わせならコントラスト比を満たしているか検証 |
|---|---|
 |
 |
着想からリリースまで
Figmaをよく触るようになってから、私もプラグインの製作者になりたいと思っていました。
しかしこういうのあったら便利だなと思うものは大抵あり、なかなか制作に踏み出すことができていませんでした。
必要なもの、でもまだないものを半年くらい探し求めてやっと上のプラグインを思いつき、制作期間約1ヶ月で12/9にリリースしました。
約4ヶ月で500インストールを達成し、数字という形で反響が実感できとても嬉しかったです。
使った技術
HTML/CSS/JSです!どうですか?ちょっとできそうと思いましたよね?笑
テンプレートが用意されていたり、ドキュメントもとても親切なので特に詰まることなく制作をすることができました。
Figmaで動くゲームなど簡単に作ることができるので皆さんもぜひ!笑
参考: https://zenn.dev/ixkaito/articles/how-to-make-a-figma-plugin
汚コードで制作した結果
年内にリリースをしたかったので動けばいいや精神で作りました🤛🤛🤛🤛
メリット1: 早くリリースすることができた
これが最大であり唯一のメリットですね笑
就活のネタにもしたかったのでなるべく早く作ることを目標にしていました。
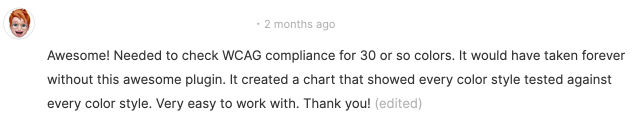
メリット2: 嬉しいコメントが...!
これは汚コードあまり関係ないですが一応。
ぶっちゃけ明らかに重くなければユーザーにとっては関係ないんだなと実感させられました。
誰かの役に立てたこと、それがとてもとても嬉しかったです。

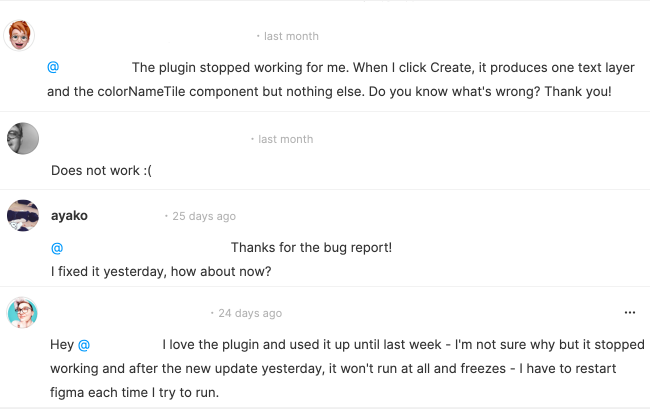
デメリット1: バグ報告がでた
コードの最適化ができていればバグは起きなかったかもしれませんし、原因究明がたやすくできたかもしれません。
しかも私の環境ではバグが再現せず苦戦しました...

デメリット2: なんとなくモヤっとする
プラグイン完成後も順調にインストール数が伸びてるのはいいけどなんかスッキリしないんですよね。
某jさんにも直したいなぁ〜とずっと言われていることもあり、リファクタしてスッキリしたいなと思っていました。
改善するぞ!
1. コードの改善
| 深夜テンションによるコミットメッセージ | |
|---|---|
| これは必須でしたね。これまた某jさんに教えてもらいながらリファクタを進めていきました。 その結果、納得の連続で楽しいと同時に成長も少ししたのではないかと思います。 |
 |
2. UI/UXの改善
当初の目的であったリファクタは達成したのですが、やっぱりこれもどうにかしたい!と思うようになり、改善をしました。
効果があるといいな...
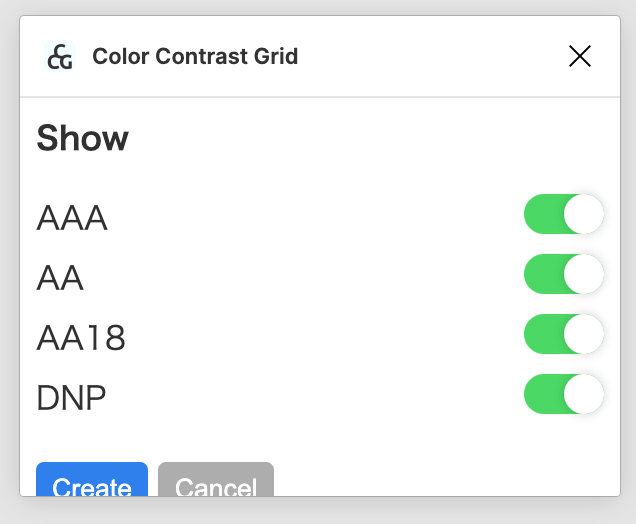
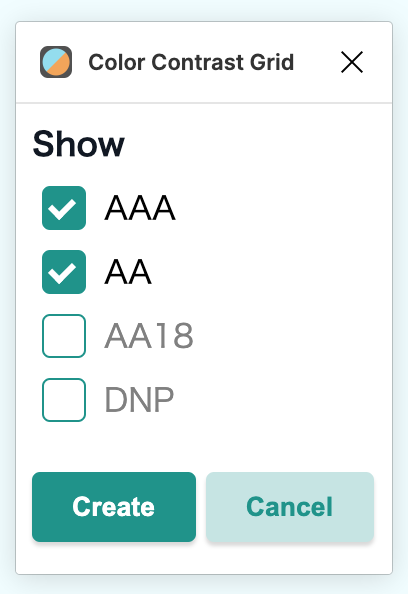
コントロールパネルの改善
| before | after |
|---|---|
 |
 |
アイコン、サムネイルの更新
特にアイコンは10分で作っていたので考え直しました。笑

3. Feature updates
今回久しぶりにプラグインのメンテナンスをしたことによって新しい機能を思いついたので更新したいです。
opacityがある場合の色に対応
色が透過されている場合、見た目と色のコードに差があるため、再度スポイトで色を取り直す処理を挟むようにしたいなと思っています。
追加で色を追加できるように
今はデザインファイルに登録されている色からしか表を生成できないため、追加で色を足したい需要があれば機能追加を検討したいです。
さいごに
メリット2でも書いたように、明らかに問題がなければユーザーはコードの完成度は全く気にしません。笑
アイディア次第でこの世の誰かに届くものは誰でも作ることができるので果敢に挑戦してみましょう!