こんにちは、サマーハッカソンにてNatsunatorを作成したチームCです。今回の記事では、私たちが作成したアプリ、Natsunatorの制作について紹介したいと思います。
アイデアの出し方
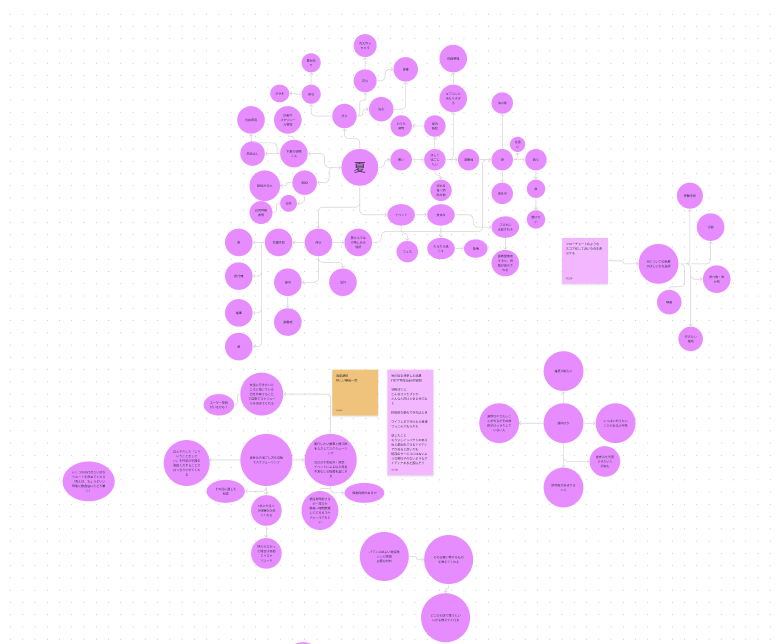
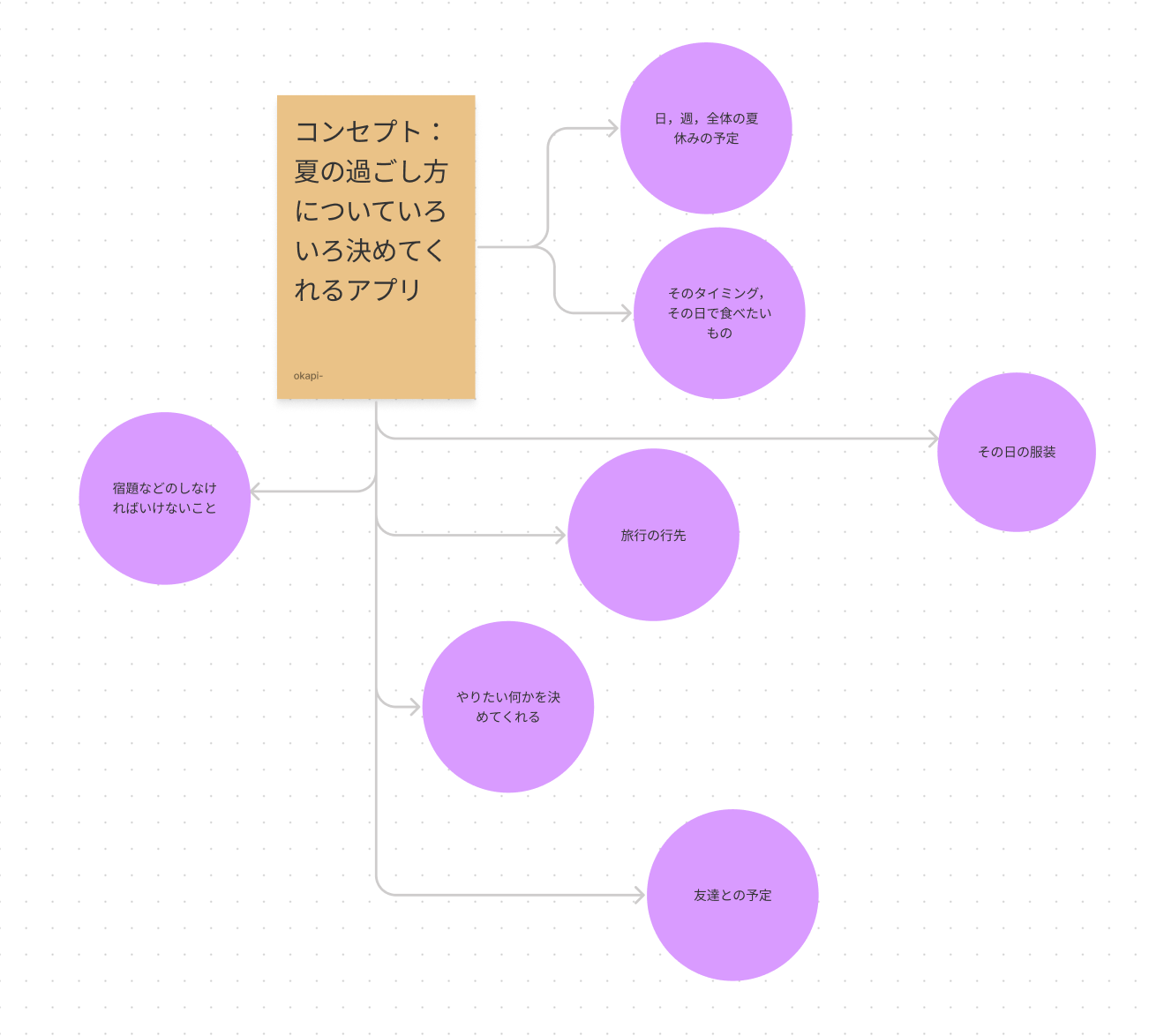
テーマである「夏」から連想されることをFigjamを用いてマインドマップ形式で出し合いました。そこから、誰向けなのか、何が必要とされているかなど、を同様に話し合い、夏休みの学生の特徴として、計画性がない、ダラダラしちゃう、などがあがったので、夏の過ごし方を決めてくれるサービスはどうかという意見にまとまりました。
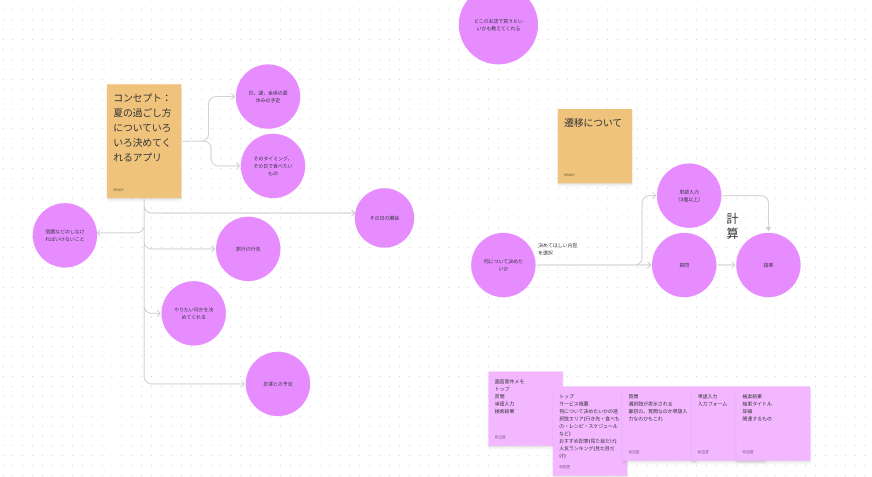
その後、みんなの学習分野がバランスよく分かれていること、データができる人がいることから、サービス実現までの画面要件や機能要件などをまとめました。


中間発表
夏→計画性を意識して過ごす夏休み。というイメージが大きかったです。
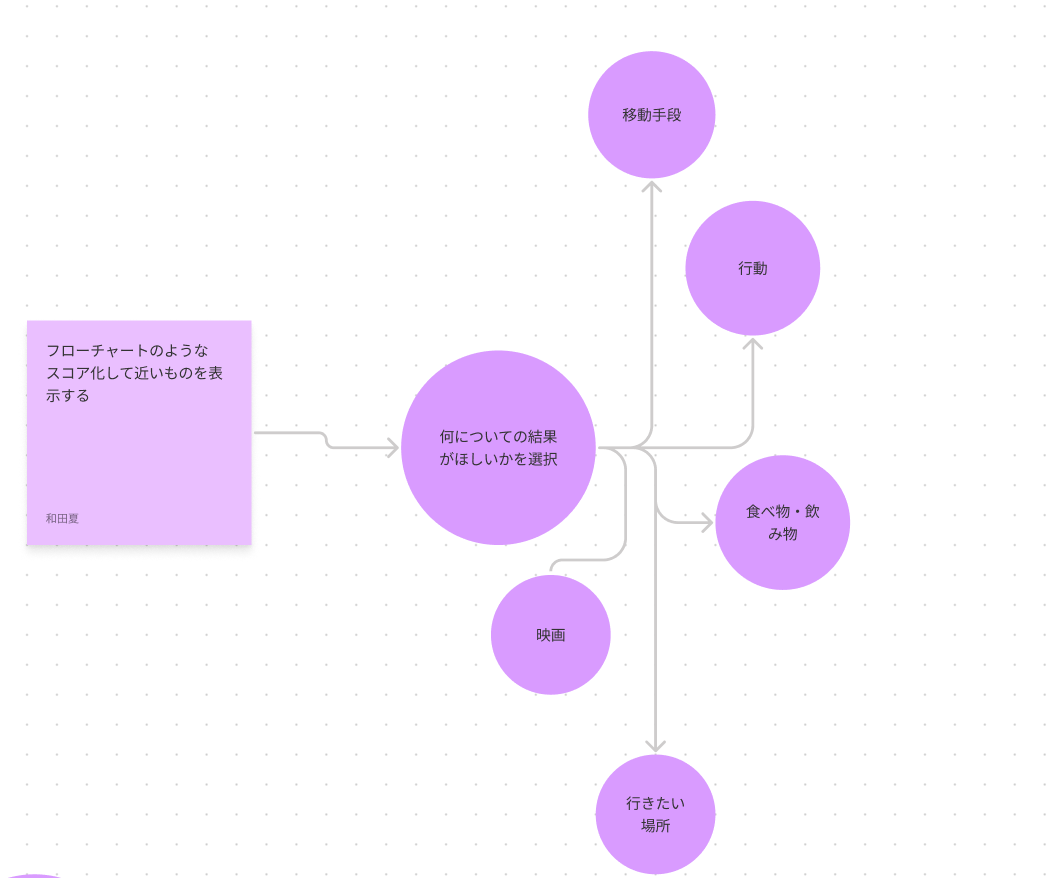
アイデアが大方まとまり、「入力内容から相談者の希望を導き出す」がテーマとなりました。データの解析をうまく使い、「単語と単語の距離を計算しながら最適解を求める」という技術を中心として考えがまとまりました。
それぞれのコースを生かせるテーマとなったと思います。
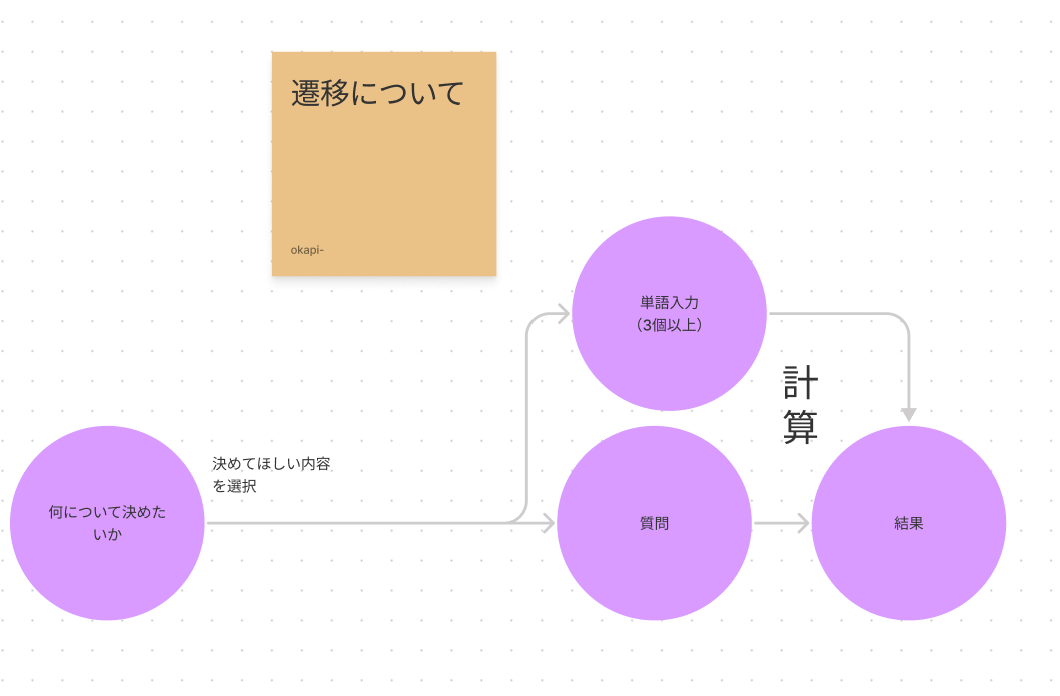
導き出す回答は、ハッカソン内ではあまり多くできないということも考慮して、質問を絞って作っていくことに決めた。そのおかげで、スムーズに開発できたのではないかと今では思います。またテーマが決まると同時にどのように画面遷移を行うか、どのような技術を使用するのかについても話し合いました。



作業中,開発中のエピソード
日々の活動ではなかなか他の分野を専攻している人と交流することはありませんが、今回のハッカソンではデザインを実行に移す際などに交流することができ、貴重な経験となりました。私はデザイン担当で、Figmaにおいて、variants機能のやり方を画面共有を活用しながら教えてくださり、ずっと疑問だったことを解消することができました。また、音声をつなげながらの作業だったため、作業に直接関係ないことを話すこともでき、個人活動の作業も楽しく行えました。
作ったもの
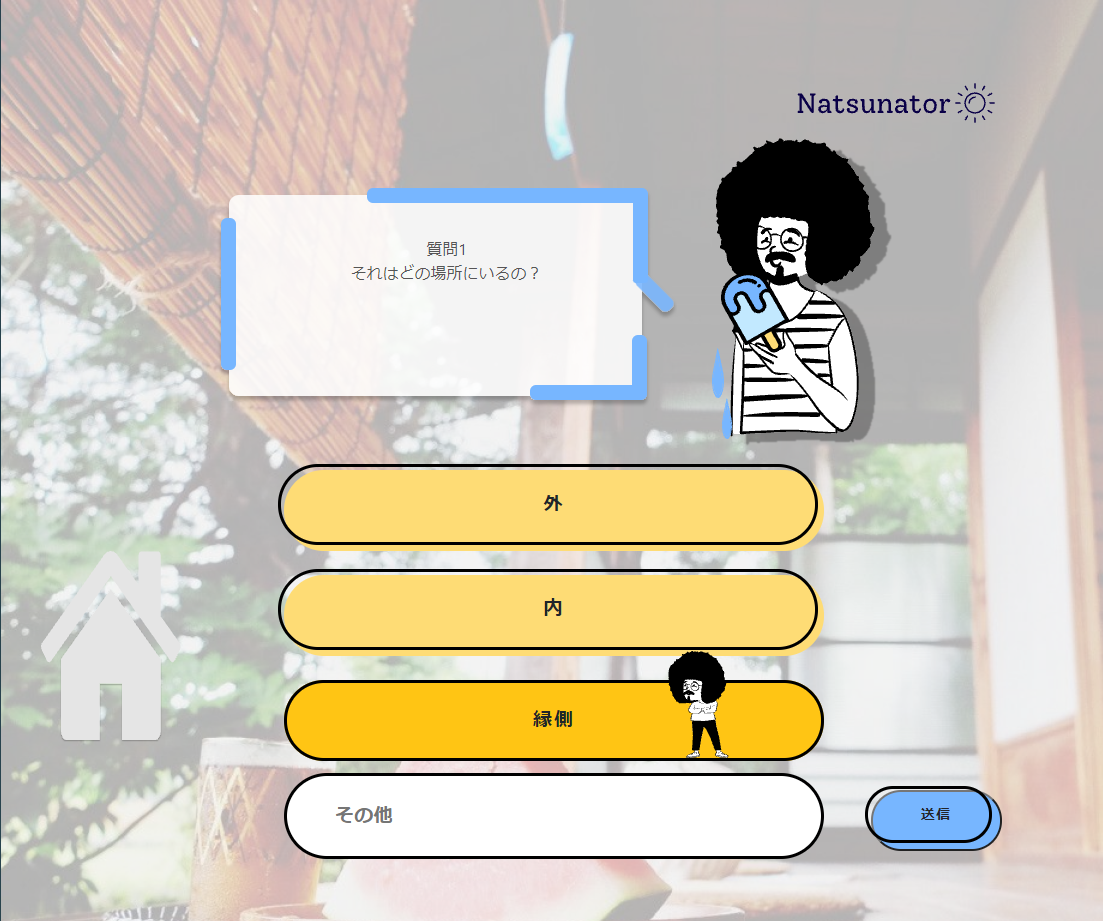
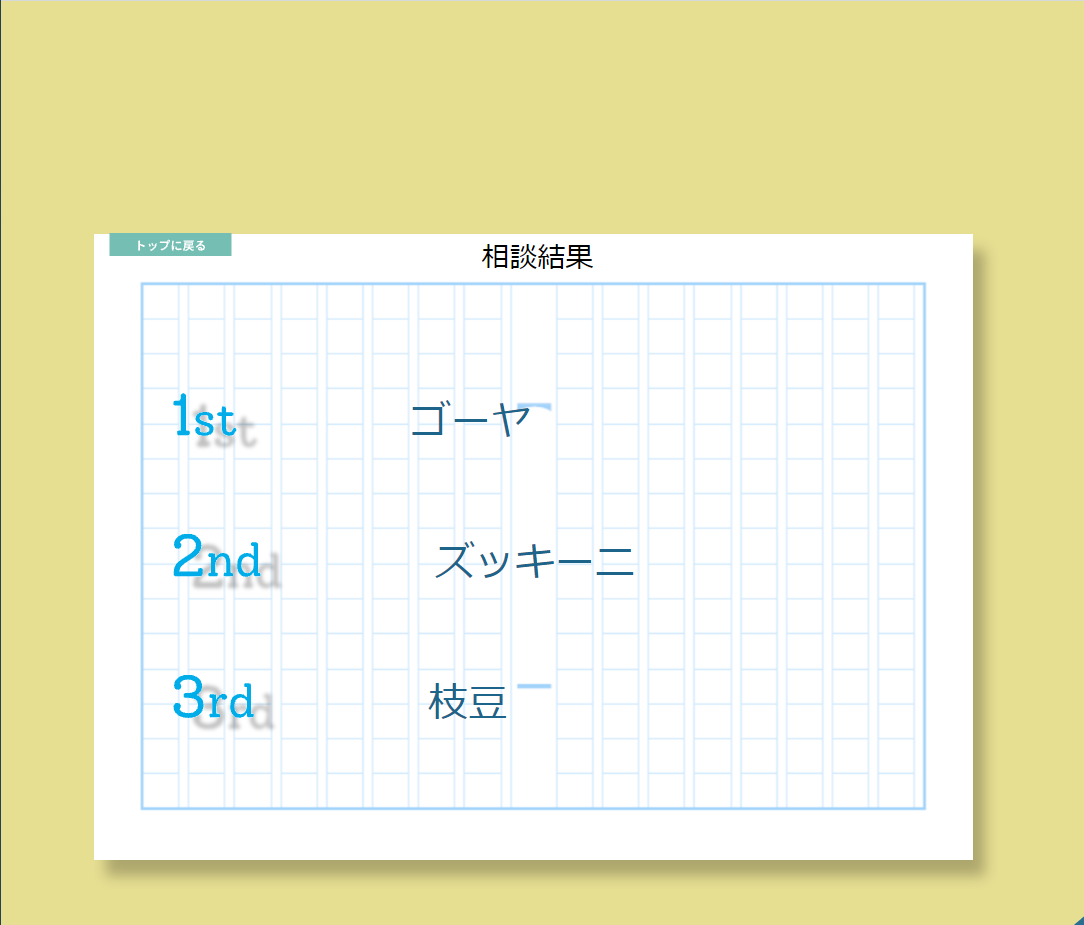
「夏休みがやってきたのはうれしいが、何をしたらいいかわからない...」、そんな学生の漠然とした悩みを、おじさんがを変わった質問をして解決してくれるサービスです。



用いた技術と実装について
デザイン
Figmaを利用してvariantsによるページごとのデザインの変化, maskによる画像の切り抜きを行った。
Figma上ではデザインがどのように変化するかを静止画で表すことはできるが、動きを詳しく示すことはできない。そのため、実装をする際にはフロントエンドの方と直接、相談しながら行った。
フロントエンド
使った技術はReactやCSSです。
デザインを参考に、パーツを作っていき見た目を作っていきました。
- ページ遷移
現在何ページ目なのかを逐一カウントしてページを表示しています - データの受け取り
~/api/search/?keyword=ワードのようにURLからバックエンド側へ、対象のワードがあるかの確認を質問ごとに行っている。
バックエンド
フロント側からの逐一行われる単語の確認に対して、データ領域で用意してくださった、データの辞書、単語の関連度を調べる関数を使い、フロント側にその旨を送るという処理をした。また、最終結果でのランキングでは画像が必要になったため、Googleで画像検索をして画像URLをフロント側へ返す処理をしました。これらフロント側へ返す形式はjson形式でまとめて返しました。そこからのjsonの処理は、フロント側で行ってくれています。サーバーはNginxを使い、/apiへのアクセスはDjangoが、それ以外のアクセスはReactが処理するような流れにしました。
データ
ユーザの回答からユーザが考えていることを予測するために、Word2Vecという言葉を複数の数値列であるベクトルにする技術を使用しました。この技術によって得られた回答をベクトルに変換し、変換したベクトルをすべて足し合わせたベクトルとユーザが何を考えているかの回答候補である言葉のベクトルとの類似度を計算し、類似度が高い言葉をユーザが考えているものとしました。
Word2Vecの実装はPythonと機械学習モジュールのgensimを用いて行いました。
また、言語の辞書と対応したベクトルについては下記のサイトからダウンロードをして利用しました。
http://www.cl.ecei.tohoku.ac.jp/~m-suzuki/jawiki_vector/
最終発表
最終発表では、サービスの概要や各分野での実装内容、サービスのデモを発表しました。作成したスライドは下記のリンクからアクセスできます。
https://docs.google.com/presentation/d/1qb3bFVPkNz68gW2UcJH2xQ1-AFXSWTgyBrlyIEvIrSA/edit?usp=sharing
最終的に入賞することはできなかったのですが、異なる分野の人たちが関わりあって一つのアプリを作成するという良い経験をすることができました。
感想,学んだこと
- 他のコースの人がやっていることを知れた。また、自身が主導で開発を進めていくにあたって、ほかのコースの作業量とかかる時間が予測できなかったため進捗の管理が難しかった。自身が知らない分野に関しては詳しく聞き込みをすべきだと考えた。(O.T)
- ハッカソンというものがどういうものなのか全くわからない状態での参加だったが、最終的にはみんなで一つのものを作り上げる、という楽しさを学ぶことができた。私はデザインを専攻としているため、他の技術は全くわからないが、わからないことこそ、チームの人に頼むことでやりたいことを形にすることができた。貴重な経験であった。普段の学習では、わからないことがあってもすぐにその疑問を解決することは難しいが、今回は、オンライン上で繋がりながらの作業であったため、その場で聞くことができ、普段の学習よりも圧倒的に成長を感じた。いままでに、ゼロからこのような形あるものを作り上げる経験はなかったため、参加することができて大変よかったと感じる。(N.Y)
- 初ハッカソン参加ということで様々な不安がありましたが、とても楽しむことができました。短い期間の中で自分の現時点の実力を出し切り、仲間と協力してなにかを達成するのは素晴らしい経験になったと思います。
互いの技術について知らない中で、どのようにコミュニケーションすれば意図が伝わるのかの経験は案件などでもとても大切な点で、技術的な面以上に成長を実感できました。(K.A) - 複数人で一つのものを作るという経験を初めてしました。今まで学習してきたことと、新しいことに触れてみたりと貴重な経験ができました。
それと同時に今現在の自分のスキルをもっと高めて深く学習する必要があると改めて感じるきっかけになったと感じています。
そして、あらゆる分野が混ざる作品を作ることによって、それらの境界線を少し感じました。
短い期間でしたが、短いながらも多くのことを学び大きく成長できたと思います。(A.H) - 複数人で一つのものを作るという経験を初めてしました。今まで学習してきたことと、新しいことに触れてみたりと貴重な経験ができました。
それと同時に今現在の自分のスキルをもっと高めて深く学習する必要があると改めて感じるきっかけになったと感じています。
そして、あらゆる分野が混ざる作品を作ることによって、それらの境界線を少し感じました。
短い期間でしたが、短いながらも多くのことを学び大きく成長できたと思います。(W.N)