こんにちは!「PlayGroundAdventCalendar2024」24日目を担当するデザインコースのkouです。
この記事では物語風にLottielabを使ったアニメーションのつくり方を紹介します。
主人公のたまくんは目が覚めると突然サンタさんになっています。
そこで課された仕事は明日の朝までに全国の子どもたちにプレゼントを届けること。
たまくんは無事その役目を果たせたのでしょうか?
1. 目が覚めたらサンタさんになっていた件🎅
今日は12月24日、クリスマスイブ。
たまくんはクリスマスマーケットに行き、美味しい食事とホットワインを楽しみました。
でも、つい楽しみすぎちゃって帰りの電車の中で寝てしまいました💤
時刻は23:50。
最寄駅につき、目が覚めるとたまくんは立派な白髭を貯え、赤い帽子と赤い服を着ていました。

そう、サンタさんになっていたのです。
そしてたまくんは急遽仕事を課されることに。
それは子どもたちが起きてくる前にクリスマスプレゼントを届けること。
あと10分で25日。
さぁ、急いでプレゼントを届けに行きましょう!!
2. どうやってプレゼントを届ける?🛷
「急にプレゼントを届けろって...しかも時間もない。
普通に歩いたら配り終わらない。空飛ぶトナカイとソリがあればなぁ...」
「そっか!つくればいいんだ💡」
3. Lottielabで必要なものをつくる / 動きをつけよう!
Lottielabってなに?
Lottielab社が開発したweb上でlottieファイルを作成するためのツールです。

無料版・有料版があり、無料版でもファイル数に制限なく作成することができますが、透かしが入ってしまうんですよね...現在は勉強段階なので無料版を使っていますが、実際にプログラムを作る場合には課金したほうが良さそうです。(ちょっと高い...💸)

Lottieってそもそもなに?
LottieとはAirbnbのエンジニアが開発したJSONベースのベクターアニメーション用ファイル形式です。
Lottieには、
・ファイルサイズが軽量
・拡大、縮小しても画質が劣化しない
・開発工数を削減できる
というメリットがあります。
それでは実際にLottielabの使い方を見ていきましょう🎵
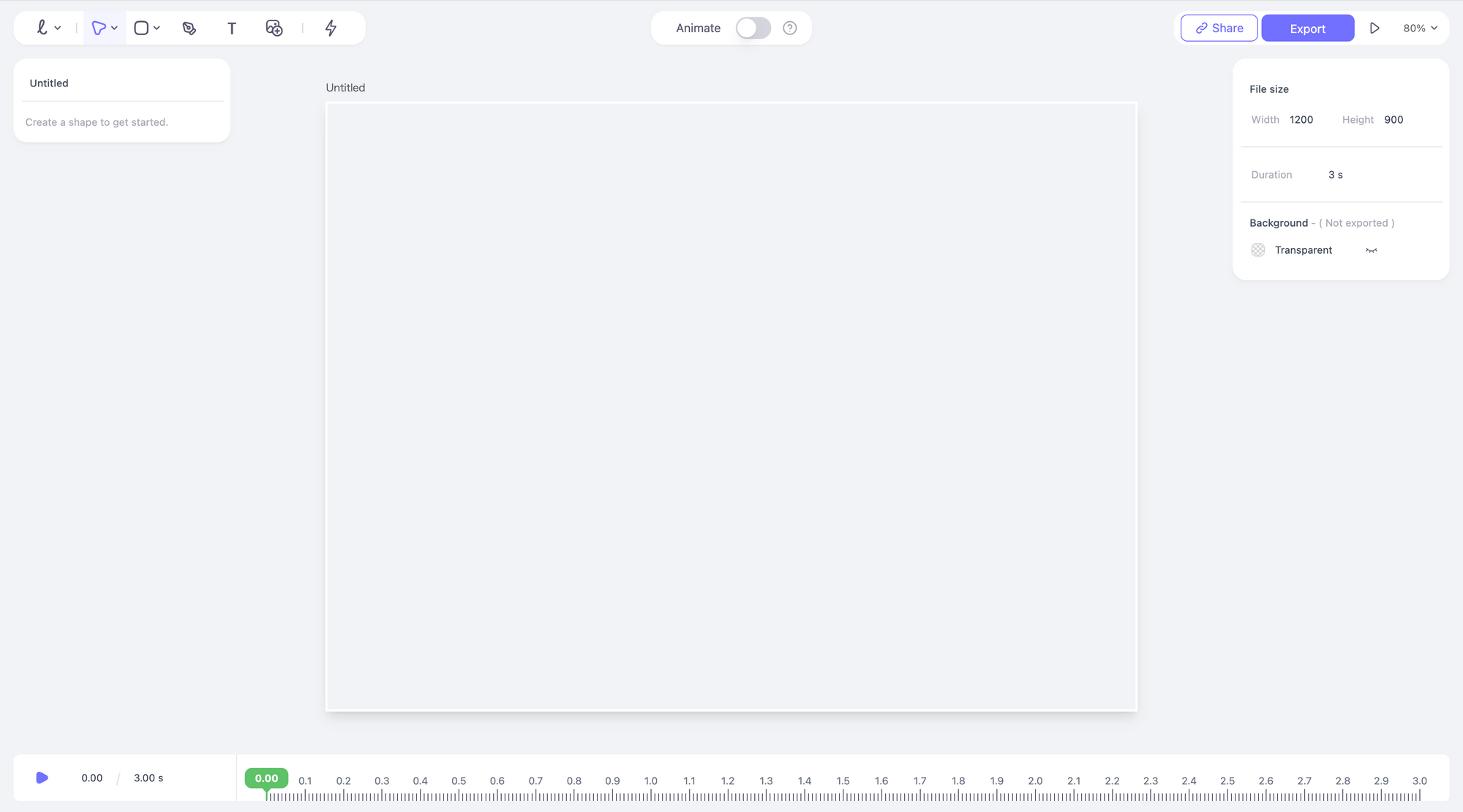
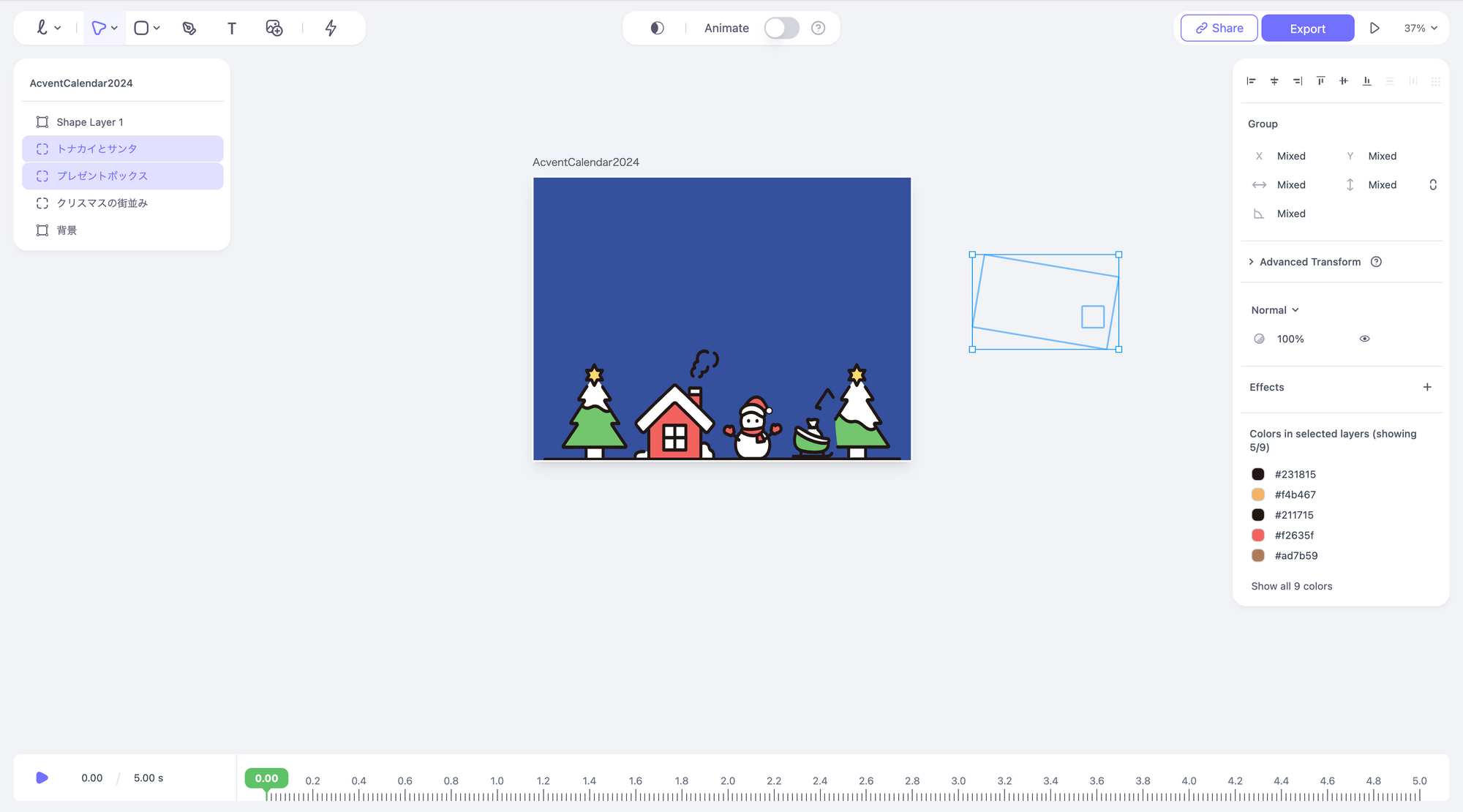
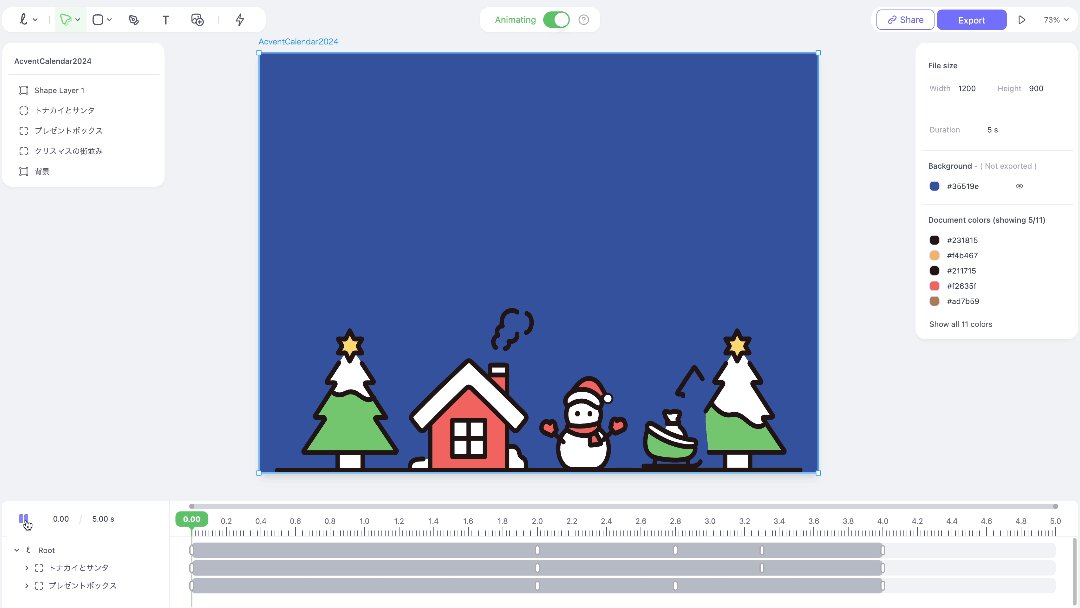
以下がLottielabの画面になります。
一般的なWebデザインツールと動画編集ツールを合わせたような画面になっています。

実際に行う工程は、
①デザインを作成する
② アニメーションを追加する
③ エクスポートする
だけです😳
それでは各工程の例を見ていきましょう!
ここでは、ソリに乗ったサンタさんが空からプレゼントを届けるアニメーションを作ってみたいと思います。
3.1 デザインを作成する
Lottielabファイル左上にあるツールを用いてデザインを作成したり、既存のイラストをインポートして利用したりすることができます。
また、LottielabにはFigma用のPluginも存在しており、デザインをFigmaで作成してLottielabにインポートすることもできます!詳しくはこちら

「デザインにこだわりたい」という方はFigmaで作成したのちにLottielabにインポートするのが良いかもしれません。
デザインを作成したら、アニメーションの初期位置となる場所にオブジェクトを配置します。
今回は画面の外にサンタさんとプレゼントを置きました。
なお、プレゼントボックスはサンタさんの後ろに隠れるように・プレゼントボックスがツリーの前に表示されるようにレイヤーを調整しています。
レイヤー順序については以下の図の左側を参照してください。

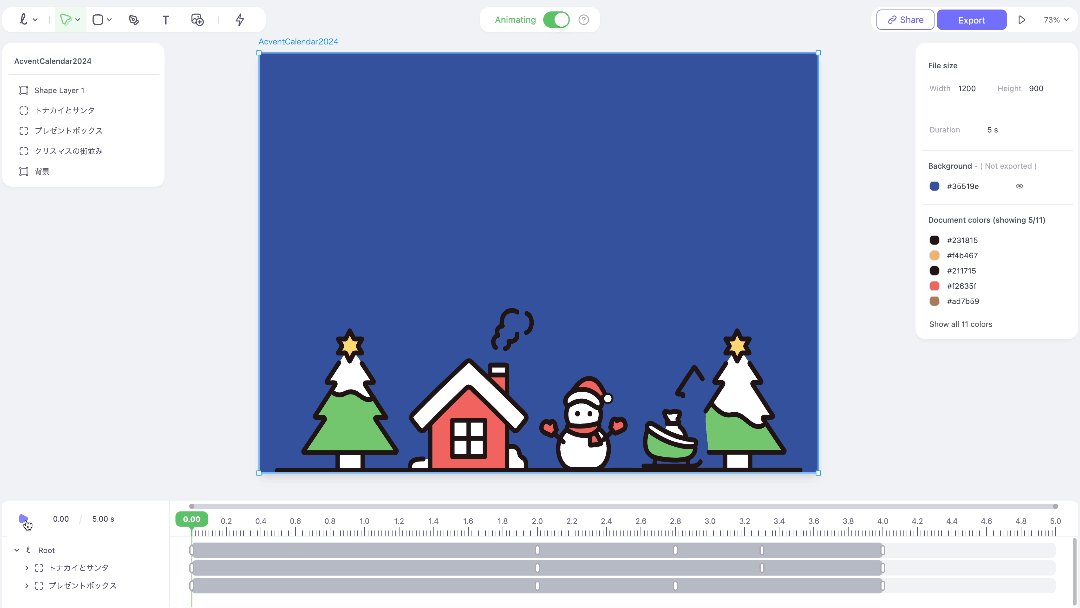
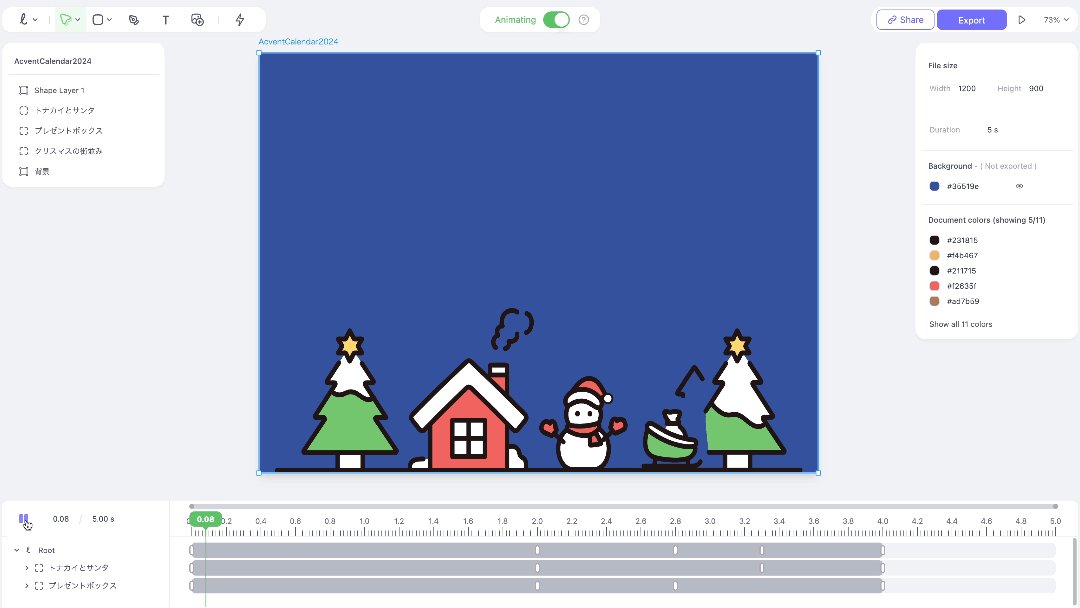
3.2 アニメーションを追加する
- 動かしたいオブジェクトを選択し、画面中央上部にある「Animate」をOnにします。
- 画面下部にタイムラインバーが現れるので、任意の時間まで緑色のバーを動かします。
- 任意の時間後にいて欲しい場所までオブジェクトを動かします。これにより移動前と移動後が点線で繋がれ、その線に沿ってオブジェクトが移動するようになります。
点線の傾きは、画面右側のプロパティパネルから自由に変更することが可能です!
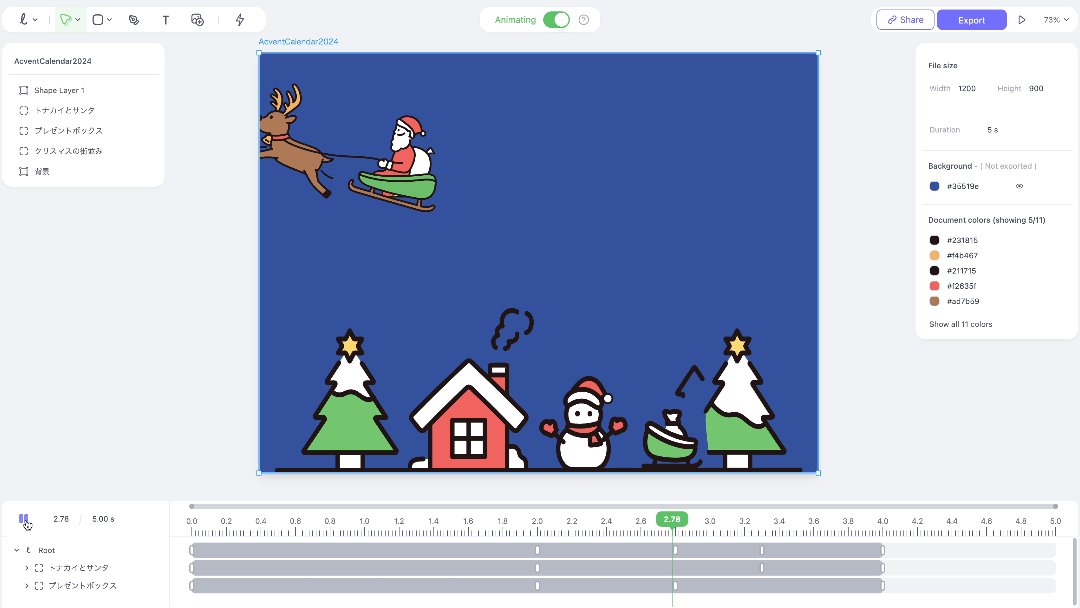
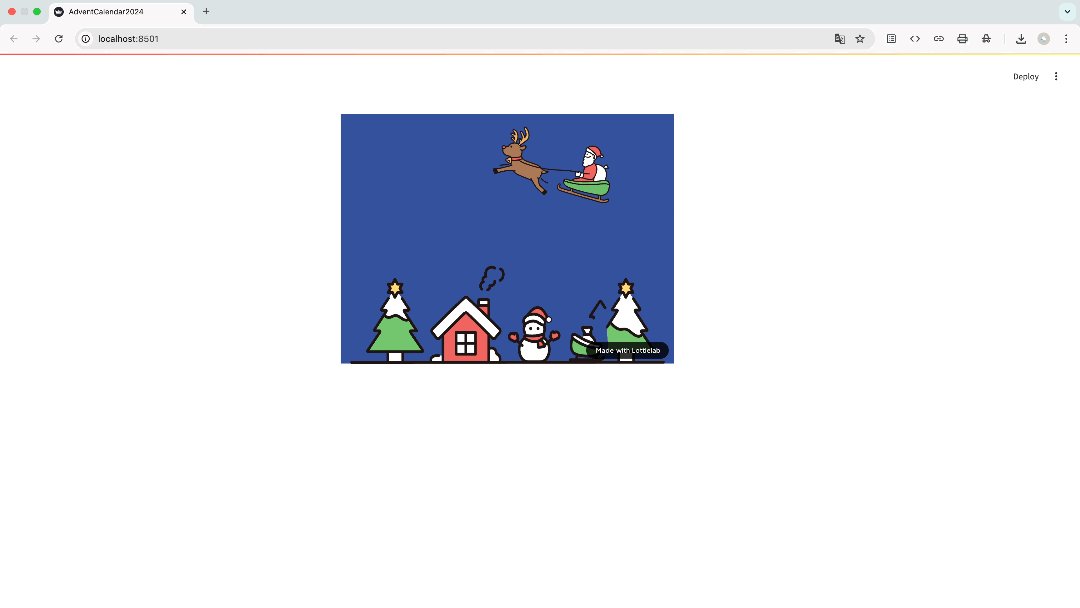
今回は、全体のアニメーション時間を5.00sにし、2.00s後に画面中央部で極大となる放物線を描くようにしたいと思います。また、2.80s後にサンタさんがプレゼントを落下させ、クリスマスツリーの脇にプレゼントが置かれるようにします。
実際に作成したのが以下の動画です。
雪も降らせたかったですが、アニメーションをつけるのが面倒だったので省きました😂

Figmaを使っている人であれば、「ここまでの工程であればプロトタイプ機能で良くない?」ってなりますよね。
本当に優れている点は、次の工程にあるのです!
3.3 エクスポートする
Lottielabを利用すると、JSON形式でファイルをエクスポートできます。
そのため、エクスポートしたデータのパスをコードに組み込むことで簡単にアニメーションを表示することができます!
画面右上の「Export」ボタンを押してダウンロードします。
今回は「12_24.json」という名前で保存しました。
それでは次の項で実際に実装してみましょう!!
4. 結果は?
今回はStreamlitと呼ばれるPythonでWebアプリケーションを作成できるフレームワークを用いてアニメーションを表示してみます。
はじめに必要なライブラリをインストールします。
pip install streamlit(==1.41.1)
pip install streamlit-lottie(==0.0.5)
次に、アニメーションを表示するためのコードを書きます。
from streamlit_lottie import st_lottie
import json
# JSONファイルを読み込む関数
def load_lottie(file_path):
with open(file_path, "r") as f:
return json.load(f)
# ローカルにあるJSONファイルのパスを指定
file_path = "12_24.json"
# ローカルにあるJSONファイルを読み込む
animation = load_lottie(file_path)
st_lottie(animation, width = 600, height = 400)
最後に、Lottielabで作成したJSONファイルのパスを指定し、AdventCalendar2024.pyを実行します。
コードの実行には以下のコマンドを用います。
streamlit run AdventCalendar2024.py
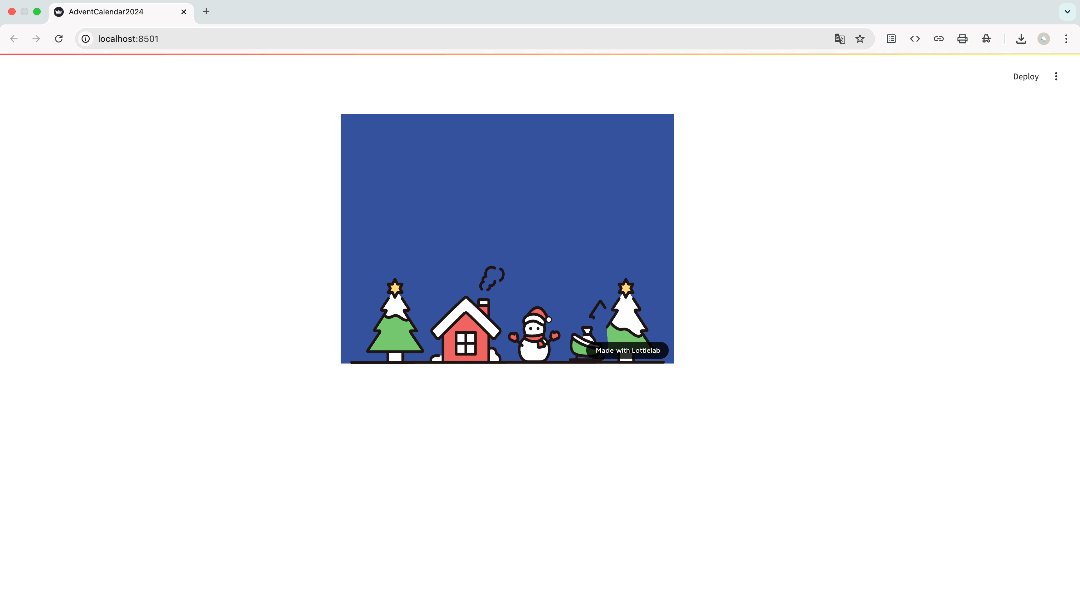
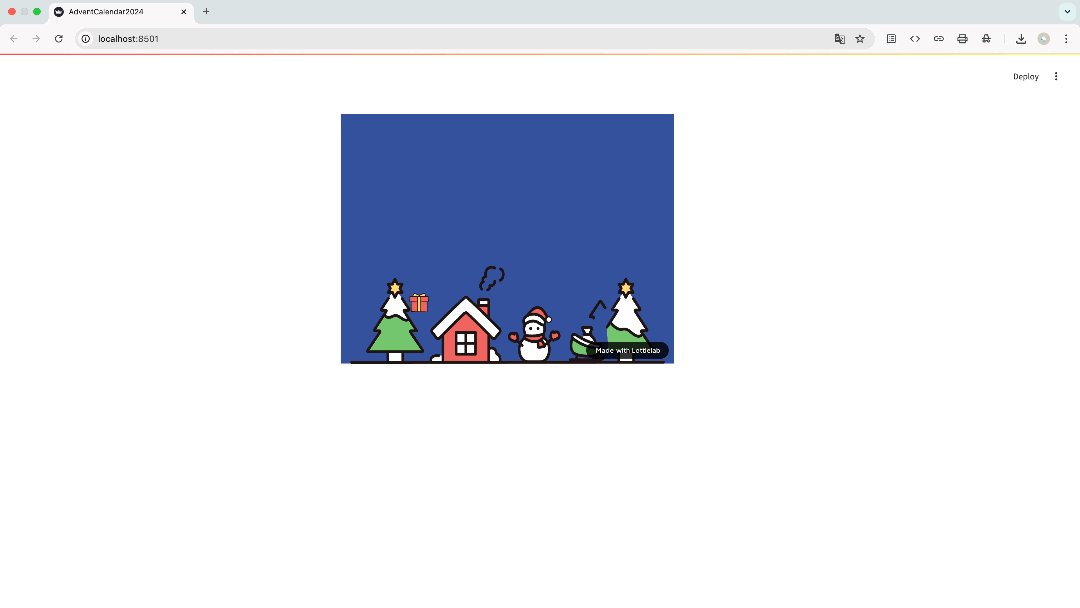
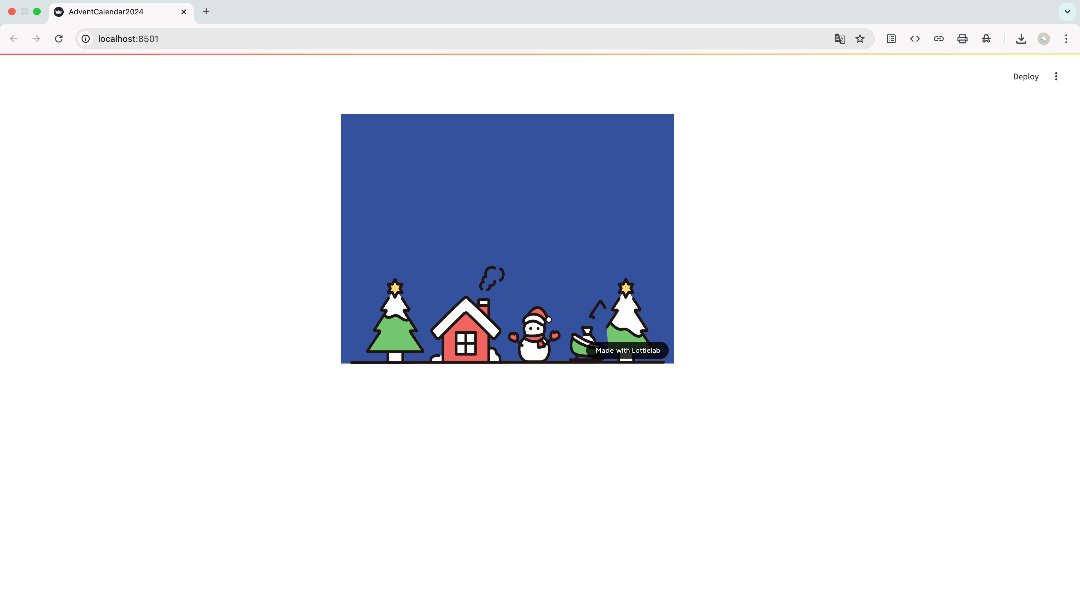
アニメーションをブラウザに表示することができました!
こうしてサンタさんになったたまくんは空飛ぶトナカイの引くソリに乗ることができ、無事プレゼントを届けることができました🙌
5. エピローグ
そういえば中身を見ずにプレゼントを配ってしまったけど、あの箱の中には何が入っていたんだろうか...?
6. あとがき
本記事は
「アニメーションのあるデザインをしたい。だけどエンジニアの方にアニメーションのイメージを伝えるのは難しいし、伝えられたとしても実装難しそう...なにかいい方法ないかな」
と思ったことをきっかけにLottielabの存在を知り、せっかくなら触ってみて記事にしようと思い、執筆しました。
わたしもLottielabを触り始めたばかりですが、非常に有用と感じたのでこれからも勉強していきたいと思いました!
この記事がみなさんにとって少しでも有益なものとなればとてもうれしいです。
最後までお付き合いいただきありがとうございました。
Happy Holidays!🎄
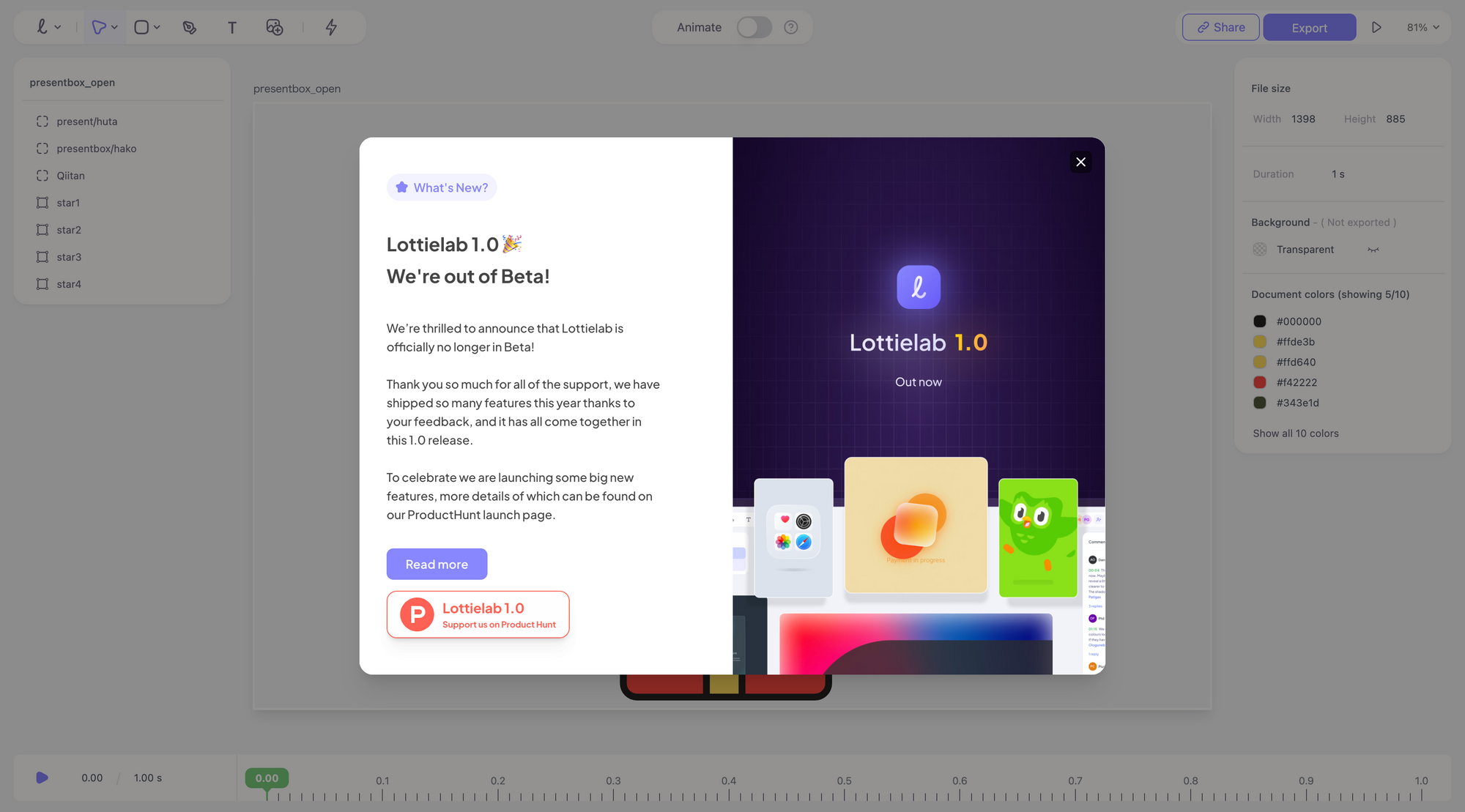
7. 期間限定情報
本記事を読んでLottielabを使ってみたくなっていただけたでしょうか?
2024年12月17日にLottielab1.0が正式にリリースされました🎉
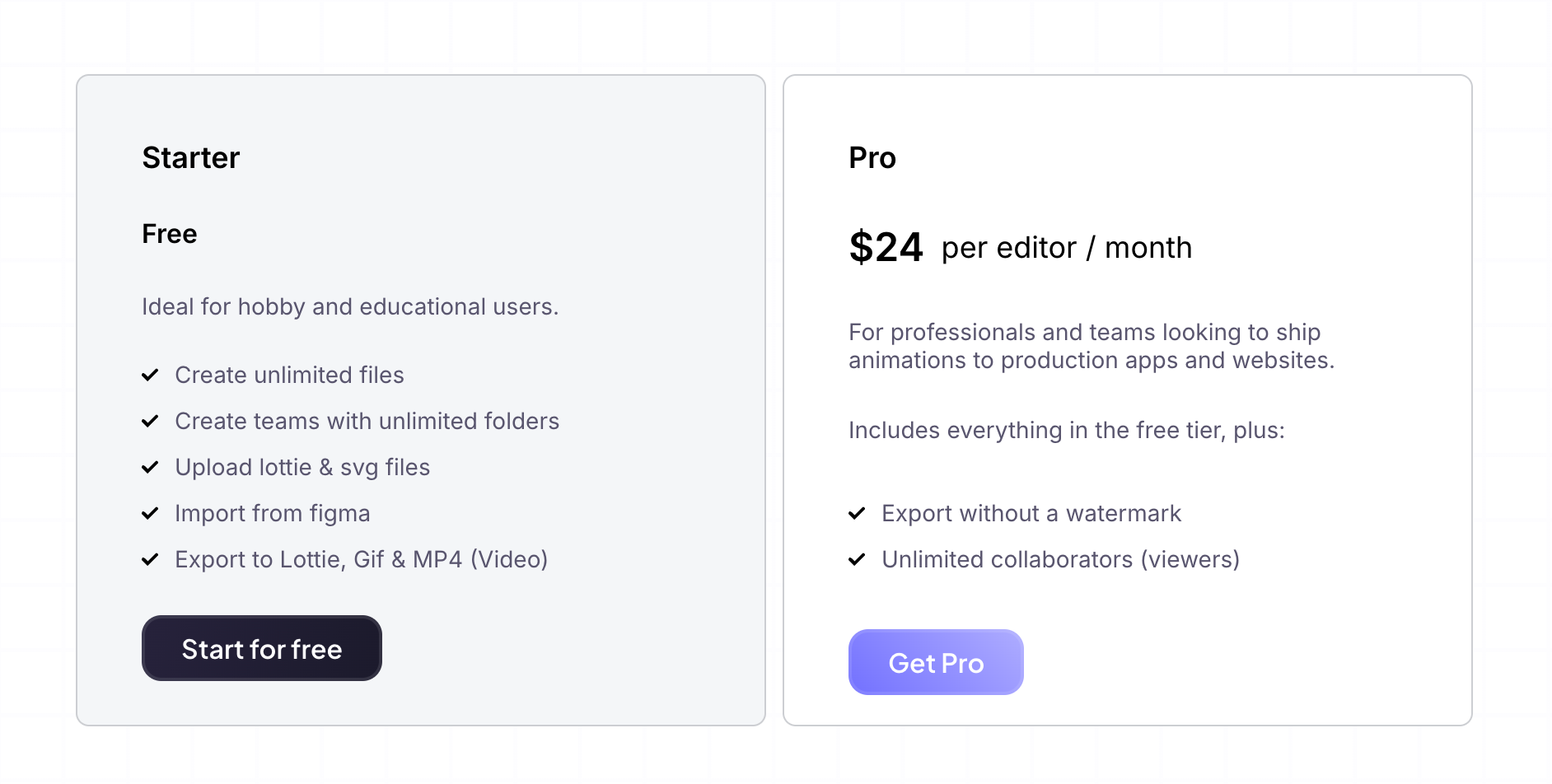
正式リリースを記念して通常月$24のProプランが2025年1月まで月$18となるキャンペーンを実施しています!
ぜひこの機会にはじめてみるのはいかがでしょうか👀

明日はいよいよAdventCalendar最終日。
PlayGroundではモバイルコース・デザインコースを修了し、卒業後も積極的にコミュニティのために活動してくれているエンジニアのyoくんがお届けします!
とっても楽しみです😊
8. 利用させていただいたイラスト

9. 参考










